basic
appying styles and colors
tips
- 如果你的网页上需要绘制 canvas 作为装饰性元素,需要在
<canvas>上加role="presentation" - 如果有描述性的文字,需要在属性
aria-label中加,或者用<canvas>对其包裹。 - canvas 中的内容不是 DOM,而
<canvas>中包裹的内容是。
color
- 和人画画一样,设置了颜色之后,画新的 path 仍旧是这个颜色。
- 颜色可写为:
ctx.fillStyle = 'orange'
ctx.fillStyle = '#FFA500'
ctx.fillStyle = 'rgb(255, 165, 0)'
ctx.fillStyle = 'rgba(255, 165, 0, 1)'Transparency
可以设置全局透明度ctx。globalAlpha=0.5或者
Line Styles
LineWidth

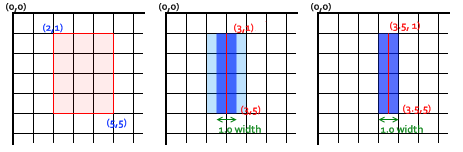
要解决这个问题,你必须对路径施以更加精确的控制。已知粗 1.0 的线条会在路径两边各延伸半像素,那么像第三幅图那样绘制从 (3.5,1) 到 (3.5,5) 的线条,其边缘正好落在像素边界,填充出来就是准确的宽为 1.0 的线条。
lineCap
线段端点形态,默认:butt,和辅助线平齐;round 辅助线多出个半圆;square 端点处加上了等宽且高度为一半线宽的方块。
butt round square
lineJoin
图形中两线段连接处所显示的样子
mitter 默认 尖角
round 圆角
bevel 平角
miterLimit
设定外延交点与连接点的最大距离,如果交点距离大于此值,连接效果会变成了 bevel(斜接限定值默认为 10.0,这将会去除所有小于大约 11 度的斜接)
ctx.miterLimit = 1.0;
虚线动画
Common.drawDash(ctx, { animate: true }, () => {
ctx.clearRect(0, 0, width, height)
ctx.beginPath()
ctx.moveTo(0, 50)
ctx.lineTo(25, 25)
ctx.lineTo(50, 50)
ctx.lineTo(75, 25)
ctx.stroke()
})