Android Toast for WPF
-
NuGet
- Android Toast is also available on NuGet! Install by typing
Install-Package AndroidToastin NuGet Package Manager Console. (Or search forAndroidToaston NuGet)
- Android Toast is also available on NuGet! Install by typing
-
Manually
- Download the latest Library (.dll)
- Add the .dll to your Project (Right click
Referencesin the Project Tree View, clickAdd ReferencesandBrowseto the.dllFile)
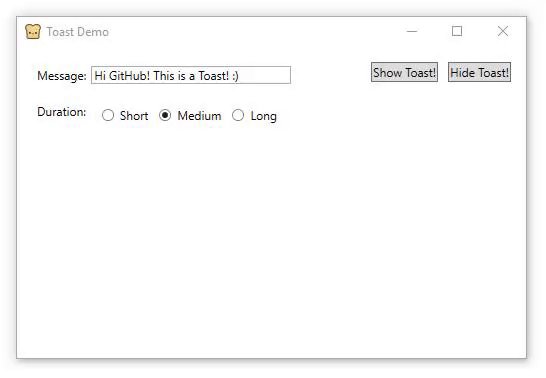
- XAML Window
<Window x:Class="ToastDemo.MainWindow"
[...]
----IMPORTANT LINE!----
xmlns:toast="clr-namespace:Toast;assembly=Toast"
[...] >- C# (using)
using Toast;- VB (using)
Imports Toast- XAML
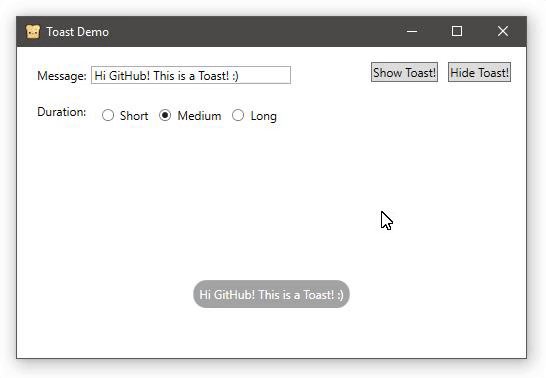
<toast:Toast x:Name="myToast" Message="Hello World!" Duration="0:0:0:5"/>- C#
// (Or in code)
Toast myToast = new Toast();
myToast.DurationToast = Toast.Toast.ToastDuration.Long;
myToast.Message = "Hello World!";
someControl.Children.Add(myToast);
someOtherControl.Content = myToast;Toast.Duration/Toast.DurationToast: The display-time of this ToastToast.Message/Toast.Content: The Message to display (Can also be a{Binding})Toast.DurationAnimation: The duration of the fade-in/out animation
myToast.Show();myToast.Hide();Thanks for using Toast!