Security Notice: All versions of
graphiql<1.4.7are vulnerable to an XSS attack in cases where the GraphQL server to which the GraphiQL web app connects is not trusted. Learn more in the graphiqlsecuritydocs directory
Looking for the GraphiQL Docs?: This is the root of the monorepo! The full GraphiQL docs are located at
packages/graphiql
GraphiQL is the reference implementation of this monorepo, GraphQL IDE, an official project under the GraphQL Foundation. The code uses the permissive MIT license.
Whether you want a simple GraphiQL IDE instance for your server, or a more advanced web or desktop GraphQL IDE experience for your framework or plugin, or you want to build an IDE extension or plugin, you've come to the right place!
The purpose of this monorepo is to give the GraphQL Community:
- a to-specification official language service (see: API Docs)
- a comprehensive LSP server and CLI service for use with IDEs
- a codemirror mode
- a monaco mode (in the works)
- an example of how to use this ecosystem with GraphiQL.
- examples of how to implement or extend GraphiQL.
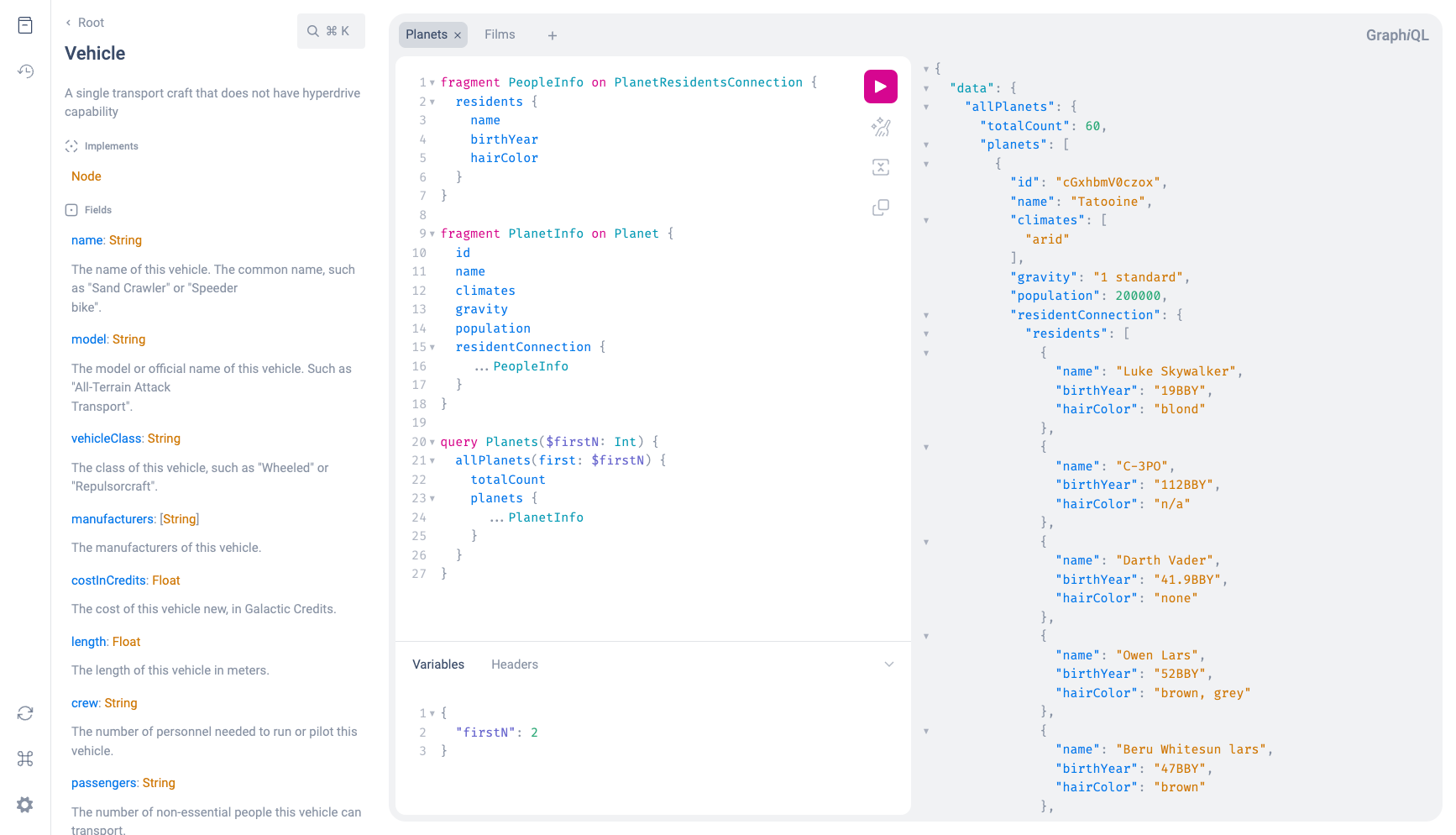
/ˈɡrafək(ə)l/ A graphical interactive in-browser GraphQL IDE. Try the live demo. We also have a demo using our latest netlify build for the main branch.
