XBlock for generating diagrams from a simple markup language. This is a simple wrapper around mermaid
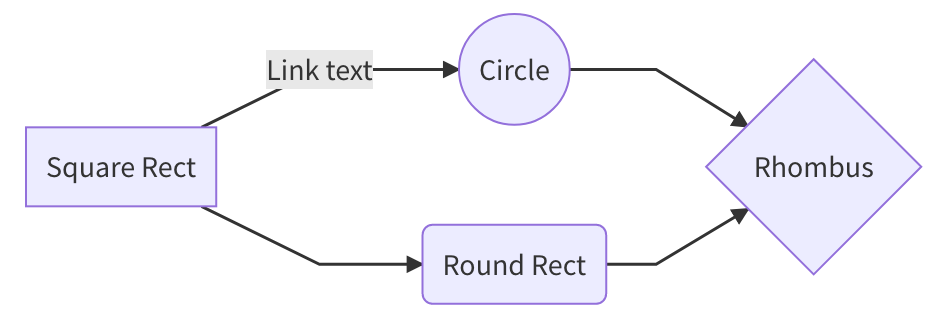
graph LR
A[Square Rect] -- Link text --> B((Circle))
A --> C(Round Rect)
B --> D{Rhombus}
C --> DsequenceDiagram
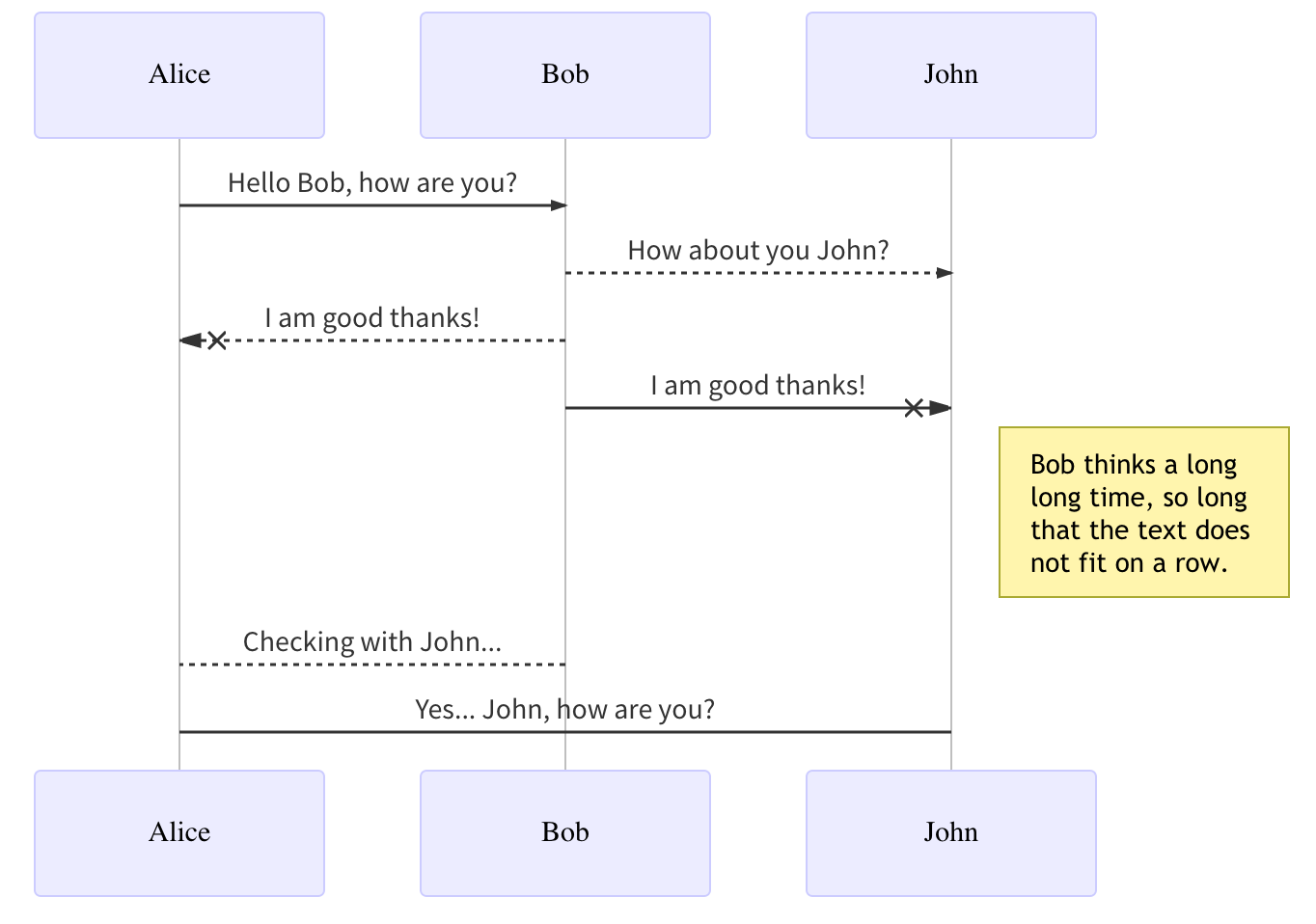
Alice ->> Bob: Hello Bob, how are you?
