Pong reinvented using Rails and Vue.js
This purpose of this app was to demonstrate the use of a progressive JavaScript framework Vue.js and Rails ActionCable to build a two player pong game that can be played over the web.
https://vue-rails-pong.herokuapp.com
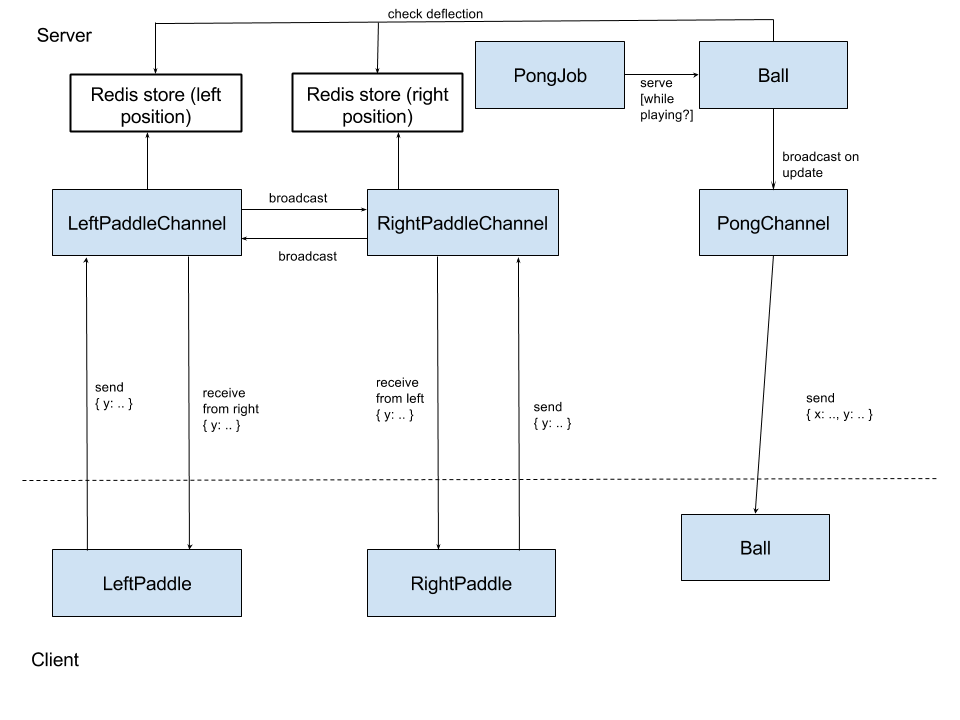
There also exists a GamesChannel which broadcasts every time a point is scored or a game changes state.
There exists a latency issue where a paddle's position may be behind to it's true position at a point in time. This may also exist with the ball's position as seen by the client. I'm sure this is a common issue among multiplayer games, but have no experience in that department so am open to suggestions.
# run the migration
rake db:migrate
# dev server
rails server# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run devThe app is deployed to heroku using a nodejs buildpack and ruby buildpack. A configuartion in package.json for "heroku-postbuild" which runs npm run build before starting the Rails server.