The GraphiQL IDE, implemented in React, currently using GraphQL mode for CodeMirror & GraphQL Language Service.
Learn more about GraphiQL in packages/graphiql/README.md
Provides monaco editor with a powerful, schema-driven graphql language mode.
See the webpack example for a plain javascript demo using GitHub API
Provides CodeMirror with a parser mode for GraphQL along with a live linter and typeahead hinter powered by your GraphQL Schema
Provides language services for graphql-language-service-server codemirror-graphql and monaco-graphql.
Provides language services for LSP-based IDE extensions
Provides a CLI for the language service server
Many of these packages need to work in multiple environments.
By default, all typescript packages target es6.
graphql-language-service-server and graphql-language-service-cli are made for the node runtime, so they target es2017
codemirror-graphql and the graphiql browser bundle use the .browserslistrc, which targets modern browsers to keep bundle size small and keep the language services performant where async/await is used, and especially to avoid the requirement of regenerator-runtime or special babel configuration.
last 2 versions
Firefox ESR
not dead
not IE 11
not ios 10
maintained node versions
To be clear, we do not support Internet Explorer or older versions of evergreen browsers.
To get setup for local development of this monorepo, refer to DEVELOPMENT.md
This is an open source project, and we welcome contributions. Please see CONTRIBUTING.md for details on how to contribute.
This repository is managed by EasyCLA. Project participants must sign the free GraphQL Specification Membership agreement before making a contribution. You only need to do this one time, and it can be signed by individual contributors or their employers.
To initiate the signature process please open a PR against this repo. The EasyCLA bot will block the merge if we still need a membership agreement from you.
Please note that EasyCLA is configured to accept commits from certain GitHub bots. These are approved on an exception basis once we are confident that any content they create is either unlikely to consist of copyrightable content or else was written by someone who has already signed the CLA (e.g., a project maintainer). The bots that have currently been approved as exceptions are:
- github-actions (exclusively for the
changesetsAction)
You can find detailed information here. If you have issues, please email operations@graphql.org.
Maintainers of this repository regularly review PRs and issues and help advance the GraphiQL roadmap
Without these amazing past maintainers, where would we be?!
- @leebyron - original author of all libraries
- @asiandrummer - original creator of GraphiQL
- @wincent - early co-author and maintainer
- @lostplan - maintained the language service ecosystem until about 2017
- @IvanGoncharov - maintainer and transitional mentor to @acao and others
- @orta - has helped with so many parts of the project over the years, and provided the original redesign!
- @divyenduz - the original creator of
vscode-graphql, and contributor to much of the ecosystem. Thanks Divy!
Maintainers who are currently active (to varying degrees, please contact us via our discord channels!):
- @imolorhe
- @yoshiakis
- @urigo
- @timsuchanek
- @thomasheyenbrock
- @n1ru4l
- @acao
- @stonexer
- @B2o5T
- @dotansimha
- @saihaj
- @jonathanawesome
Thank you graphql community for all the help & support! I did it all for you, and I couldn't have done it without you ❤️ - @acao
The door is open for proposals for the new GraphiQL Plugin API, and other ideas on how to make the rest of the IDE ecosystem more performant, scalable, interoperable and extensible.
Feel free to open a PR to create a document in the /proposals/ directory.
Eventually we hope to move these to a repo that serves this purpose.
- Discord
- Most discussion outside of github happens on the GraphQL Discord Server
- Twitter - @GraphiQL and #GraphiQL
- GitHub - Create feature requests, discussions issues and bugs above
- Working Group - Yes, you're invited! Monthly planning/decision making meetings, and working sessions every two weeks on zoom! Learn more.