OpenEMR is the most popular open source electronic health records and medical practice management solution. ONC certified with international usage, OpenEMR's goal is a superior alternative to its proprietary counterparts.
- Warnings has been removed
- Improved toast error message for firebase
google-services.jsonhas been added to.gitignore
2.1.1 -> Current Version
2.1.2 -> Add Loading screens (Under Review)
2.1.3 -> Remove deprecated function (Completed)
2.1.4 -> Error message based on API response (In Progress)
2.2 -> Medicine recognition
.
.
.
3.0 -> All OpenEMR API will be support
If using OpenEMR directly from the code repository, then the following commands will build OpenEMR apk :
flutter pub get
flutter build apk|appbundle|ios|ios-frameworkTo run openemr in a device
flutter pub get
flutter run- Run the app-golang-openemr
- Enter the server ip address in the prompt

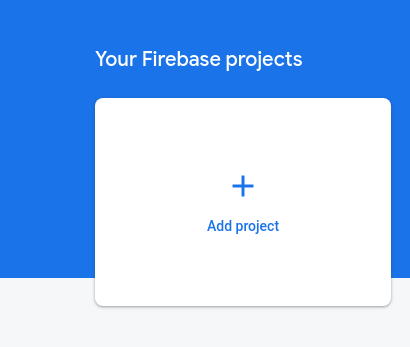
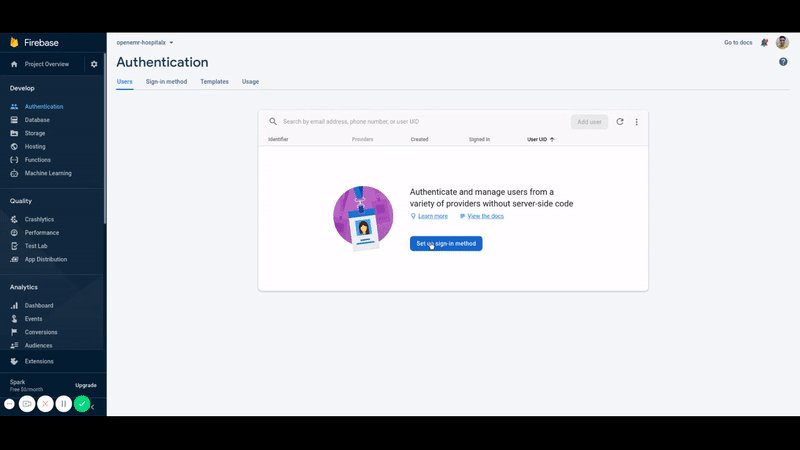
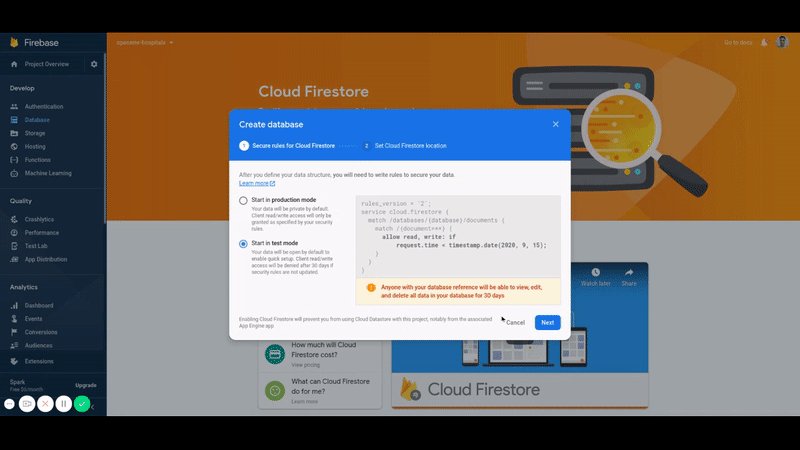
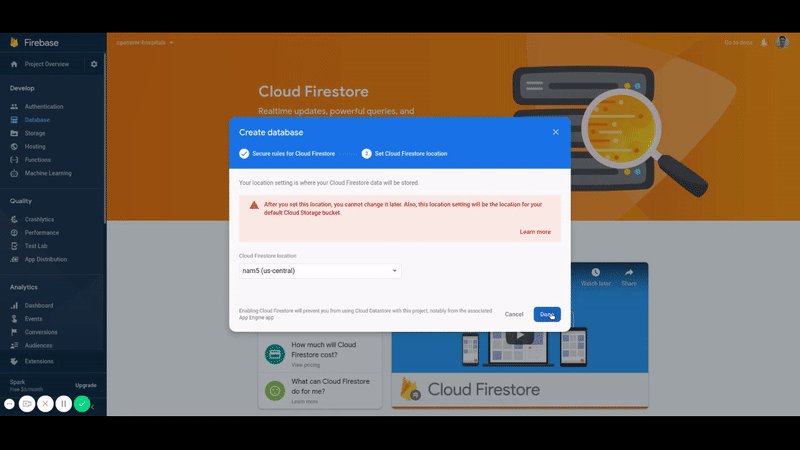
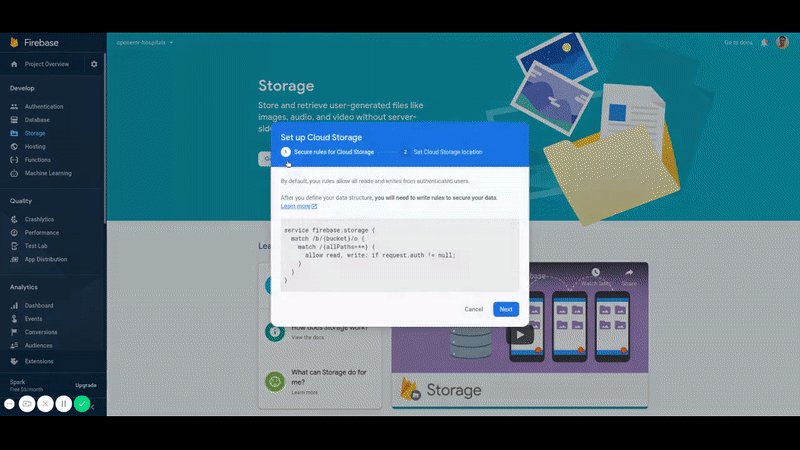
- Go to Firebase console
- Login and click on
Add Projectcard

