🔥 A Frontity Theme for Wordpress site.
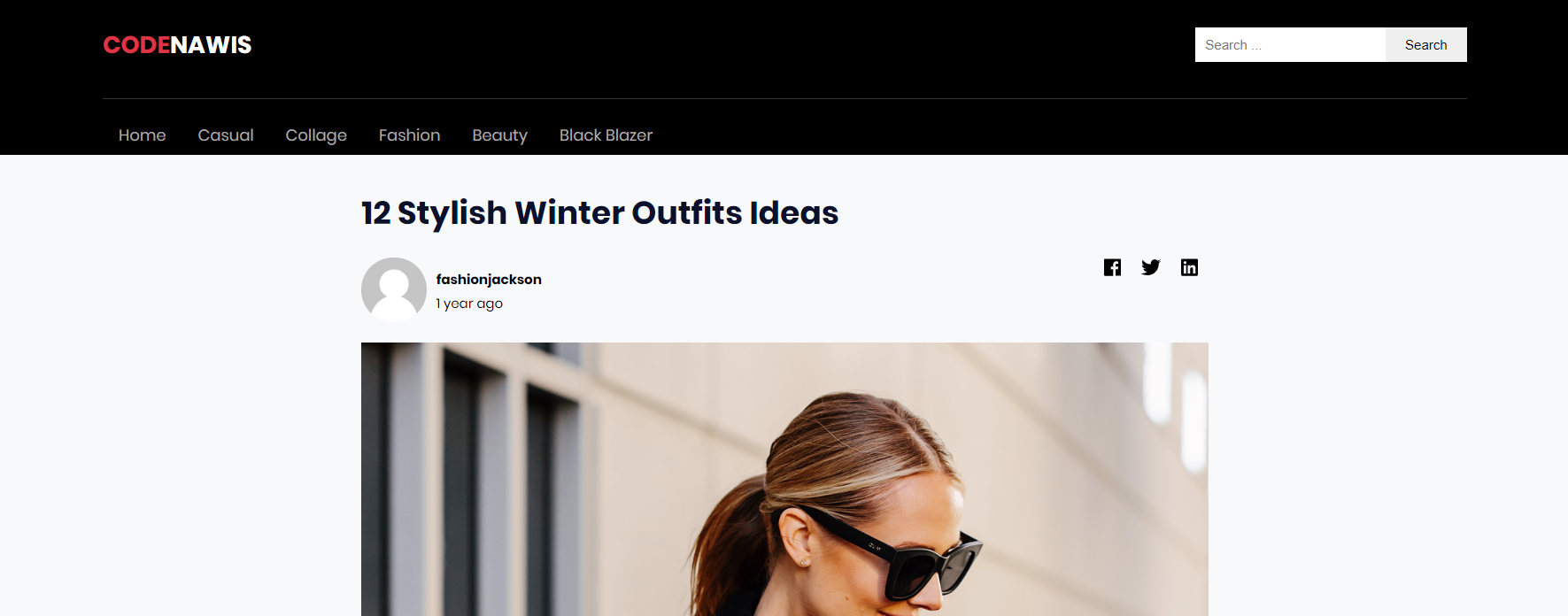
- Sharing Buttons
- AuthorBox in Single Post Page
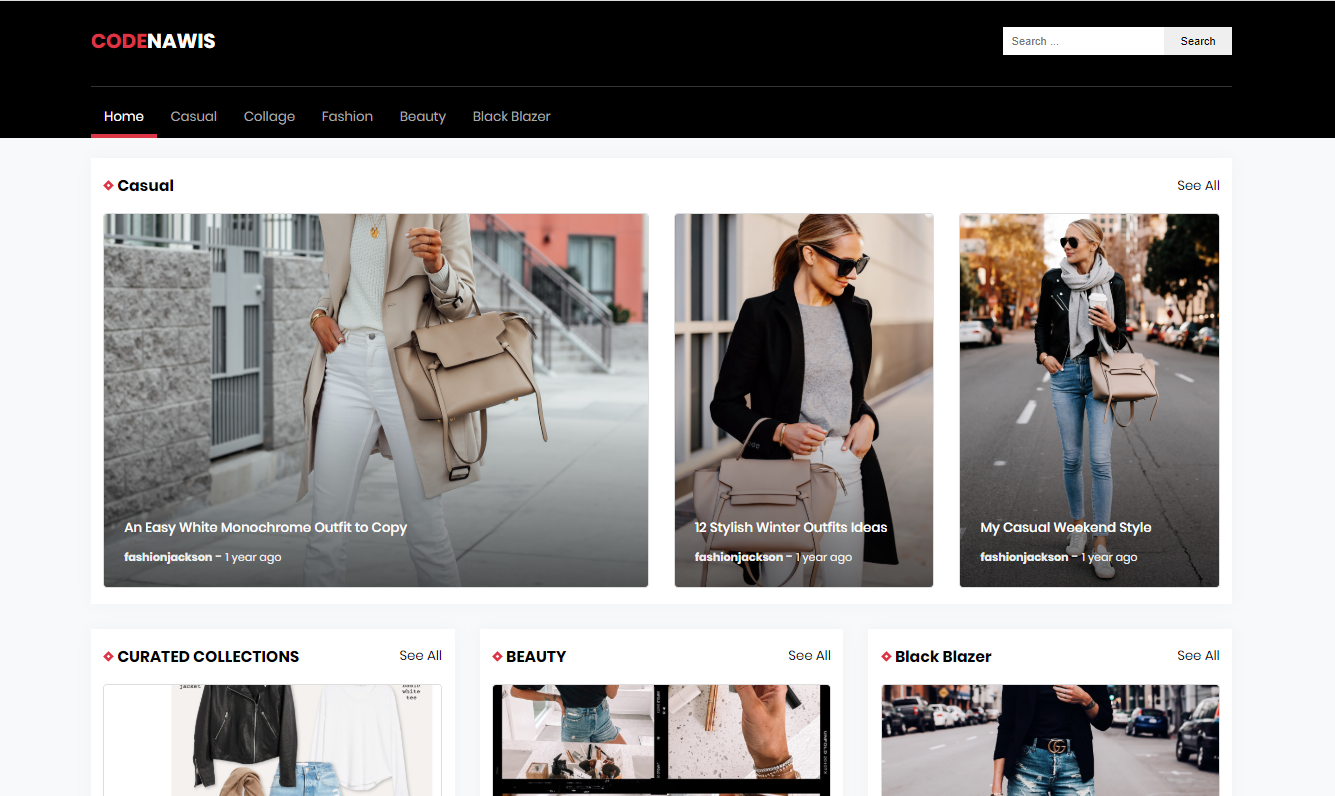
- Category based Posts in Homepage
- Comment Section in Single Post Page
- Grid System
- Search
- Categories in Navbar
- Tags in post page
- Better Pagination
- Footer
⚡ Check out the demo site here.
-
git clone https://github.com/mymakarim/frontity-codenawis. -
cd frontity-codenawis. -
npm install && npx frontity dev(from the project's root directory). -
Your site will now be available at
http://localhost:3000/
npm install @frontity/codenawis.- Add the package in
frontity-settings.js.
packages: [
{
"name": "@frontity/codenawis",
"state": {
"theme": {
"menu": [
[
"Home",
"/"
],
[
"News",
"/category/news/"
],
[
"Featured",
"/category/featured/"
],
[
"Report",
"/category/report/"
],
[
"MultiMedia",
"/category/multimedia/"
],
[
"About Us",
"/about/"
]
],
"featured": {
"showOnList": true,
"showOnPost": true
}
}
}
},-
go to
packages/codenawis/src/components/utility/config/homepageSections.jsand put thecategoryIDandslugof the categories you want them to appear as sections in the homepage -
Remove your previous theme (
mars-theme?) fromfrontity-settings.js. -
npx frontity dev(from project's root directory). -
Your site will be available at
http://localhost:3000/.
- Build with love 💙, using Frontity's mars-theme as base.