A simple library to add Emoji support to your Android app. In a PopupWindow Emojis can be chosen. In order to edit and display text with Emojis this library provides public APIs: EmojiEditText, EmojiTextView & EmojiButton.
The library has 4 different providers to choose from (iOS, EmojiOne, Google & Twitter).
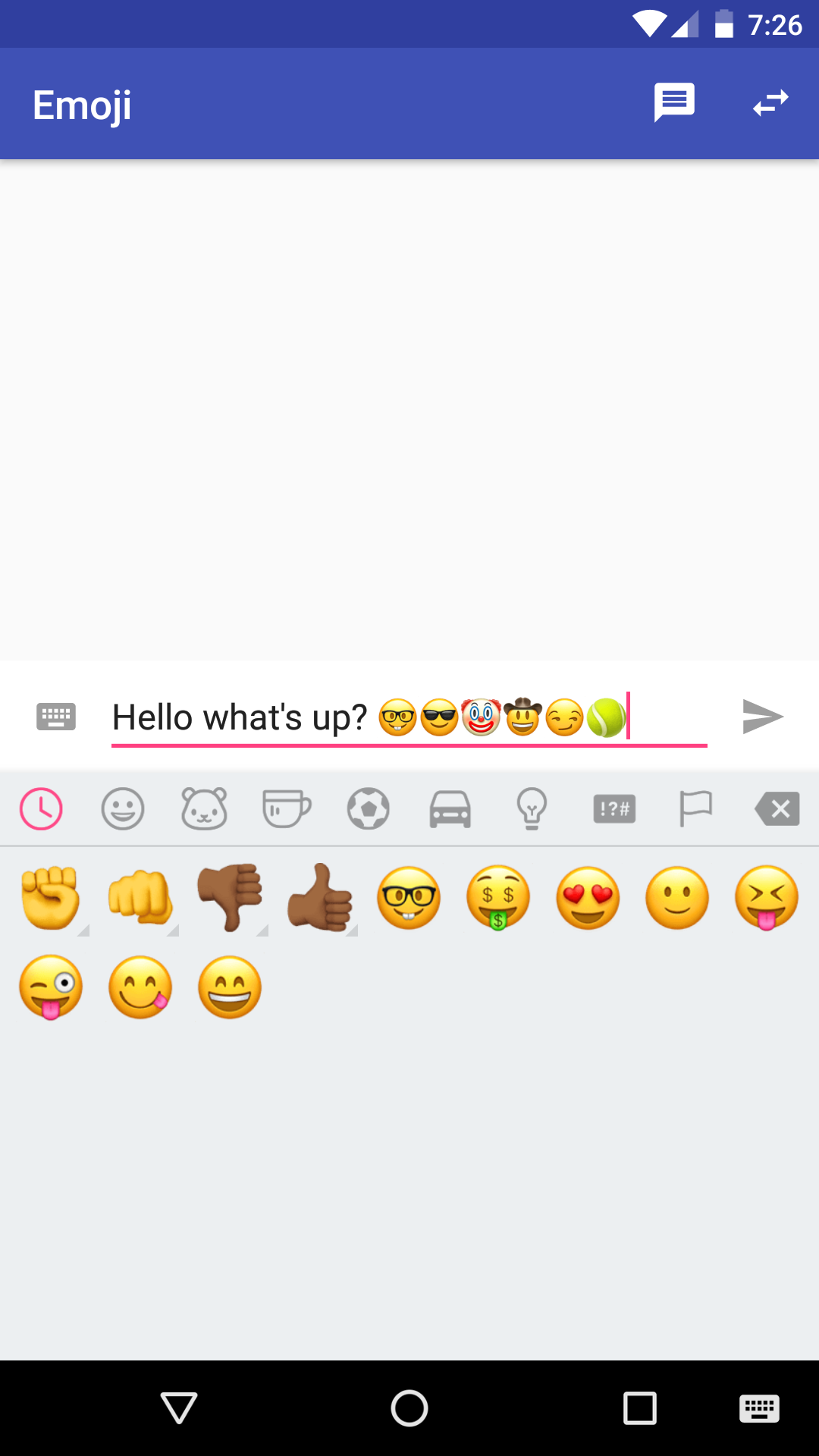
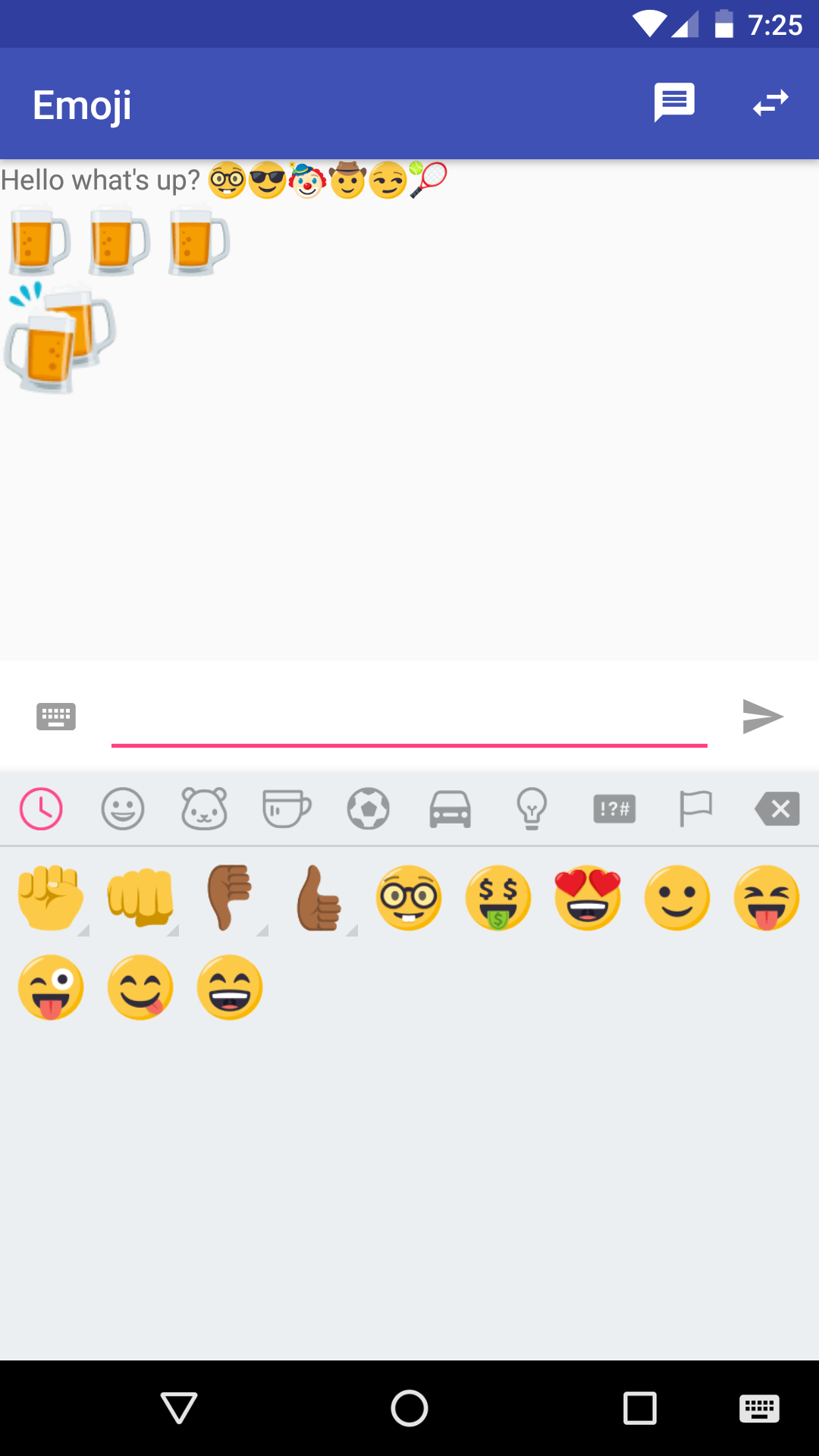
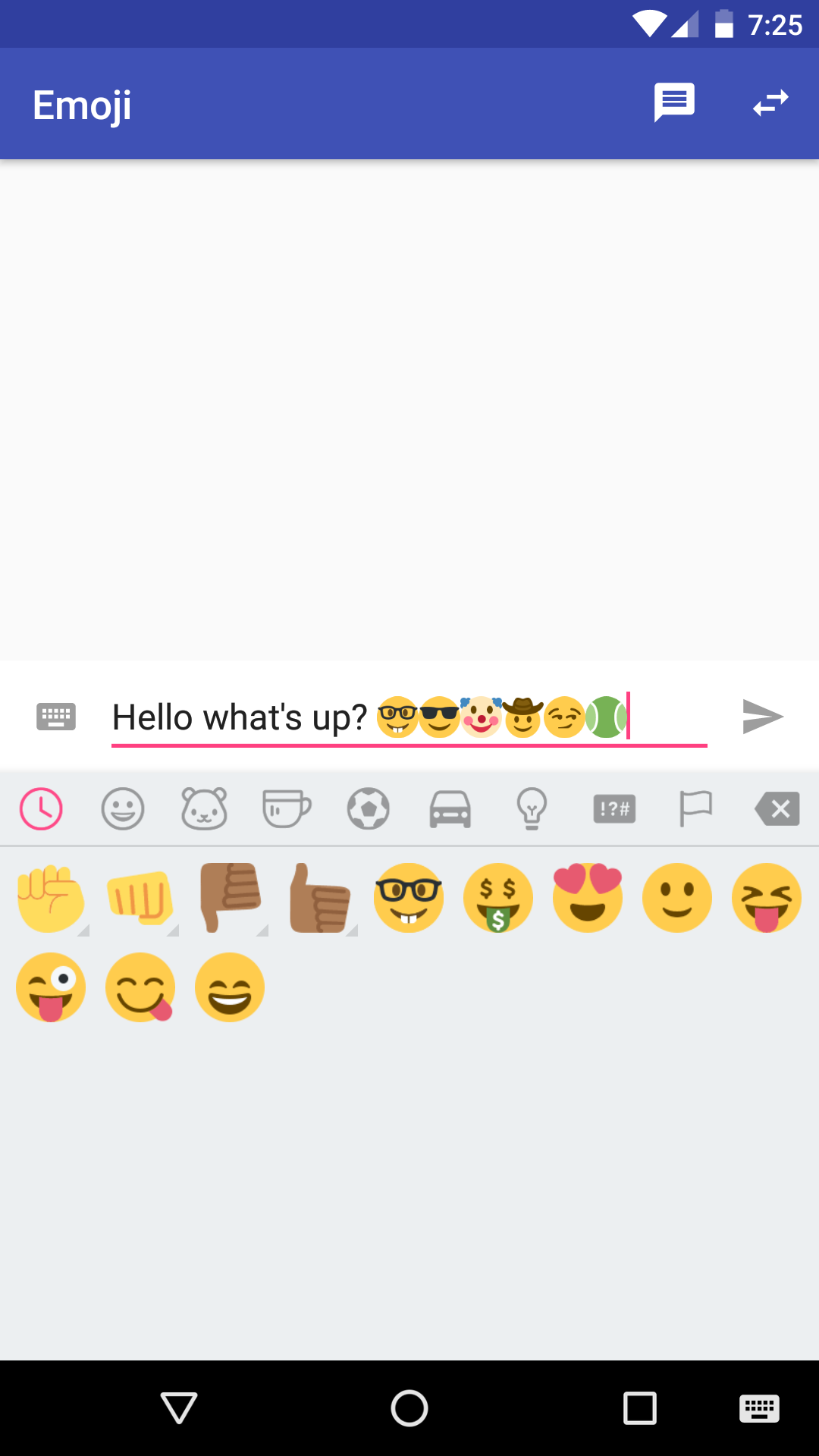
For getting the above iOS Emojis simply add the dependency and code below.