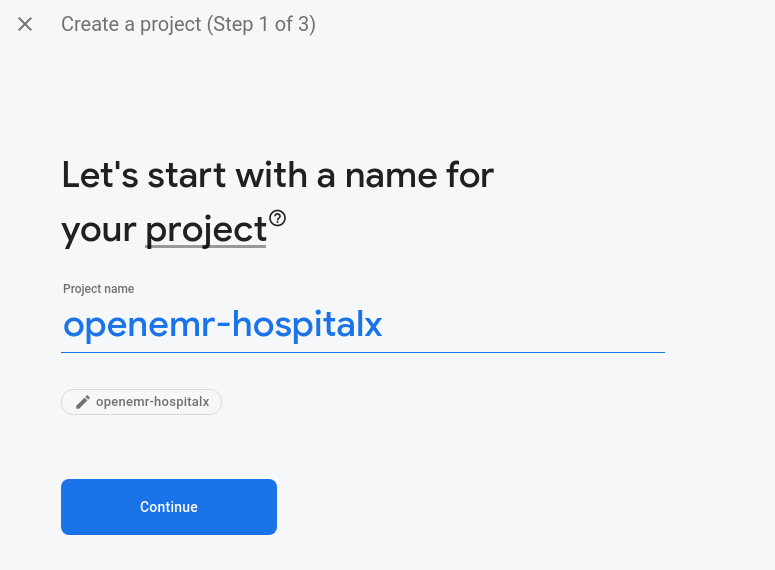
- Enter desired project name and click on
Continuebutton