Bob-->>John: How about you John?
Bob--x Alice: I am good thanks!
Bob-x John: I am good thanks!
Note right of John: Bob thinks a long<br/>long time, so long<br/>that the text does<br/>not fit on a row.
Bob-->Alice: Checking with John...
Alice->John: Yes... John, how are you?
See https://mermaidjs.github.io/ for more examples and docs.
Install the requirements into the python virtual environment of your edx-platform installation.
$ pip install -r requirements.txtYou can enable the Diagrams XBlock in studio through the advanced settings.
- From the main page of a specific course, navigate to
Settings -> Advanced Settingsfrom the top menu. - Check for the
advanced_modulespolicy key, and add"diagrams"to the policy value list. - Click the "Save changes" button.
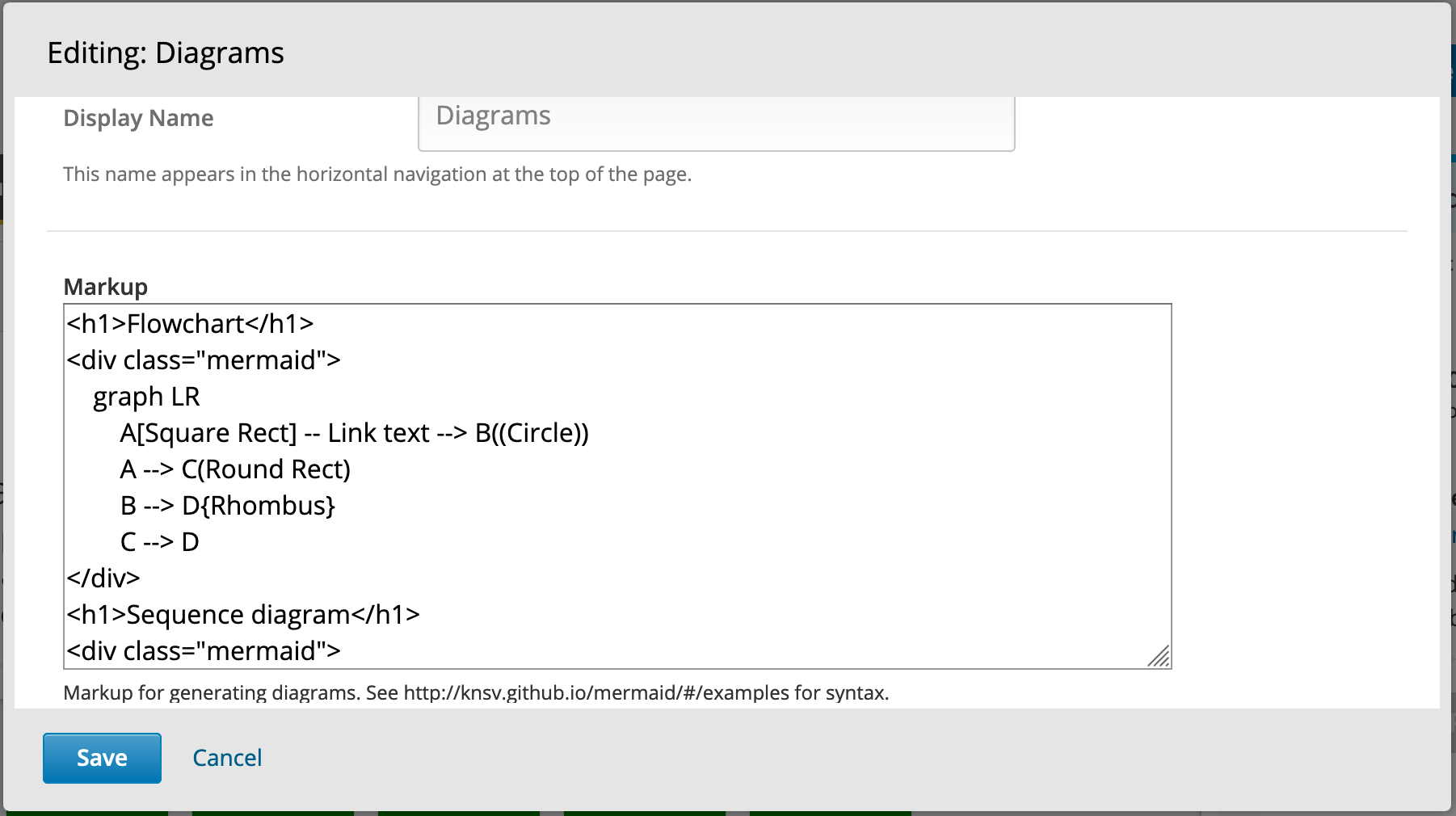
When you add the Diagrams component to a course in the studio,
the block is filled with the default content.
You get following two fields to edit.
This name appears in the horizontal navigation at the top of the page.
Markup is a simple markdown-like script language that is used to generate diagrams. For a list of supported diagrams and their syntax please see https://mermaidjs.github.io/