compile 'com.vanniktech:emoji-ios:0.5.1'And install the provider (preferably in your Application class):
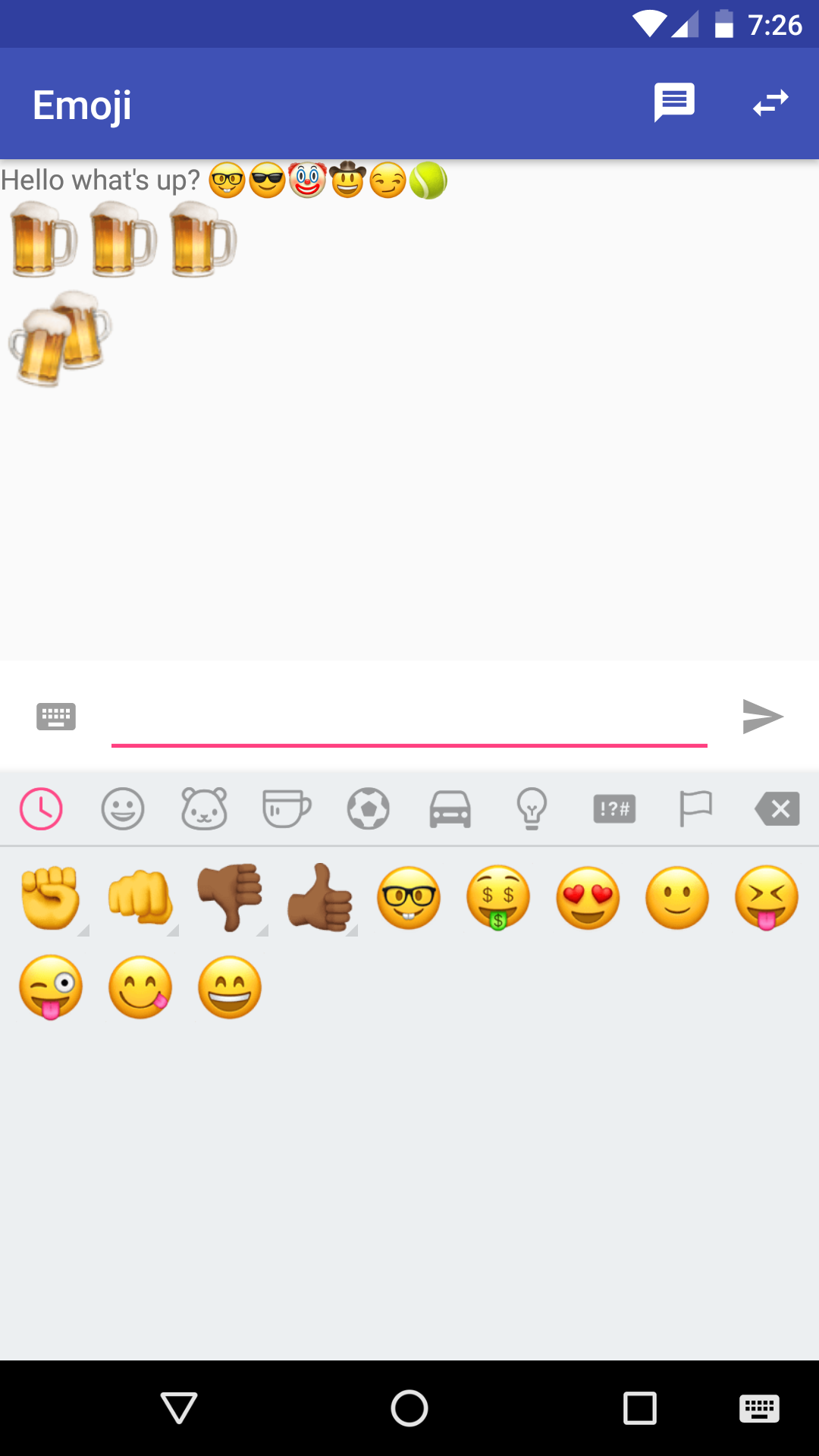
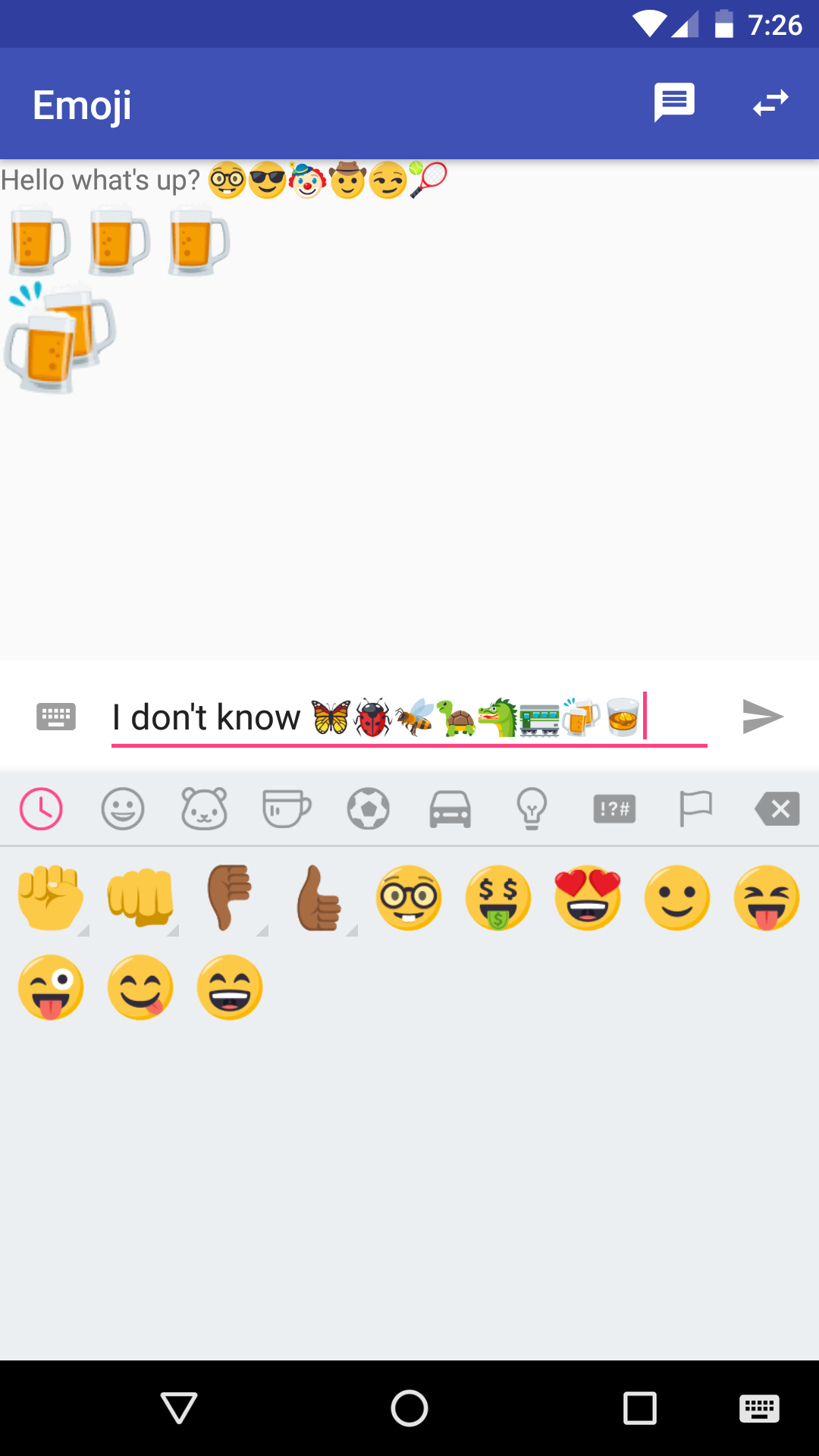
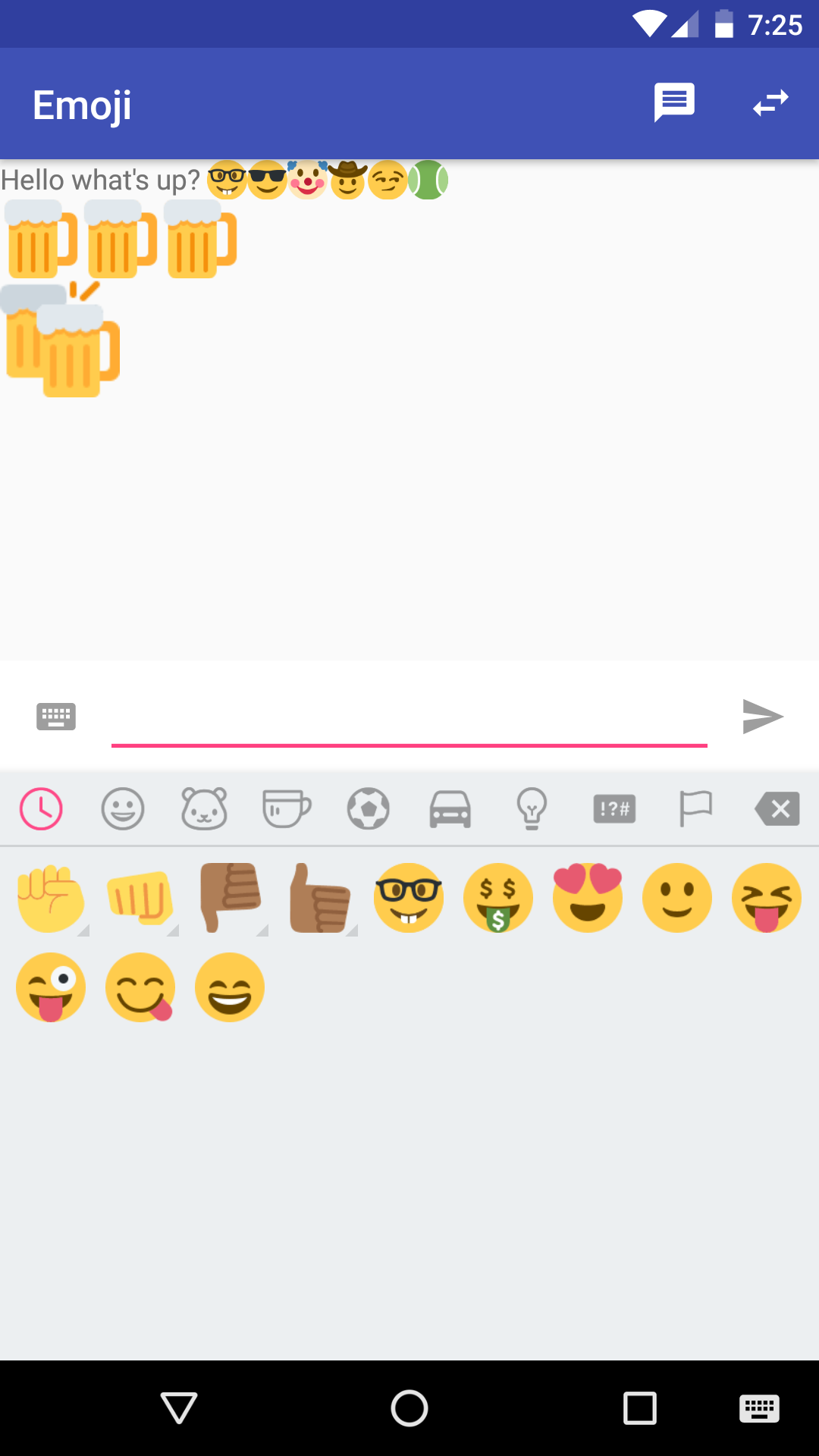
EmojiManager.install(new IosEmojiProvider()); // This line needs to be executed before any usage of EmojiTextView, EmojiEditText or EmojiButton.For getting the above EmojiOne Emojis simply add the dependency and code below.
