🌍 Canlı URL | Live URL: https://wazzupchat.netlify.app/
🇹🇷 README (TR)
🇬🇧 README (EN)
Kodluyoruz'un Proje Fabrikası etkinliği kapsamında WhazzUp Chat adlı bir sohbet uygulaması geliştirdik. Geliştirdiğimiz uygulama kullanıcılara bir sohbet odası sunar. Kullanıcılar adlarını ve girmek istedikleri odanın adını yazarak bir sohbet odasına bağlanabilirler ve aynı odadaki diğer kullanıcılarla mesajlaşabilirler. Kullanıcı sayfayı yenileyince veya sohbet odasından ayrılınca bütün mesajlar silinir.
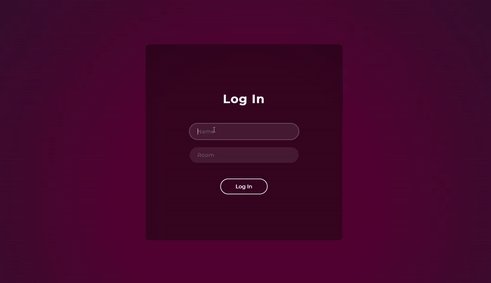
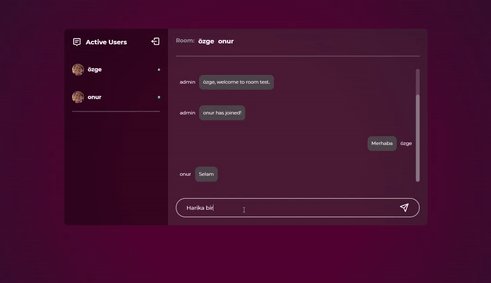
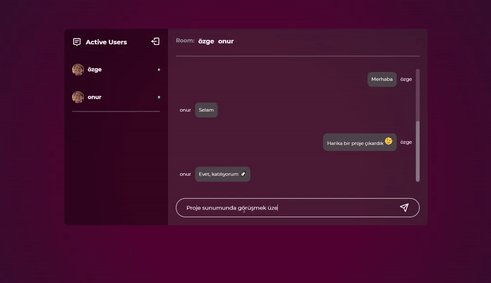
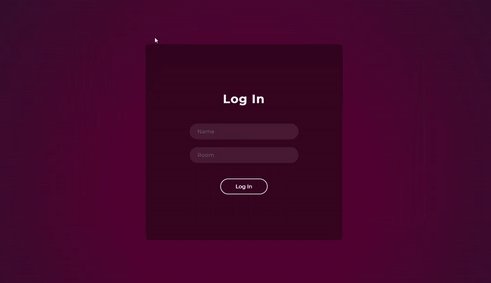
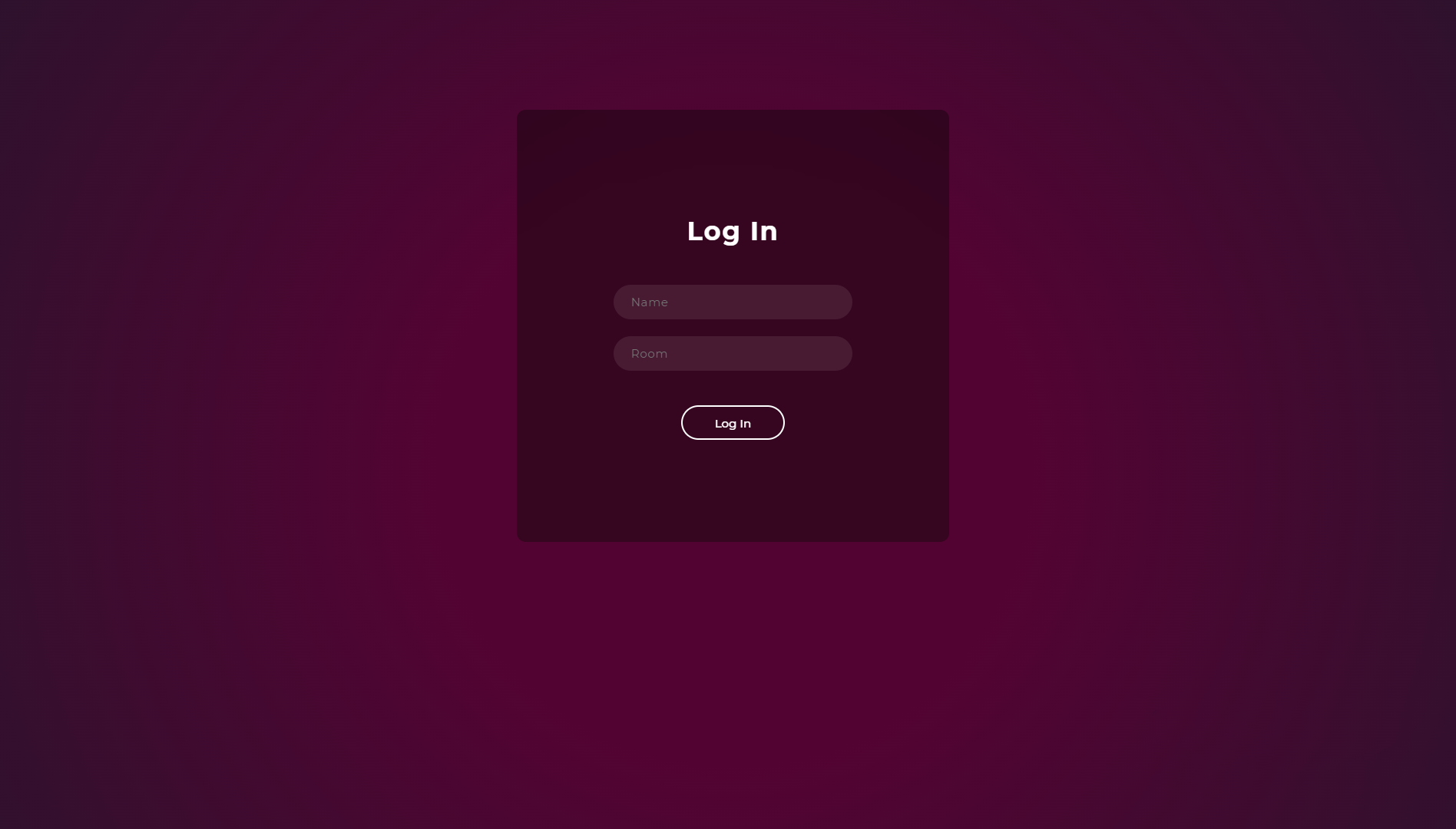
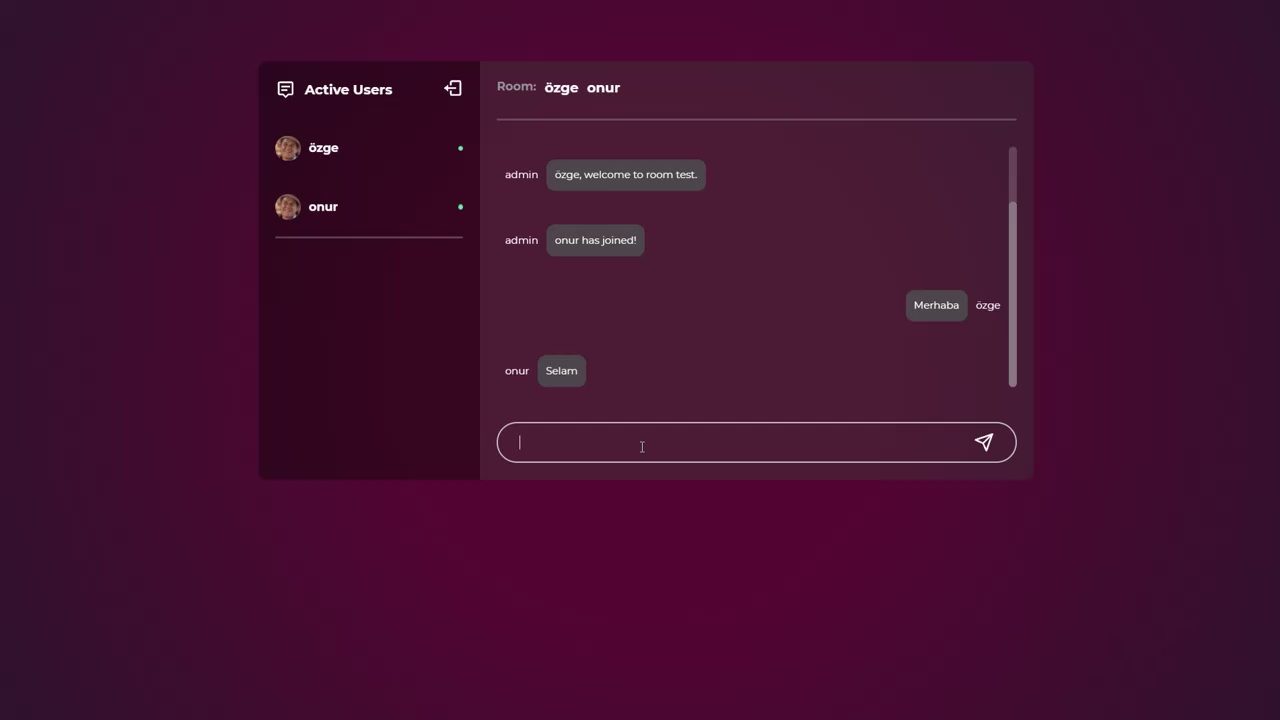
Masaüstü ekran görüntüleri
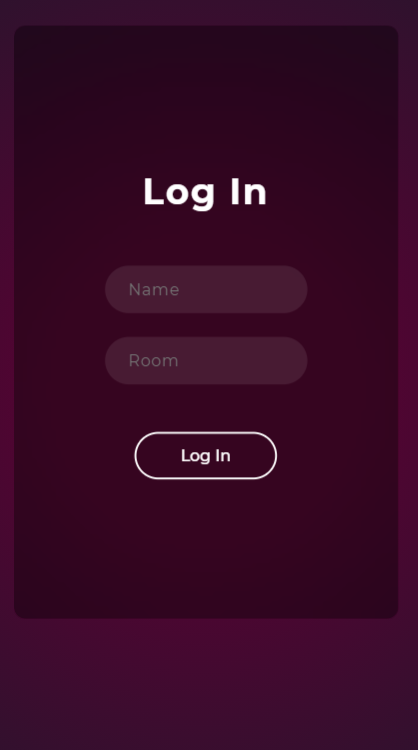
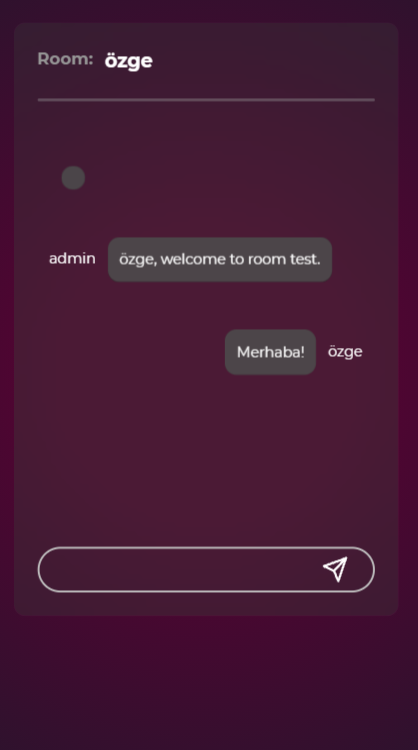
Mobil ekran görüntüleri
Projeyi çalıştırmak için bilgisayarınızda Node.JS yüklü olmalıdır. Projeyi bilgisayarınıza indirdiğinizde önce sunucu (server-side) tarafını sonra istemci (client-side) tarafını çalıştırmanız gerekmektedir.
