Quickly build an enterprise application with vue-cli and element-ui in seconds.
This project is not only a vue-cli plugin but also a vue-cli preset. Have fun!
🇺🇸 English | 🇨🇳 简体中文
A complete example project: ⚡ @codetrial/element-admin
Live Preview: 🔭 element-admin.now.sh
You must install Vue CLI 3 before you start:
npm install -g @vue/cli
# OR
yarn global add @vue/cliYou can create your project directly via preset, which already includes configurations such as ESLint and other plugins.
vue create --preset codetrial/vue-cli-plugin-element your-awesome-projectIf you don't want to use the preset , you can manually create an empty project via vue-cli.
# make sure the following features are selected:
# - Babel
# - PWA
# - Router
# - Vuex
# - CSS Pre-processors + Sass
# - Linter - Formatter
vue create your-awesome-projectThen add the plugin to your project via vue.
vue add @codetrial/elementThe full documentation: 📖 codetrial.github.io/element-admin
- 📷 Minimal dependencies
- 📺 Project Structure
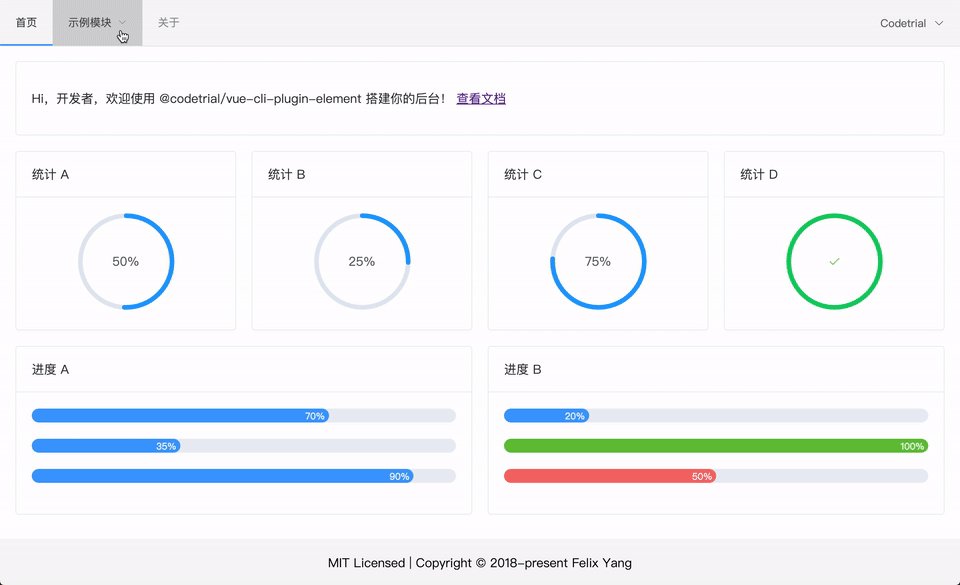
- 📞 View Layout
- 📟 Data Processing Layer
- ⌚ Authorization
- 📻 Error Pages
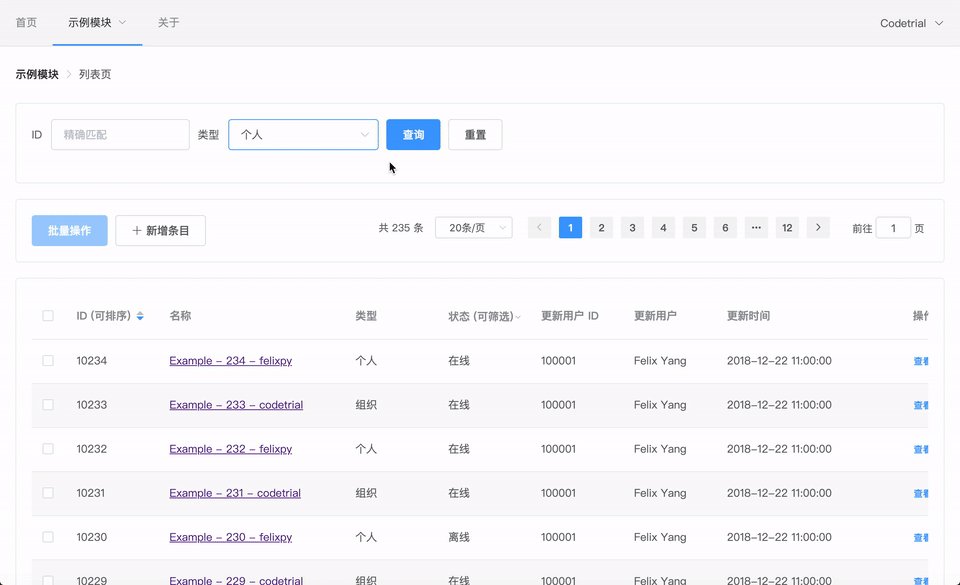
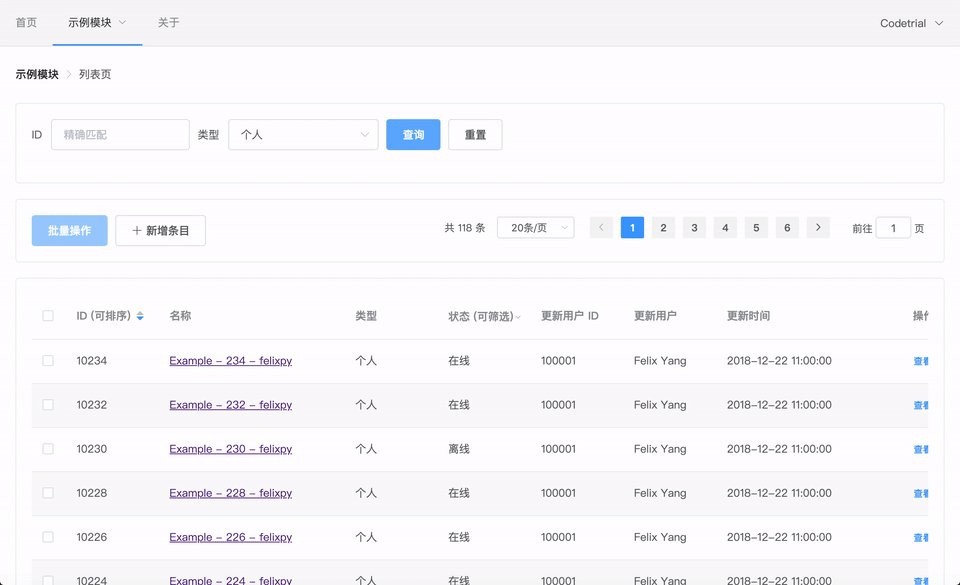
- 🔎 List Example
- 👻 Form Example
Looking forward to your pull requests.
Copyright (c) 2018 - present, Felix Yang