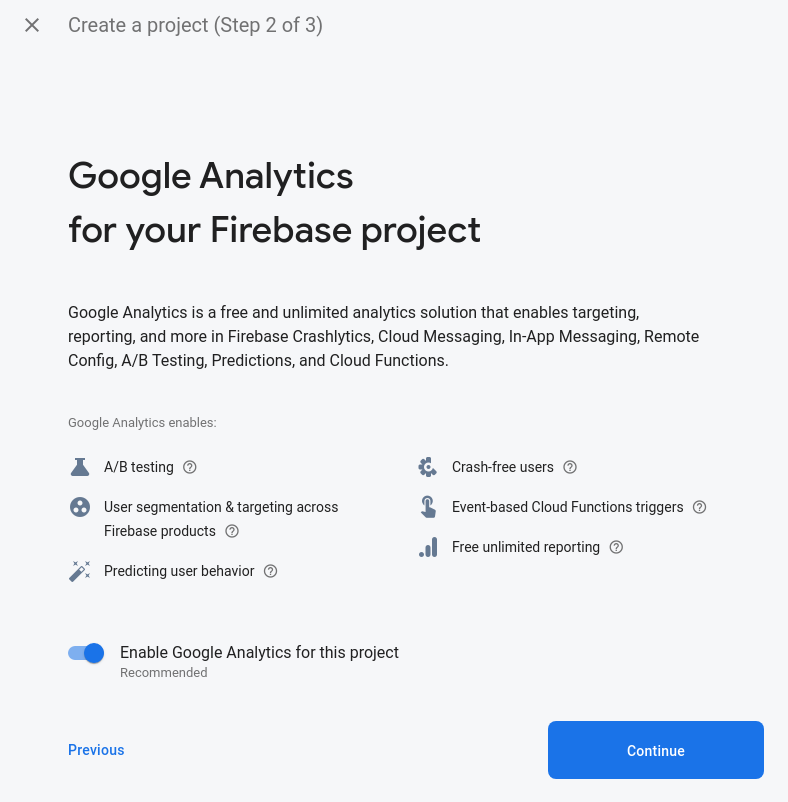
- Disable Google Analytics if you want but we suggest you to keep it as it is and click on
Continuebutton

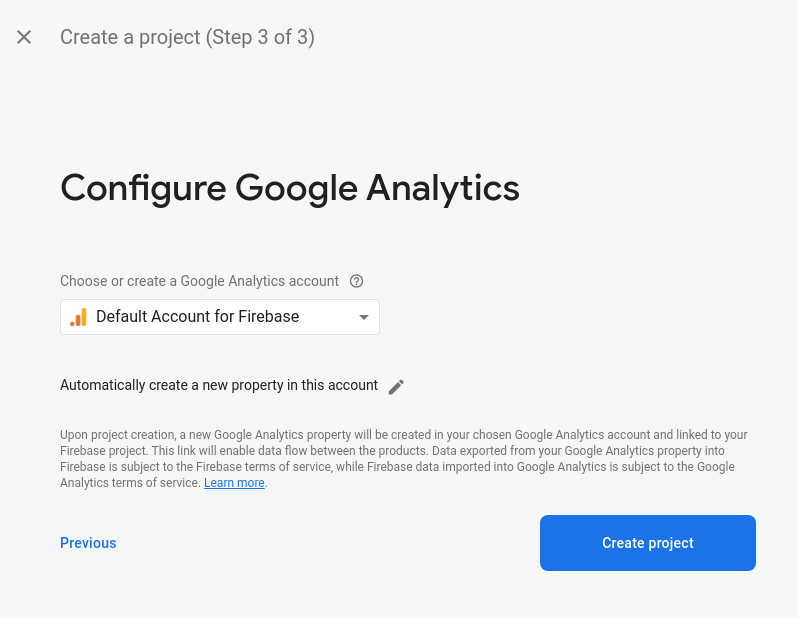
- Select default or desired account and click on
Continue. (will not appear if you have disabled Google Analytics in previous step)