Sunucu tarafının kurulumu için:
- Dosyayı indirdikten sonra komut satırını açarak dosyanın konumunu girin.
cd serveryazarakserverklasörüne erişin.npm startyazarak sunucuyu ayağa kaldırın.
İstemci tarafının kurulumu için:
- Sunucuyu ayağa kaldırdıktan sonra proje klasörünü kod editöründe açın.
- Terminal kısmına
npm iyazarak projenin dependency'lerini indirin. cd clientyazarakclientklasörüne erişin.npm startyazarak projeyi çalıştırın.
Bu uygulamanın sunucu tarafı oluştururken buradaki repository'den yararlandık.
Özge Demiryol
Onur Aylanç
Müzeyyen Nur Akçay
Eğer proje hakkında bir öneriniz varsa veya herhangi bir sorun fark ettiyseniz lütfen bizimle iletişime geçiniz.
We developed a chat app called WhazzUp Chat in the scope of Project Factory event of Kodluyoruz. The app we developed provides users a chat room. Users can connect a chat room by typing their name and room's name they want and chat with other users in the same room. All messages are deleted when user refreshes the page or leaves the chat room.
Desktop screenshots
Mobile screenshots
Node.JS must be installed on your computer to run this project. You need to run the server-side first and then need to run client-side when you download the file to your computer.
For installation of the server-side:
- Type the project folder's path in command prompt after downloading the project.
- Reach
serverfolder by typingcd server. - Start the server by typing
npm start.
For installation of the client-side:
- After starting the server, open the project folder in your code editor.
- Download all dependencies of the project by typing
npm iin terminal. - Reach
clientfolder by typingcd client. - Run the project by typing
npm start.
We used this repository while creating the server-side of our project.
Özge Demiryol
Onur Aylanç
Müzeyyen Nur Akçay
Please contact us if you noticed any problems or have any suggestion about the project.