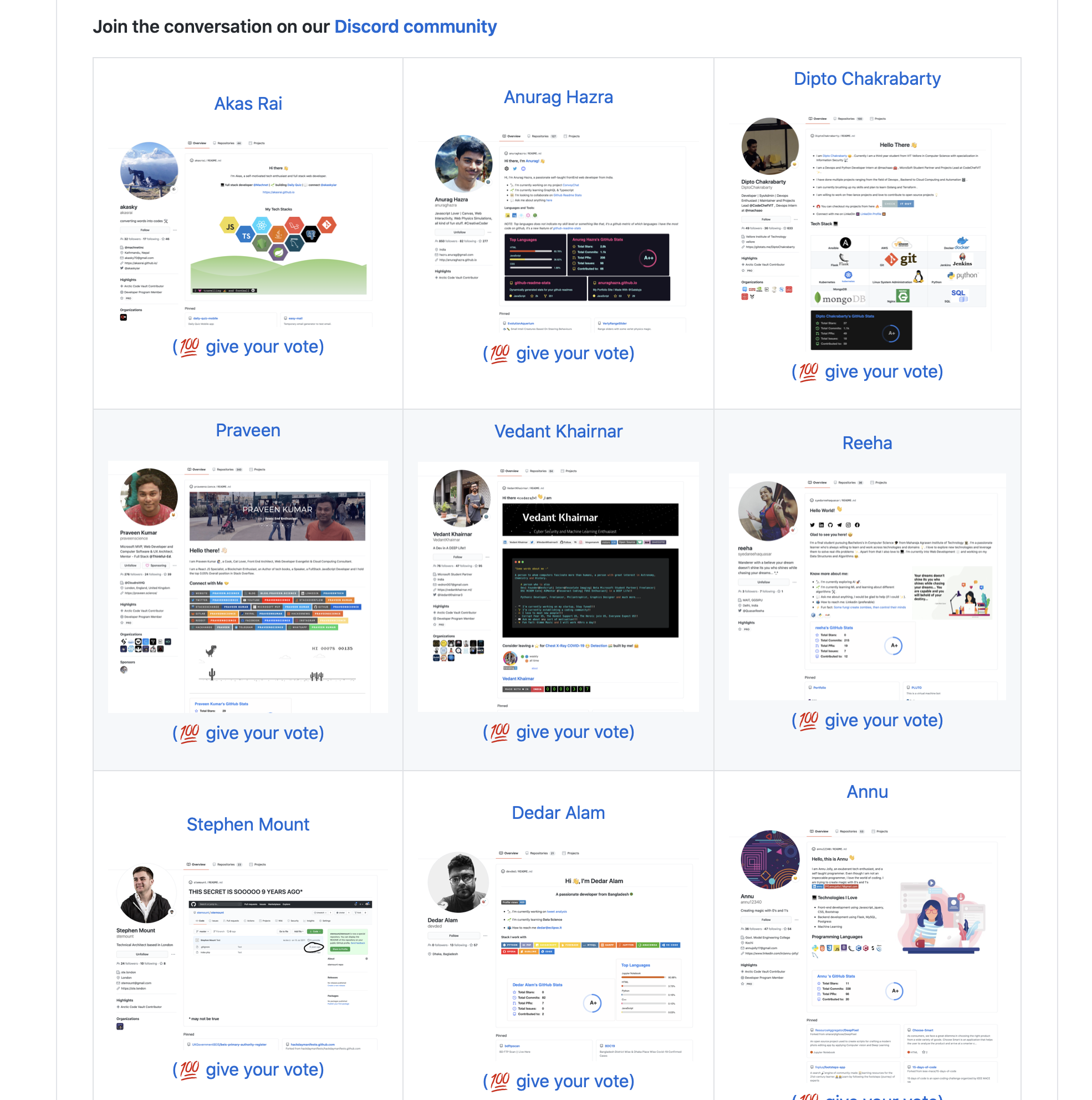
This GitHub Action creates a html table in your README.md from a json file.
This is available in your GitHub Action
with:
github-token: ${{ secrets.GITHUB_TOKEN }}This is the html table cell content with object-field-names
with:
html-cell: '<td>{{ firstname }} {{ lastname }}</td>'This is json, and contains a list of the names of the fields in your json file data object
with:
object-field-names: '[ "firstname", "lastname" ]'defaults to 2
with:
columns: 3defaults to data.json
with:
json-file-path: 'your-filename.json'Add <!--START_SECTION:data-section--> and <!--END_SECTION:data-section--> where you would like your table to appear in your README.
jobs:
table:
runs-on: ubuntu-latest
name: Update README from json data
steps:
- uses: actions/checkout@v2
- name: Read/Write data into README
uses: eddiejaoude/github-actions-reader-writer@v0.1
with:
json-file-path: 'data.json'
github-token: ${{ secrets.GITHUB_TOKEN }}
columns: 3
object-field-names: '[ "githubUsername", "name", "imageUrl", "issueNumber" ]'
html-cell: '<td align="center"><p><a href="https://github.com/{{ githubUsername }}">{{ name }}</a></p><img src="{{ imageUrl }}" /><p><a href="https://github.com/EddieJaoudeCommunity/awesome-github-profiles/issues/{{ issueNumber }}">(:100: give your vote)</a></p></td>'[
{
"name": "Akas Rai",
"githubUsername": "akasrai",
"imageUrl": "https://user-images.githubusercontent.com/624760/88123456-d40df580-cbc2-11ea-9add-a7fc8675b243.png",
"issueNumber": 12
}
]From this repository usage https://github.com/EddieJaoudeCommunity/awesome-github-profiles