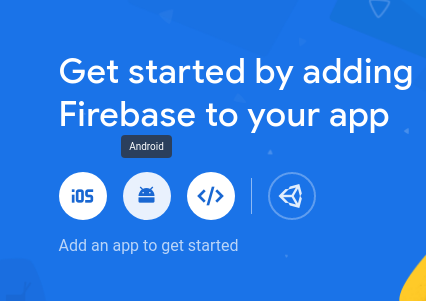
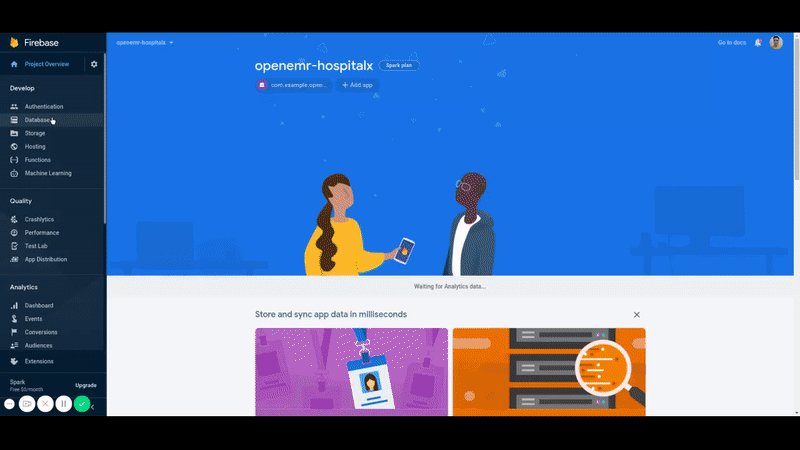
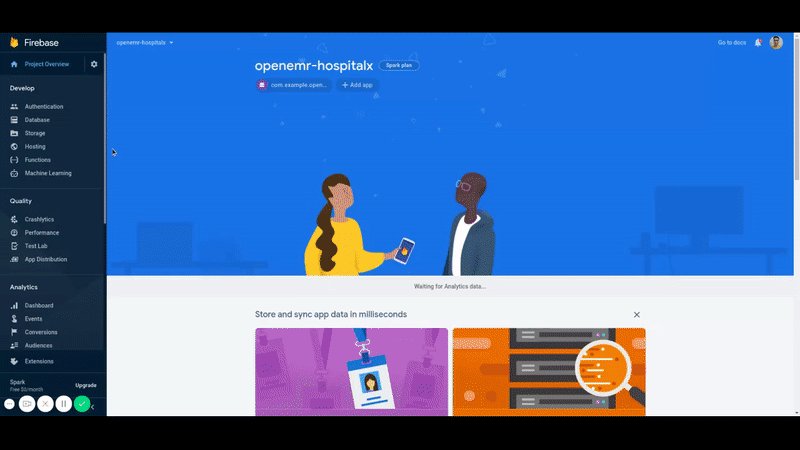
- Select
Androidon home-page of your project

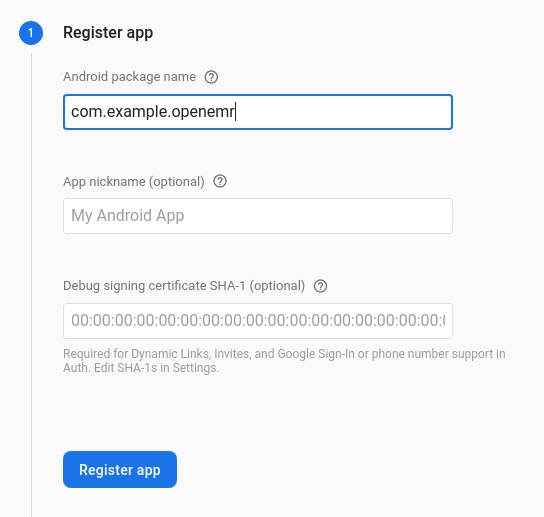
- Enter a
com.example.openemras package name. You can checkout this post if you want to use custom package name

