mybricks-SPA 是mybricks引擎家族面向页面应用的企业级低代码设计引擎。
目前已经服务于包括中后台、门户页面、数据可视化、H5页面、小程序页面、图片编辑等多类业务场景。
引擎API
引擎API
配置专题
插件(plugins)
组件库加载器(comLibLoader)及添加方式(comLibAdder)
内容加载器(pageContentLoader)
组件运行环境(com/env)
布局视图(geoView)
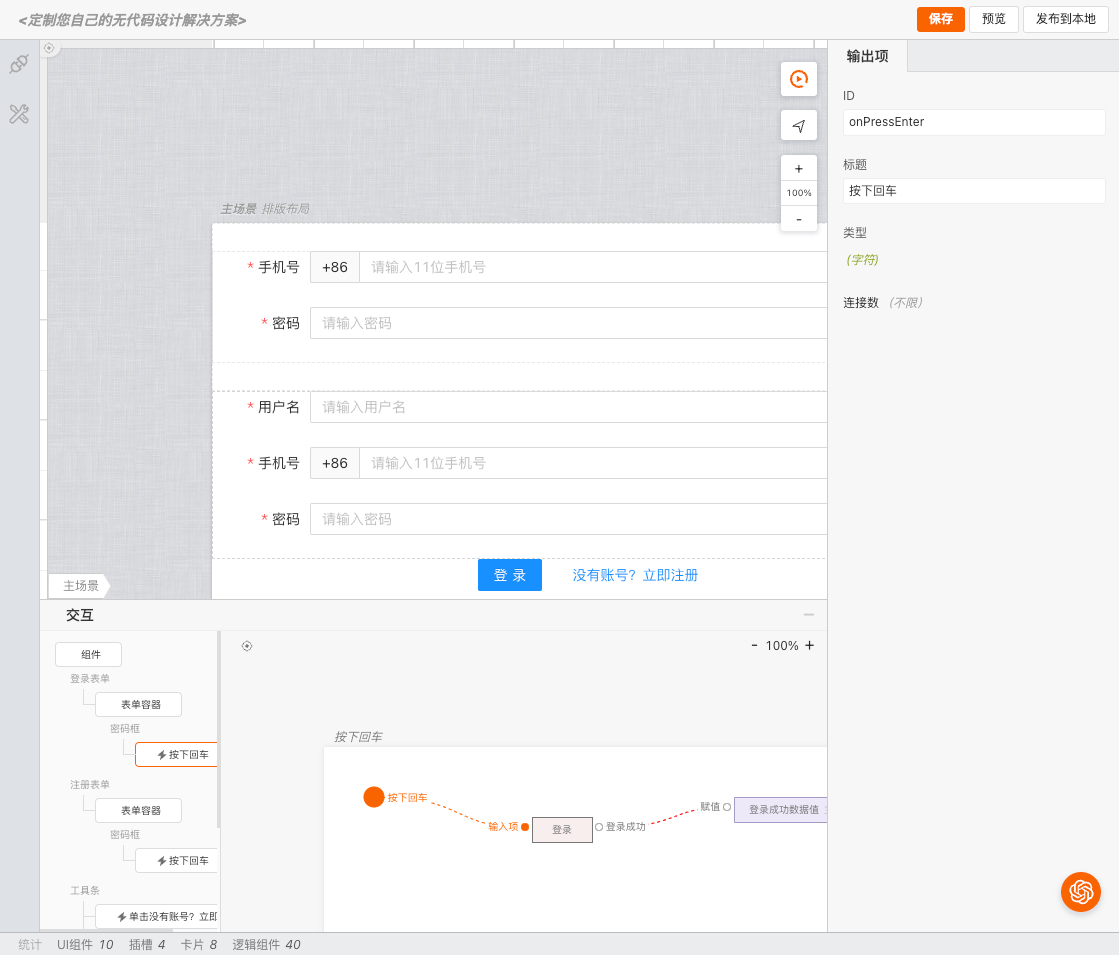
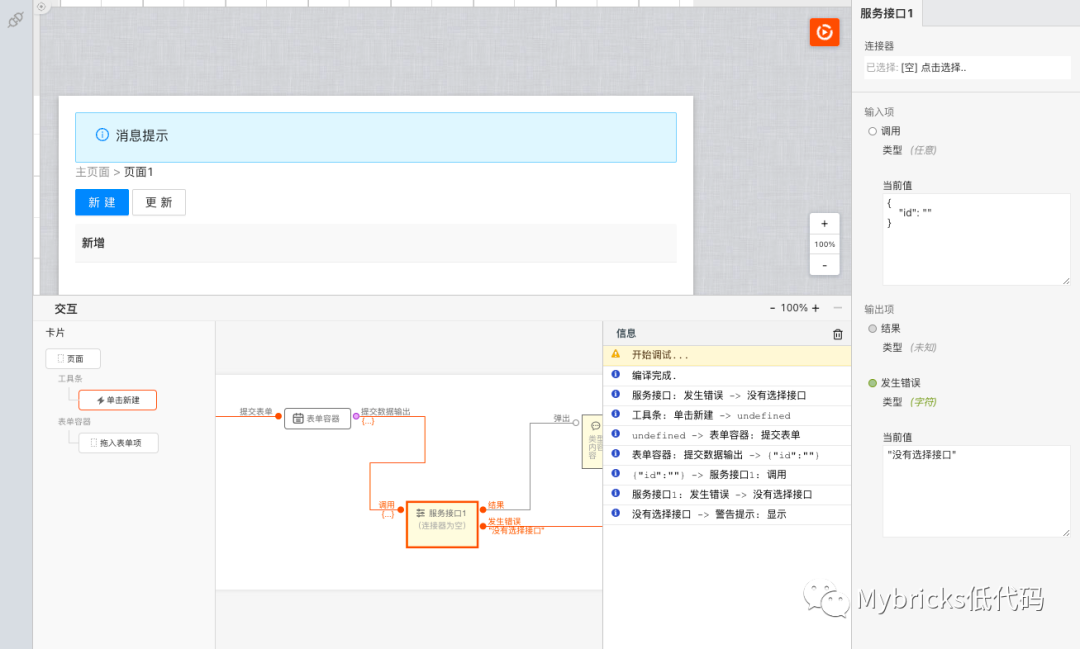
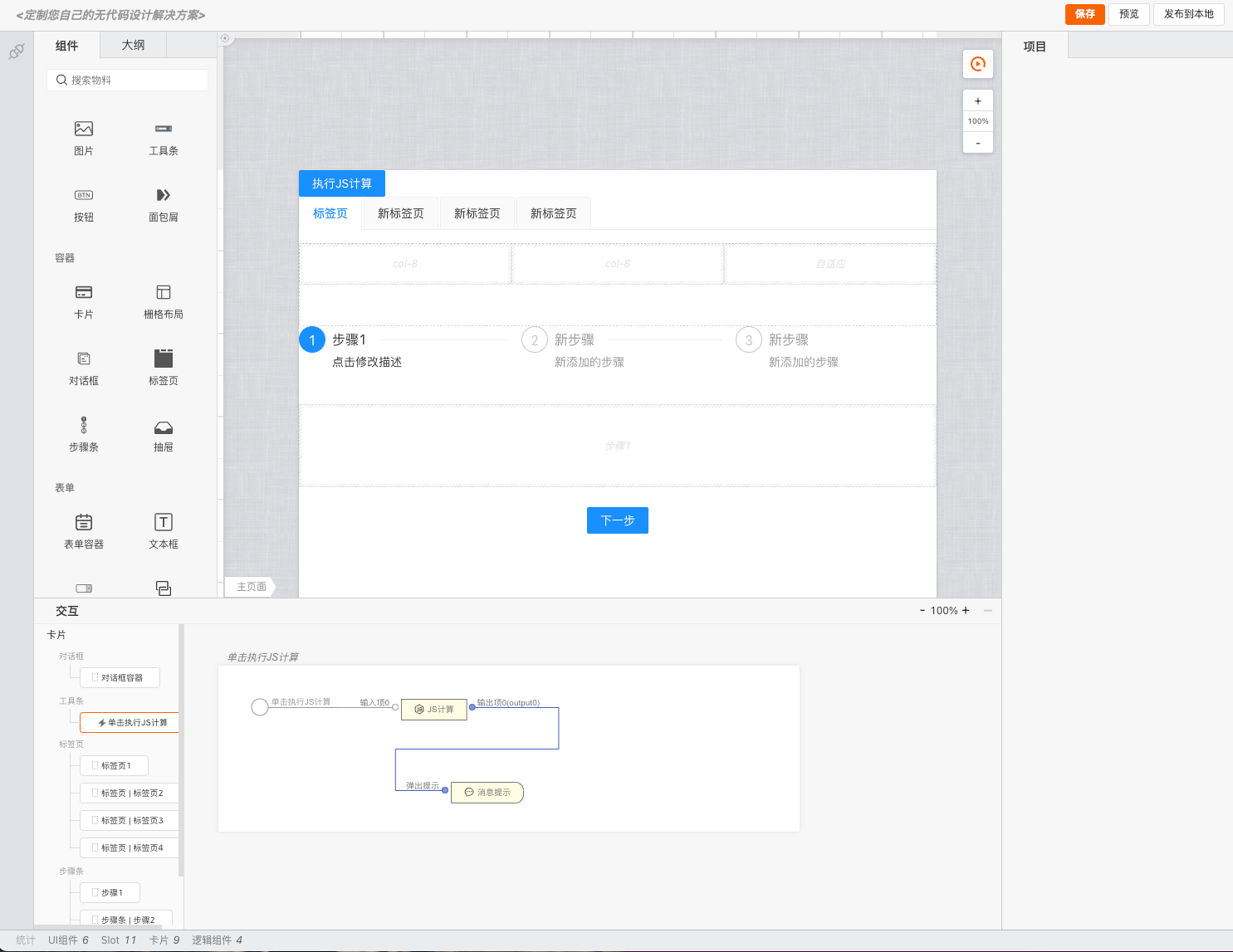
交互视图(toplView)
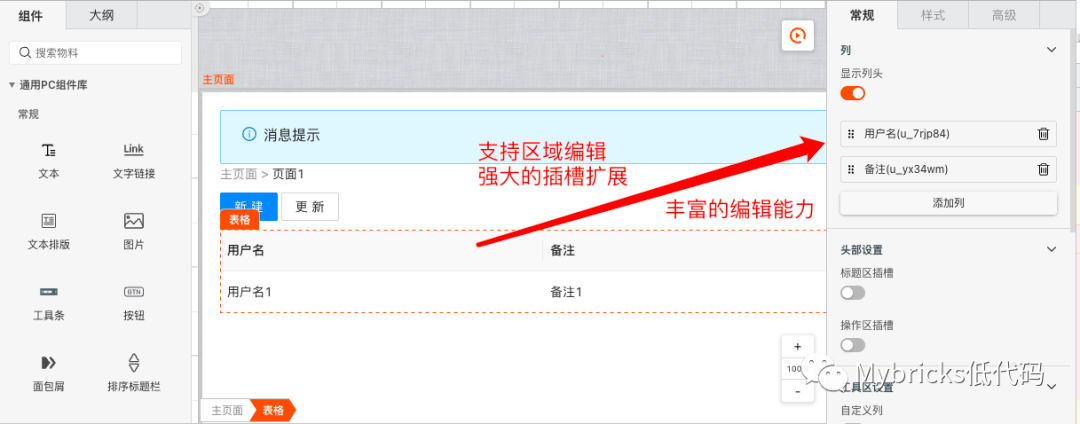
编辑视图(editView)
场景专题
画布显示为PC场景
画布显示为手机场景
去掉交互视图--无代码场景
隐藏交互视图
扩展及自定义编辑器
布局视图(geoView)配置
交互视图(toplView)配置
属性视图(editView)配置
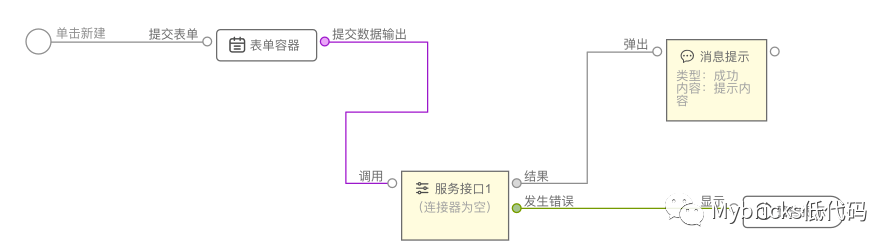
搭载了Mybricks-Topl图形化编程引擎,支持各类交互事件的图形化编程,包括:点击、双击、拖拽、滚动、滑动、拖拽等。

git clone git@github.com:mybricks/designer-spa-demo.git
npm install
npm run dev