Dynamic forms for iPhone/iPad - iOS 6, 7 and later (inspired from BZGFormViewController).
Now integrated with the well known JVFloatLabeledTextField.
platform :ios, '6.0'
pod 'BPForms'- Xcode4 and above
- iOS 6.0 or above
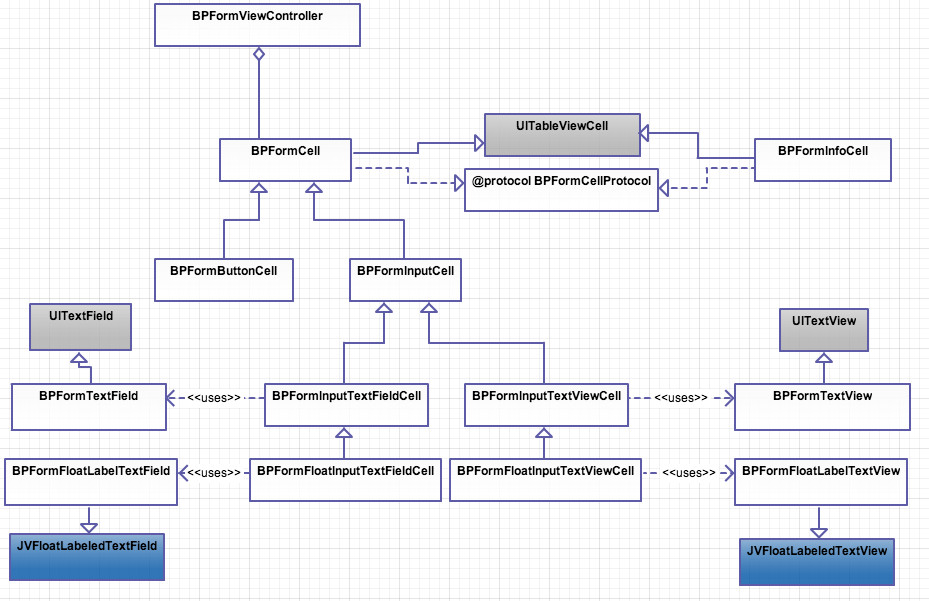
BPFormViewController
BPFormCellimplementsBPFormCellProtocolBPFormInputCell- "abstract class" and base class for all input cellsBPFormInputTextFieldCellusesBPFormTextFieldBPFormFloatInputTextFieldCellusesBPFormFloatLabelTextField
BPFormInputTextViewCellusesBPFormTextViewBPFormFloatInputTextViewCellusesBPFormFloatLabelTextView
BPFormButtonCell
BPFormInfoCellimplementsBPFormCellProtocol
BPAppearance
Check the detailed class diagram.