compile 'com.vanniktech:emoji-one:0.5.1'And install the provider (preferably in your Application class):
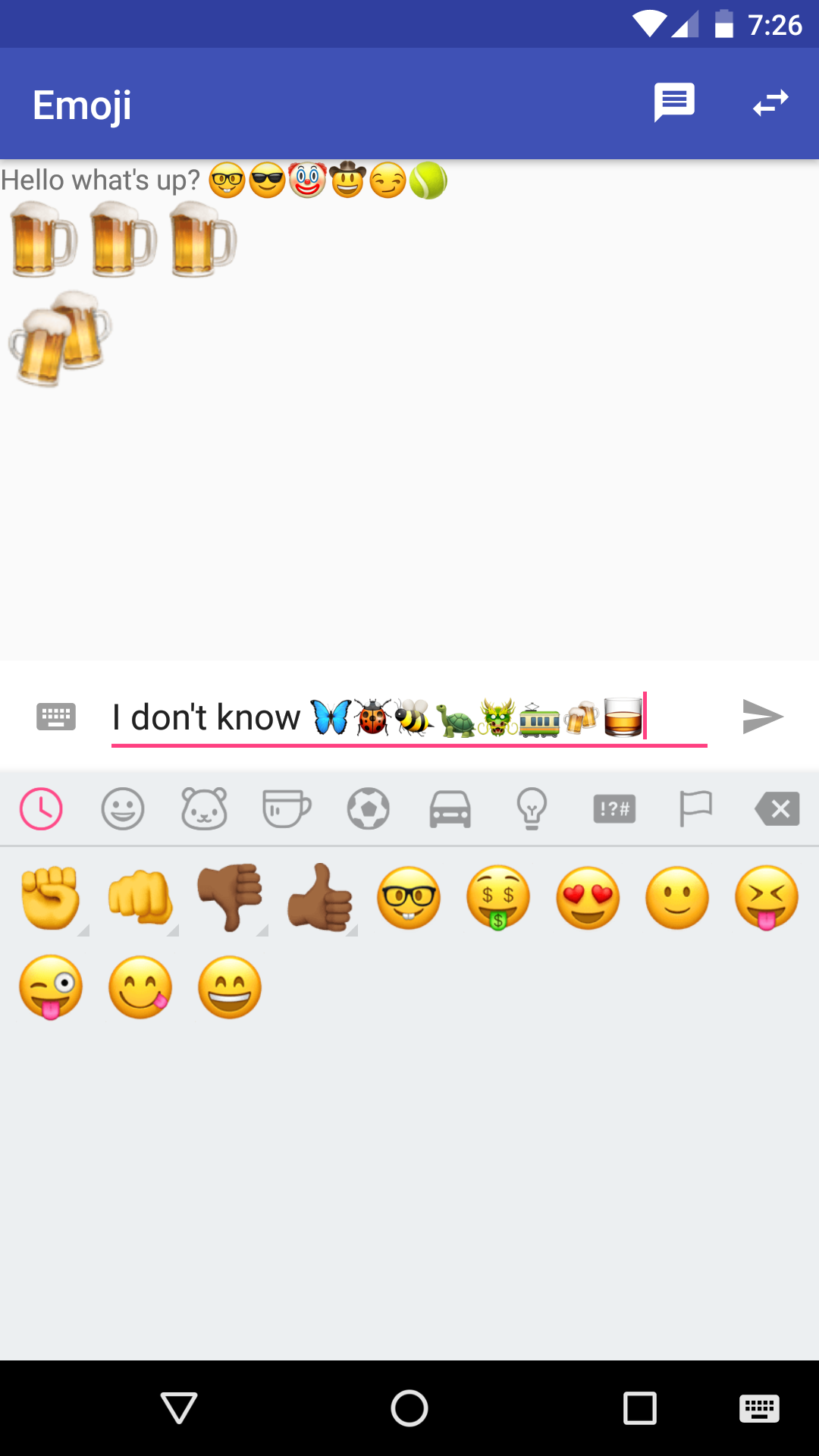
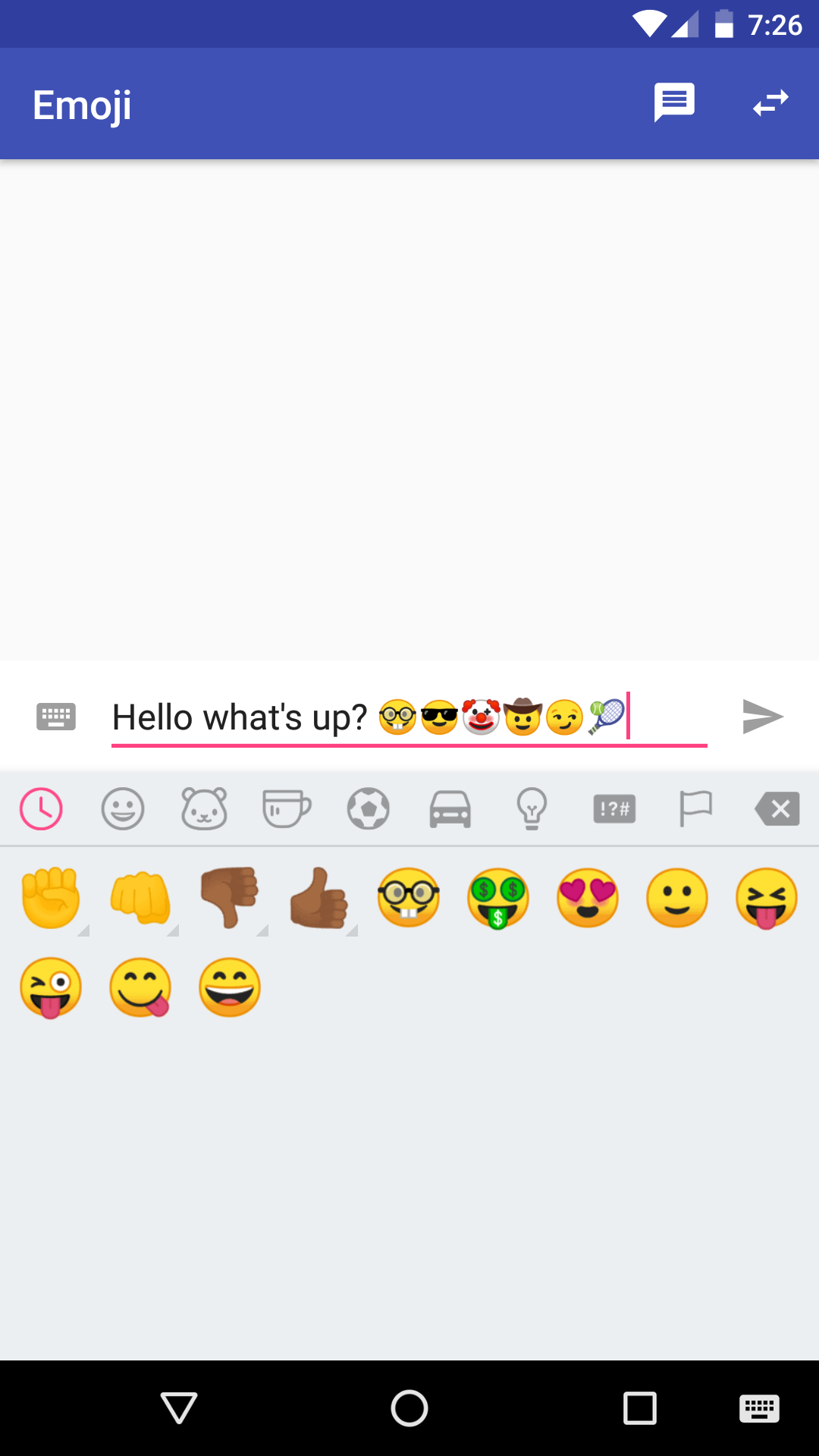
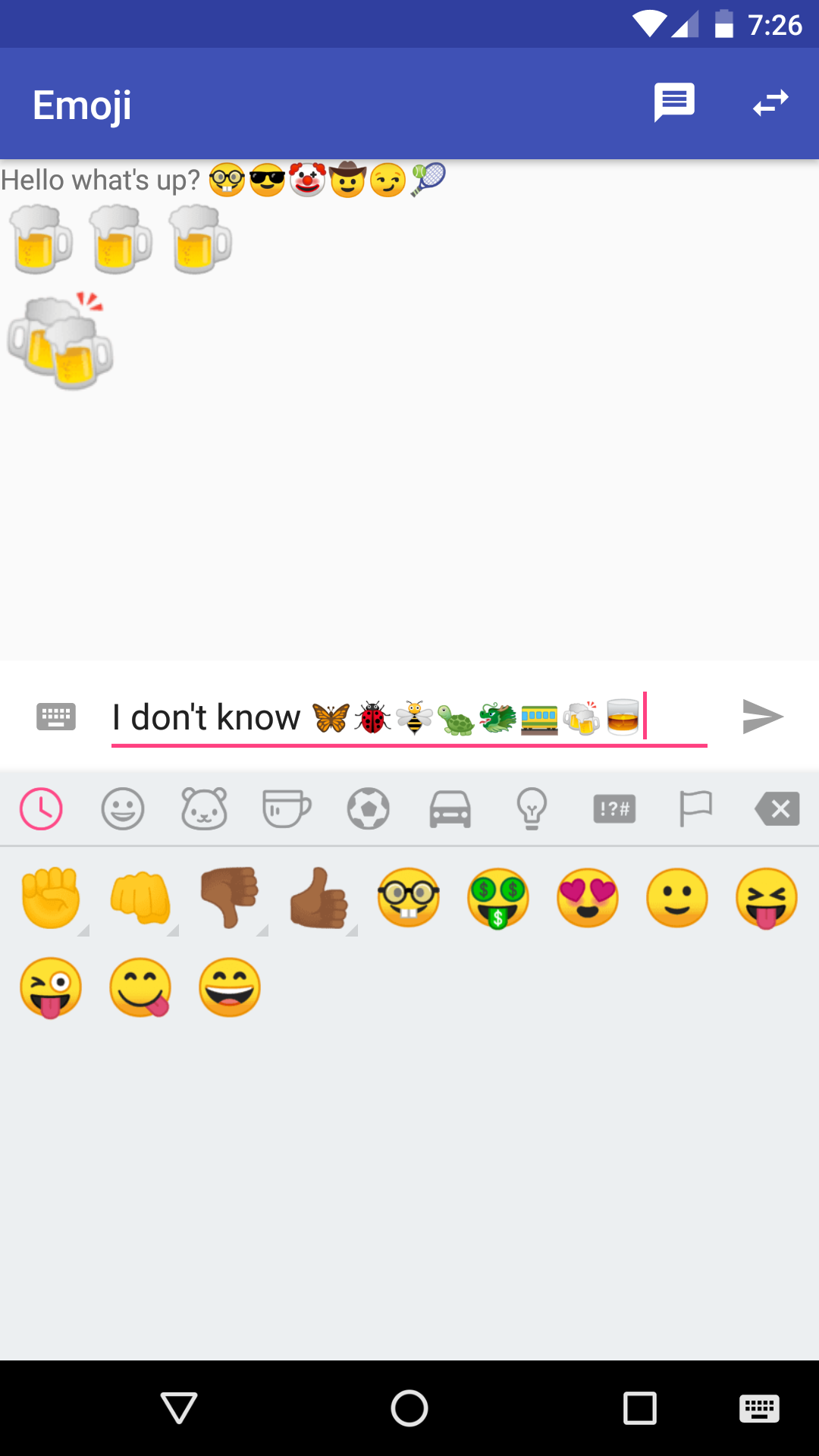
EmojiManager.install(new EmojiOneProvider()); // This line needs to be executed before any usage of EmojiTextView, EmojiEditText or EmojiButton.For getting the above Google Emojis simply add the dependency and code below.
compile 'com.vanniktech:emoji-google:0.5.1'And install the provider (preferably in your Application class):
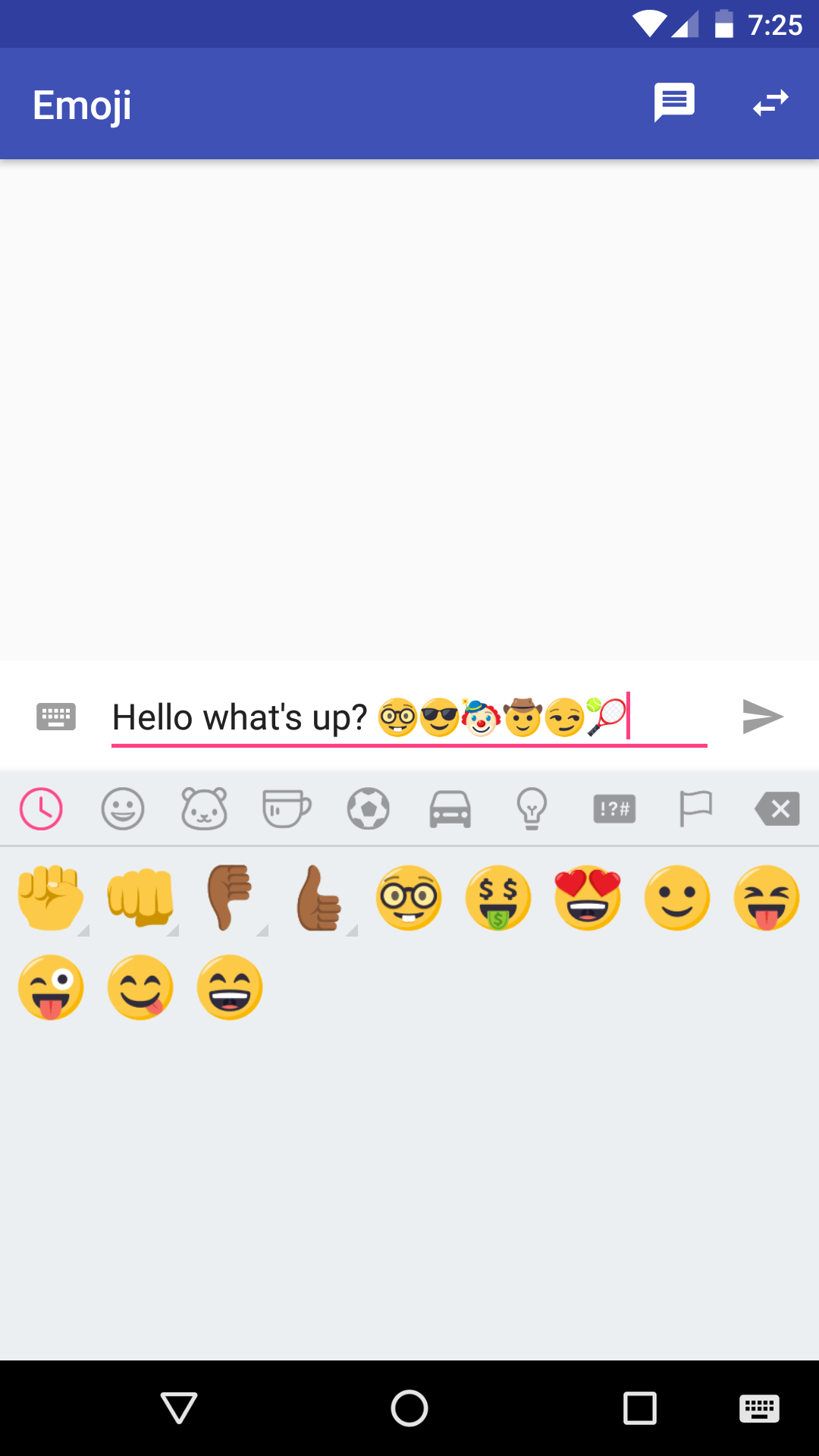
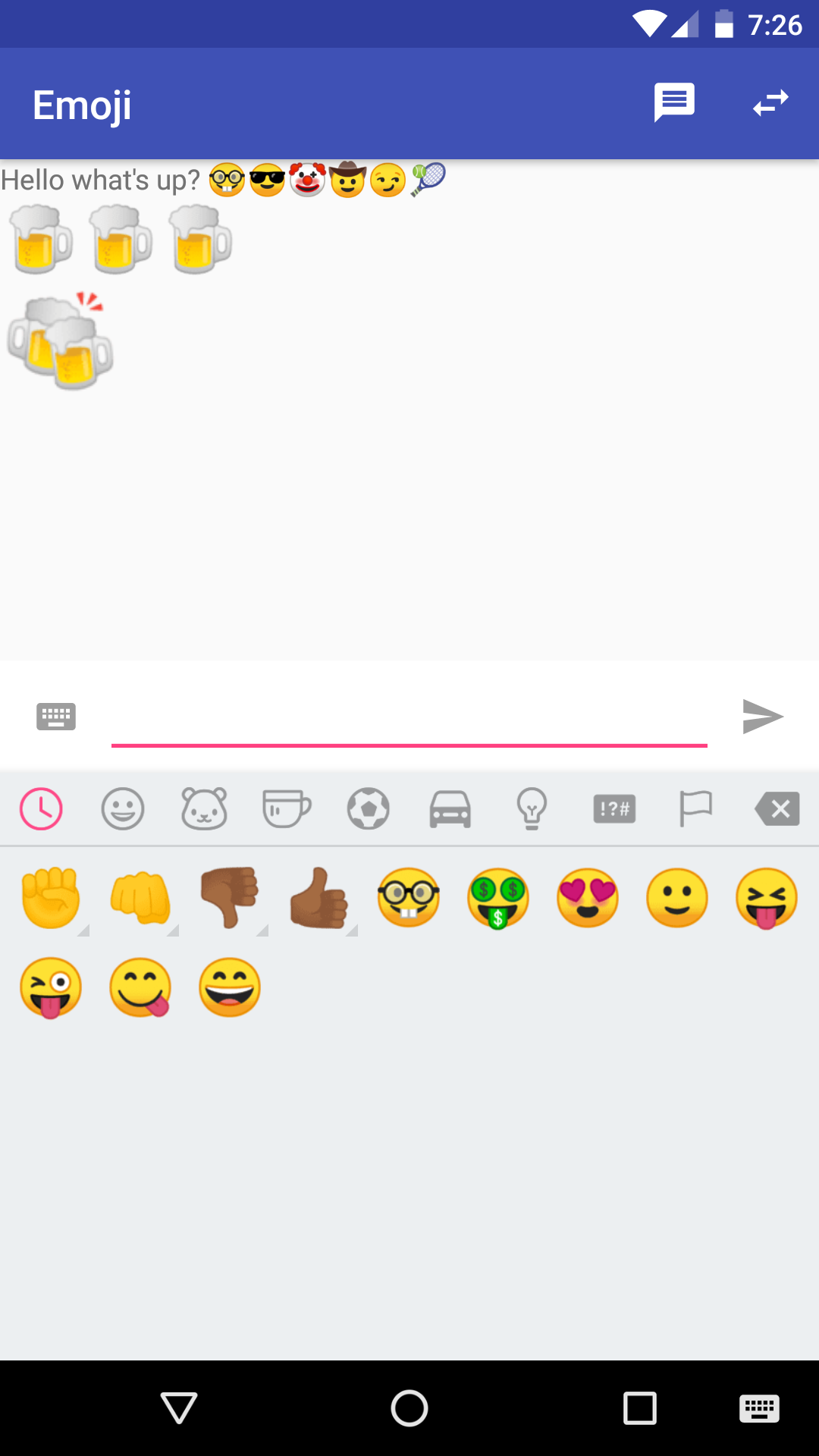
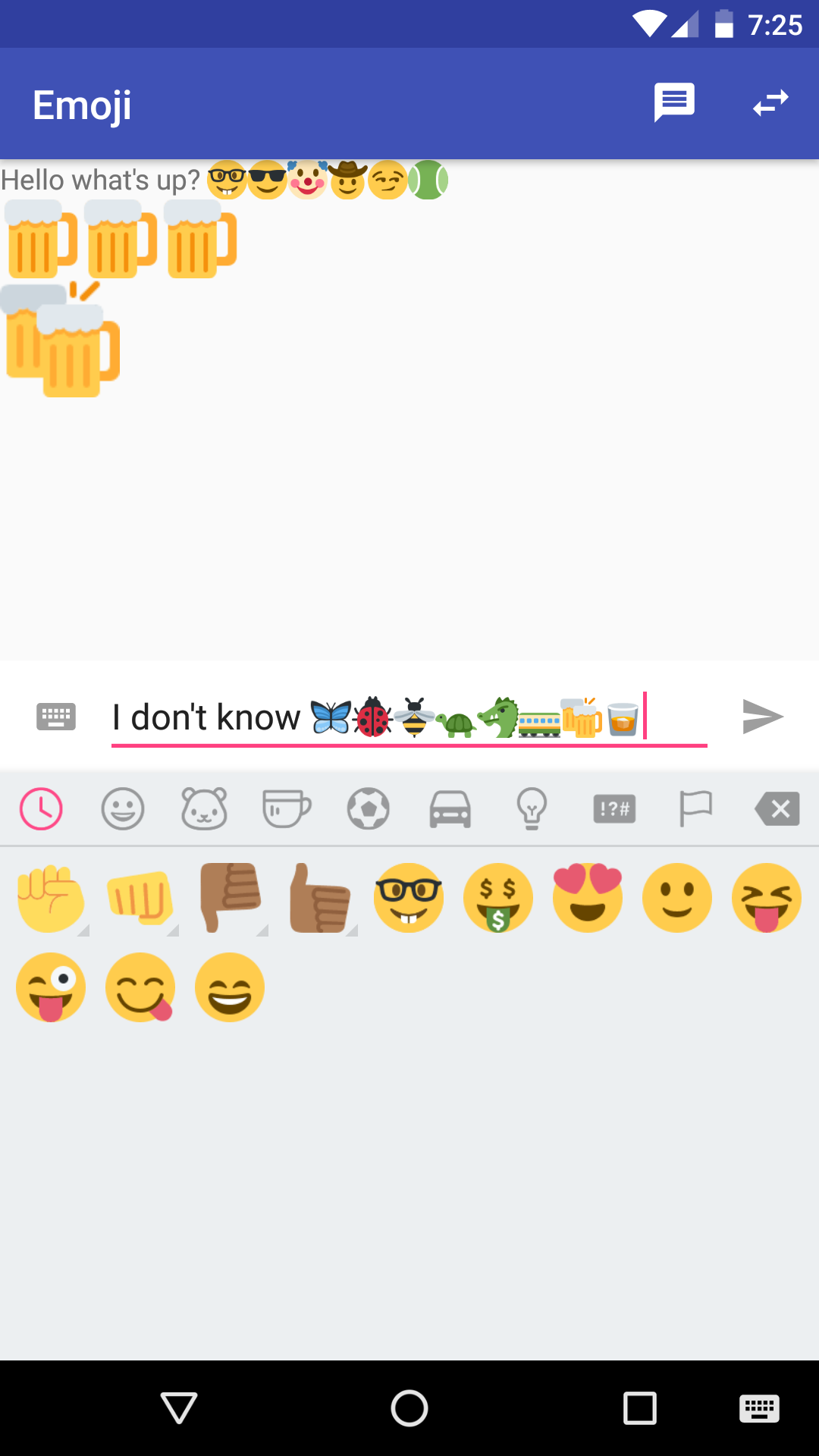
EmojiManager.install(new GoogleEmojiProvider()); // This line needs to be executed before any usage of EmojiTextView, EmojiEditText or EmojiButton.For getting the above Twitter Emojis simply add the dependency and code below.
compile 'com.vanniktech:emoji-twitter:0.5.1'And install the provider (preferably in your Application class):