- Click on
register appbutton - Click on
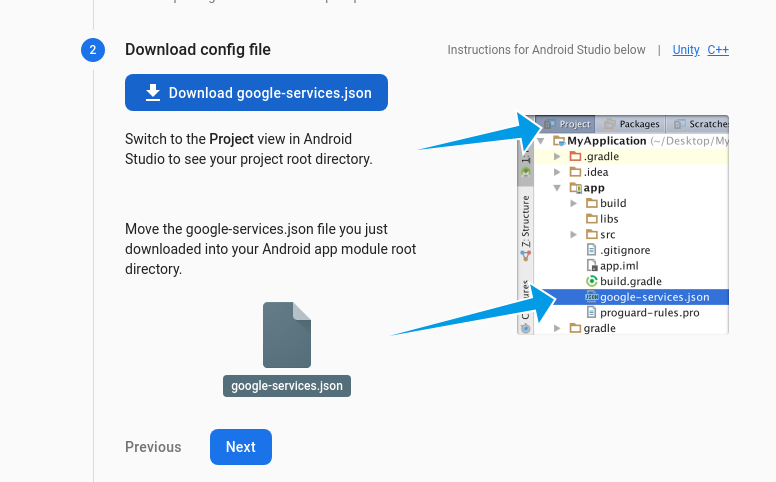
Download google-services.json. A json file will be downloaded to your desktop.

- Click on
nextbutton then again click onnextbutton followed byskip this stepbutton. - Place the
google-services.jsoninandroid/appdirectory. - Go to
android/build.gradleand uncommentline 12 - Go to
android/app/build.gradleand uncommentline 26 & 65
Coming soon
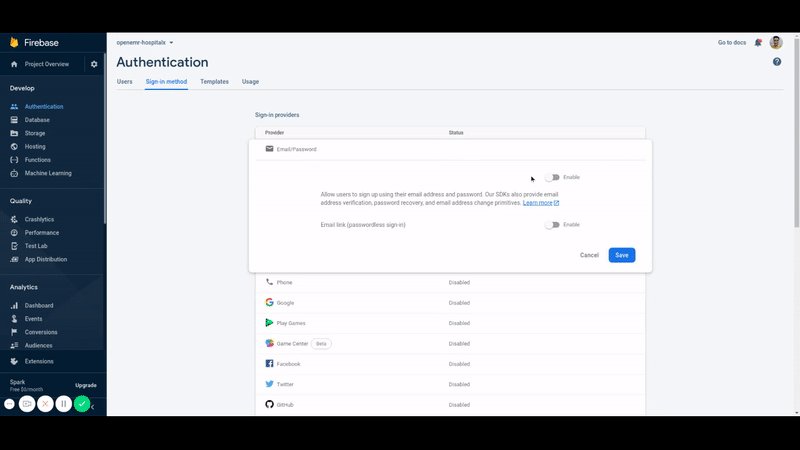
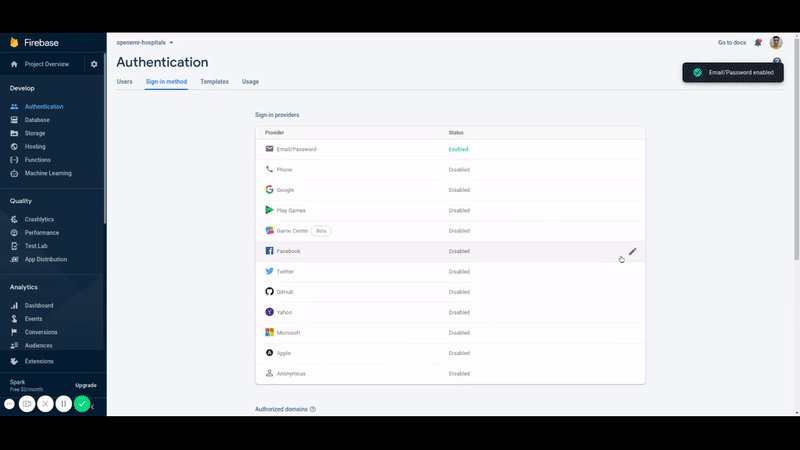
- Authentication(Used for login/register)