Go to /Example, run pod install, and run the target from BPFormsExample.xcworkspace
For any form you create, you should subclass BPFormViewController or just instantiate it.
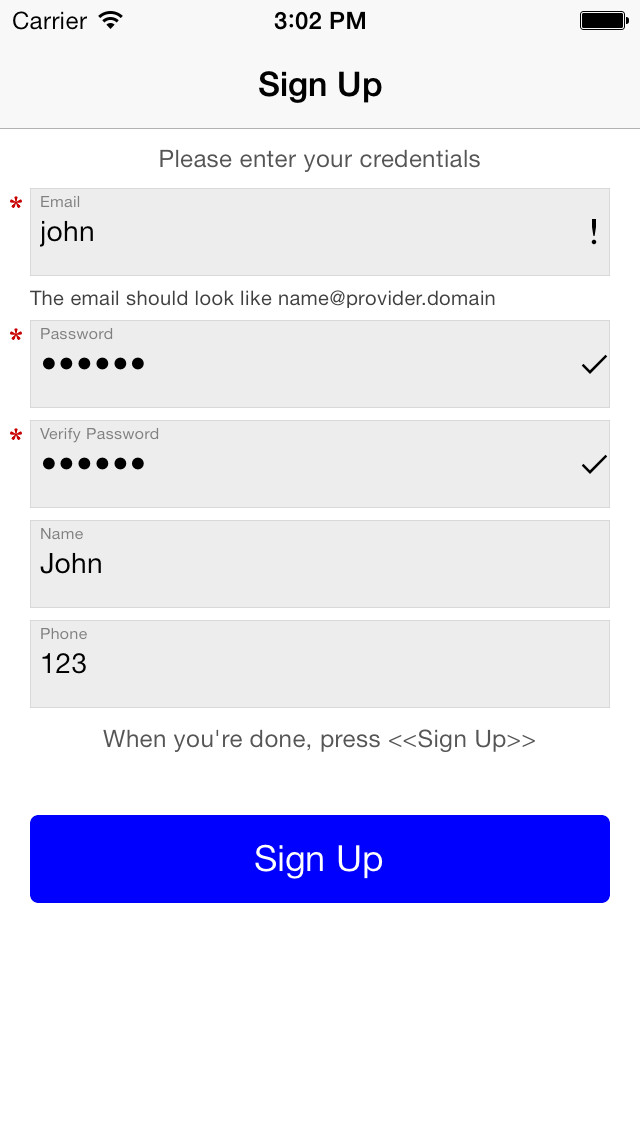
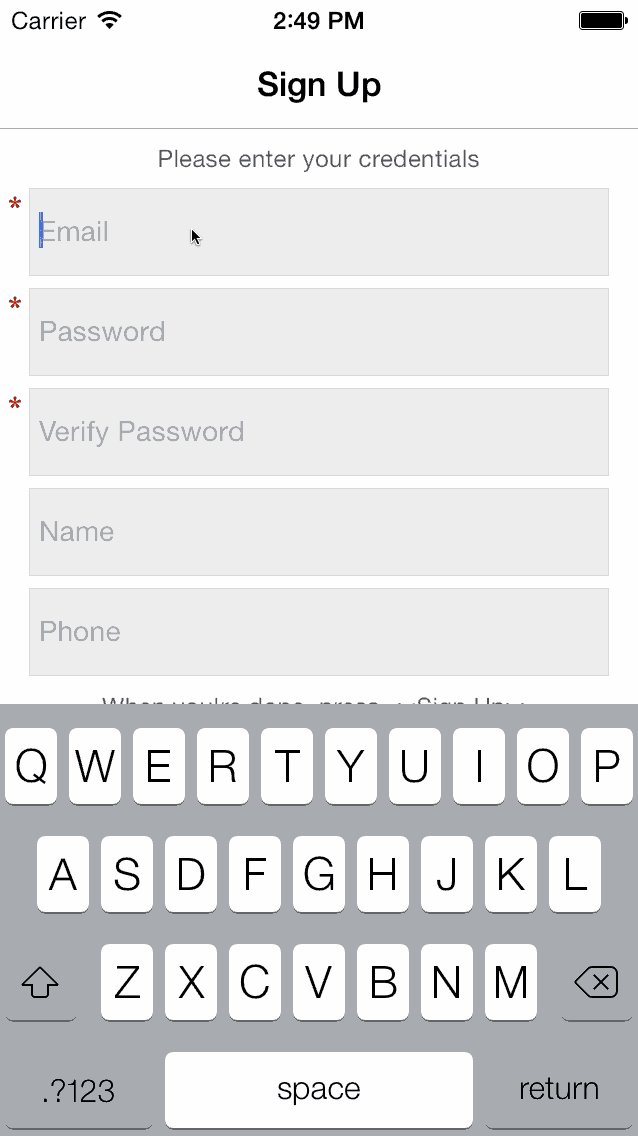
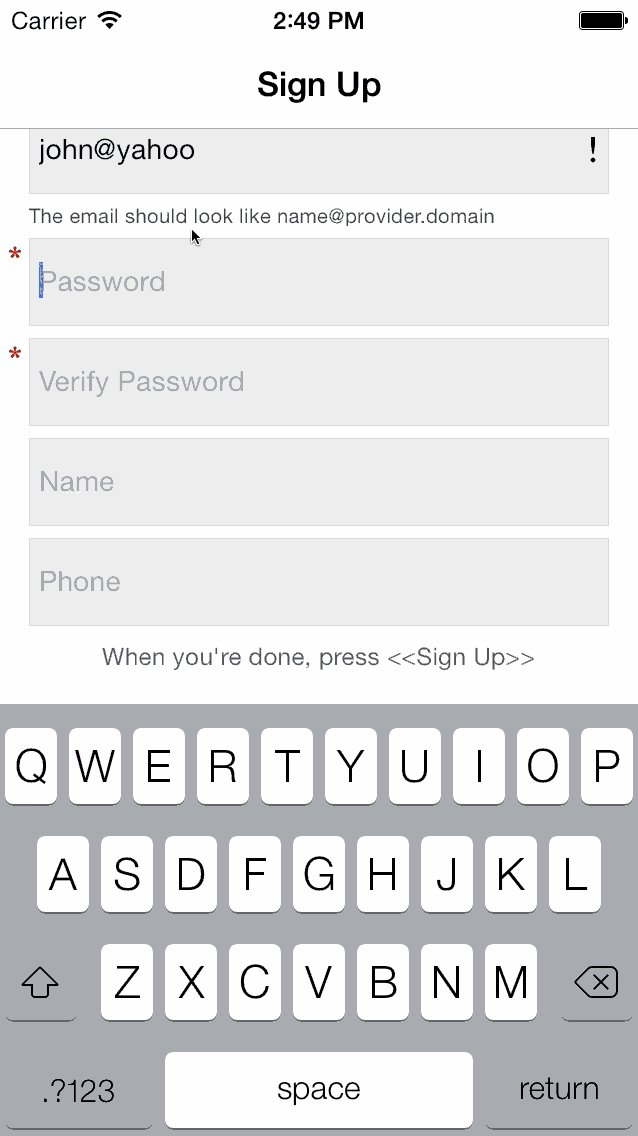
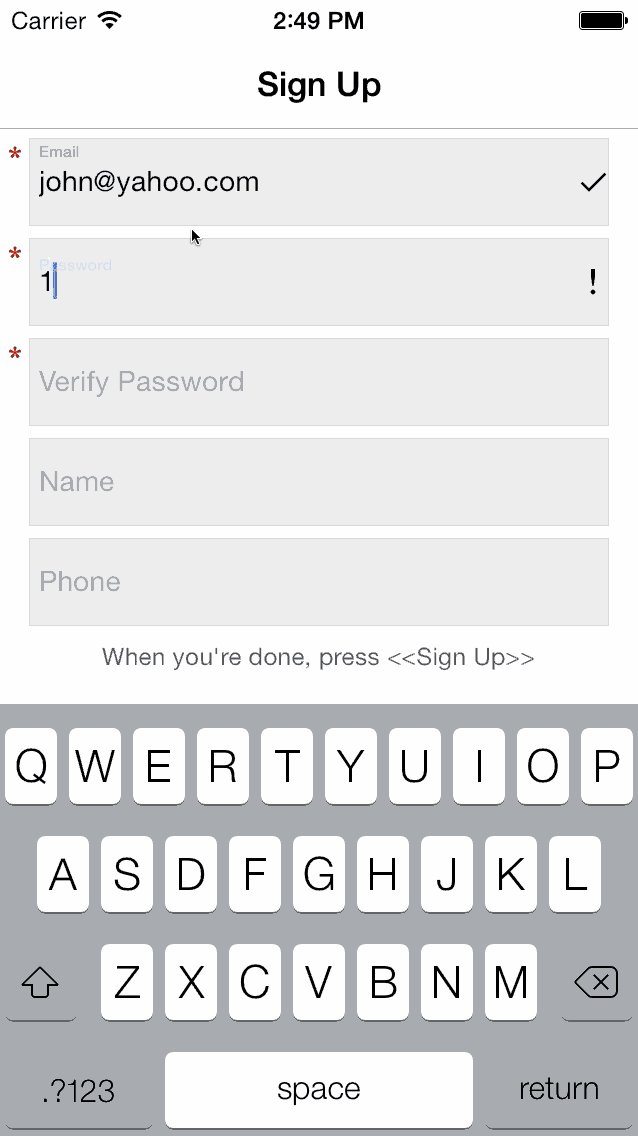
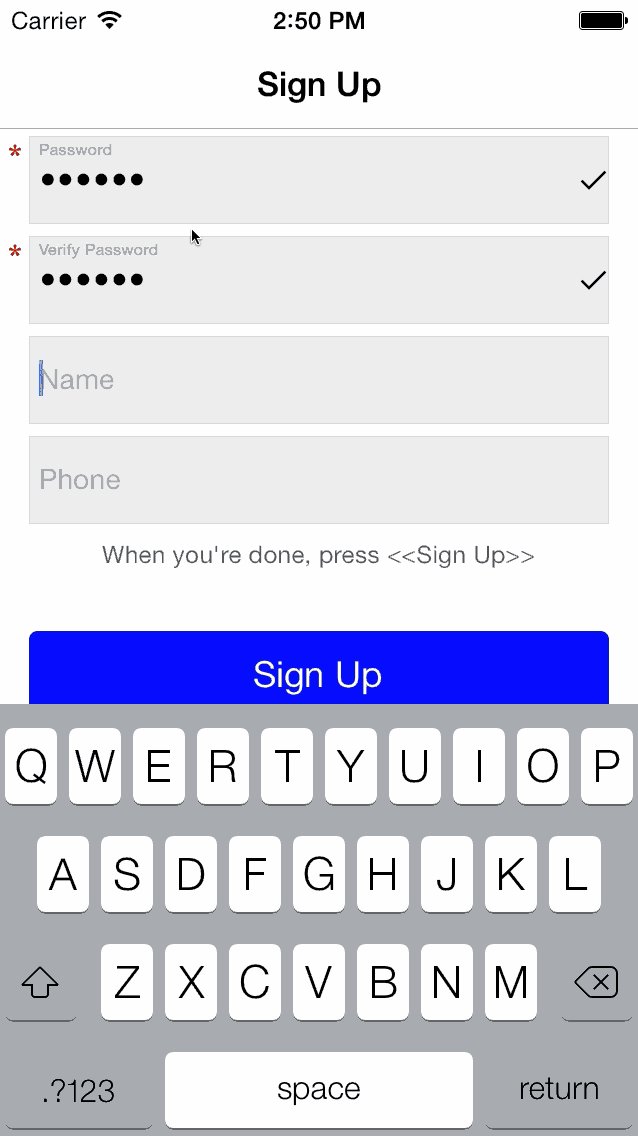
You can create simple input cells (BPFormInputTextFieldCell) or input cells where the label floats above the text value (BPFormFloatInputTextFieldCell - see screenshot).
Just set the properties you need and make sure you set the BPFormViewController instance as delegate for the textField.
shouldChangeBlock is used to verify the data entered, so please add the verification code (see example).