EmojiManager.install(new TwitterEmojiProvider()); // This line needs to be executed before any usage of EmojiTextView, EmojiEditText or EmojiButton.If you want to display your own Emojis you can create your own implementation of EmojiProvider and pass it to EmojiManager.install.
All of the core API lays in, which is being pulled in automatically by the provided implementations (iOS, EmojiOne, Google & Twitter):
compile 'com.vanniktech:emoji:0.5.1'Declare your EmojiEditText in your layout xml file.
<com.vanniktech.emoji.EmojiEditText
android:id="@+id/emojiEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:imeOptions="actionSend"
android:inputType="textCapSentences|textMultiLine"
android:maxLines="3"/>To open the EmojiPopup execute the code below:
final EmojiPopup emojiPopup = EmojiPopup.Builder.fromRootView(rootView).build(emojiEditText);
emojiPopup.toggle(); // Toggles visibility of the Popup.
emojiPopup.dismiss(); // Dismisses the Popup.
emojiPopup.isShowing(); // Returns true when Popup is showing.The rootView is the rootView of your layout xml file which will be used for calculating the height of the keyboard.
emojiEditText is the EmojiEditText that you declared in your layout xml file.
<com.vanniktech.emoji.EmojiTextView
android:id="@+id/emojiTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>Just use the EmojiTextView and call setText with the String that contains Unicode encoded Emojis. To change the size of the displayed Emojis use the lineHeight property from TextView.
The EmojiPopup builder allows you to declare several listeners.
setOnSoftKeyboardCloseListener(OnSoftKeyboardCloseListener listener);
setOnEmojiClickListener(OnEmojiClickListener listener);
setOnSoftKeyboardOpenListener(OnSoftKeyboardOpenListener listener);
setOnEmojiPopupShownListener(OnEmojiPopupShownListener listener);
setOnEmojiPopupDismissListener(OnEmojiPopupDismissListener listener);
setOnEmojiBackspaceClickListener(OnEmojiBackspaceClickListener listener);You can pass your own implementation of the recent Emojis. Just let one of your classes implement the RecentEmoji interface and pass it when you're building the EmojiPopup:
setRecentEmoji(yourClassThatImplementsRecentEmoji)If no instance or a null instance is set the default implementation will be used.
You can pass your own implementation of the variant Emojis. Just let one of your classes implement the VariantEmoji interface and pass it when you're building the EmojiPopup:
setVariantEmoji(yourClassThatImplementsVariantEmoji)If no instance or a null instance is set the default implementation will be used.
This library is also distributed as a SNAPSHOT if you like to check out the latest features.
Note: The API is not stable and may change and break your code at any time if you use a SNAPSHOT.
Add this to your repositories:
maven { url "https://oss.sonatype.org/content/repositories/snapshots" }And one of these to your dependencies:
compile 'com.vanniktech:emoji-ios:0.6.0-SNAPSHOT'
compile 'com.vanniktech:emoji-one:0.6.0-SNAPSHOT'
compile 'com.vanniktech:emoji-google:0.6.0-SNAPSHOT'
compile 'com.vanniktech:emoji-twitter:0.6.0-SNAPSHOT'No configuration needed.
Copyright (C) 2016 Vanniktech - Niklas Baudy
Licensed under the Apache License, Version 2.0