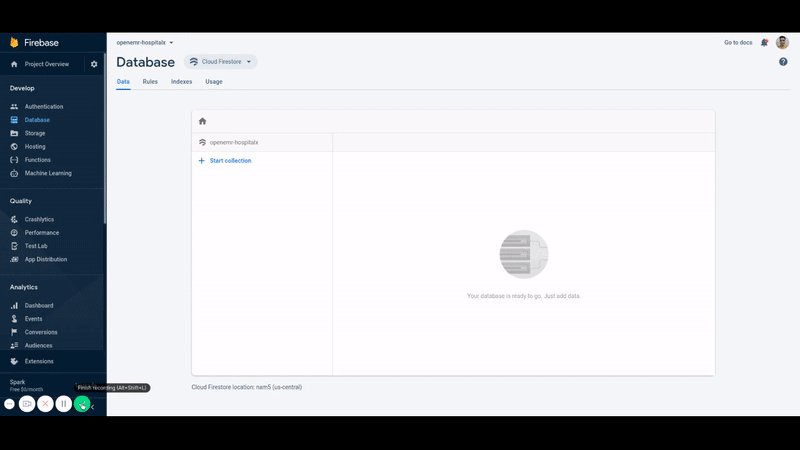
- Database(Used to store messages)

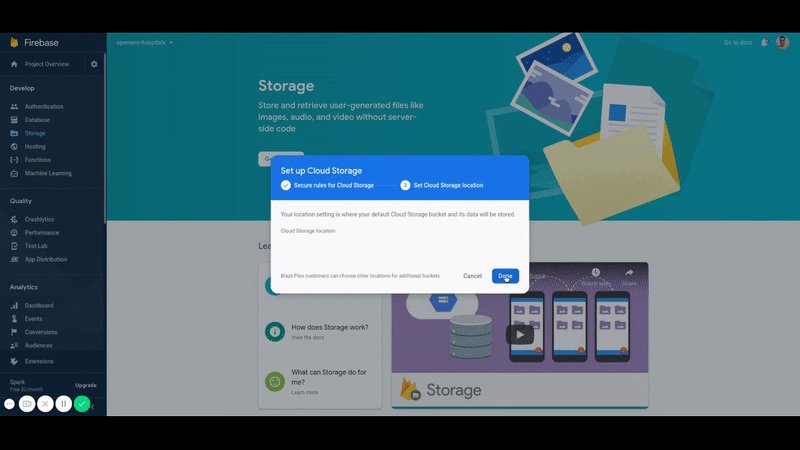
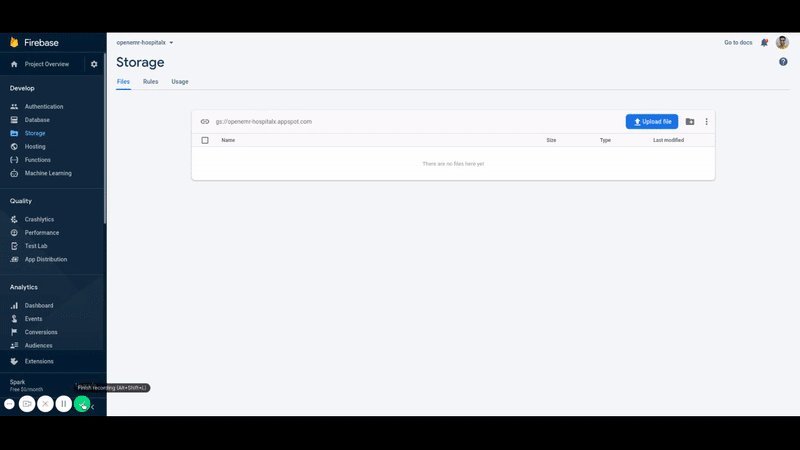
- Firestore(Used to store images shared in chat)

Go to lib/screens/home.dart and change firebaseFlag to true from false
- final firebaseFlag = false;
+ final firebaseFlag = true;