BPFormFloatInputTextFieldCell *emailCell = [[BPFormFloatInputTextFieldCell alloc] init];
emailCell.textField.placeholder = @"Email";
emailCell.textField.delegate = self;
emailCell.customCellHeight = 50.0f;
emailCell.mandatory = YES;
emailCell.shouldChangeTextBlock =
BPValidateBlockWithPatternAndMessage(
@"[A-Z0-9a-z._%+-]+@[A-Za-z0-9.-]+\\.[A-Za-z]{2,4}",
@"The email should look like name@provider.domain");BPFormButtonCell *signUpCell = [[BPFormButtonCell alloc] init];
signUpCell.button.backgroundColor = [UIColor blueColor];
[signUpCell.button setTitle:@"Sign Up" forState:UIControlStateNormal];
signUpCell.button.layer.cornerRadius = 4.0;
signUpCell.button.layer.masksToBounds = YES;
signUpCell.buttonActionBlock = ^(void){
NSLog(@"Button pressed");
};- keep in mind
formCellscontains an array of sections, each sections with its cells
self.formCells = @[@[emailCell, passwordCell, password2Cell, nameCell, phoneCell], @[signUpCell]];[self setHeaderTitle:@"Please enter your credentials" forSection:0];
[self setFooterTitle:@"When you're done, press <<Sign Up>>" forSection:0];- use the BPAppearance class to customize the way the forms look
// fonts
[BPAppearance sharedInstance].infoCellLabelFont = [UIFont systemFontOfSize:12];
// colors
[BPAppearance sharedInstance].headerFooterLabelTextColor = [UIColor lightGray];
// sizes
[BPAppearance sharedInstance].infoCellHeight = 25;- BPForms is available under the MIT license.