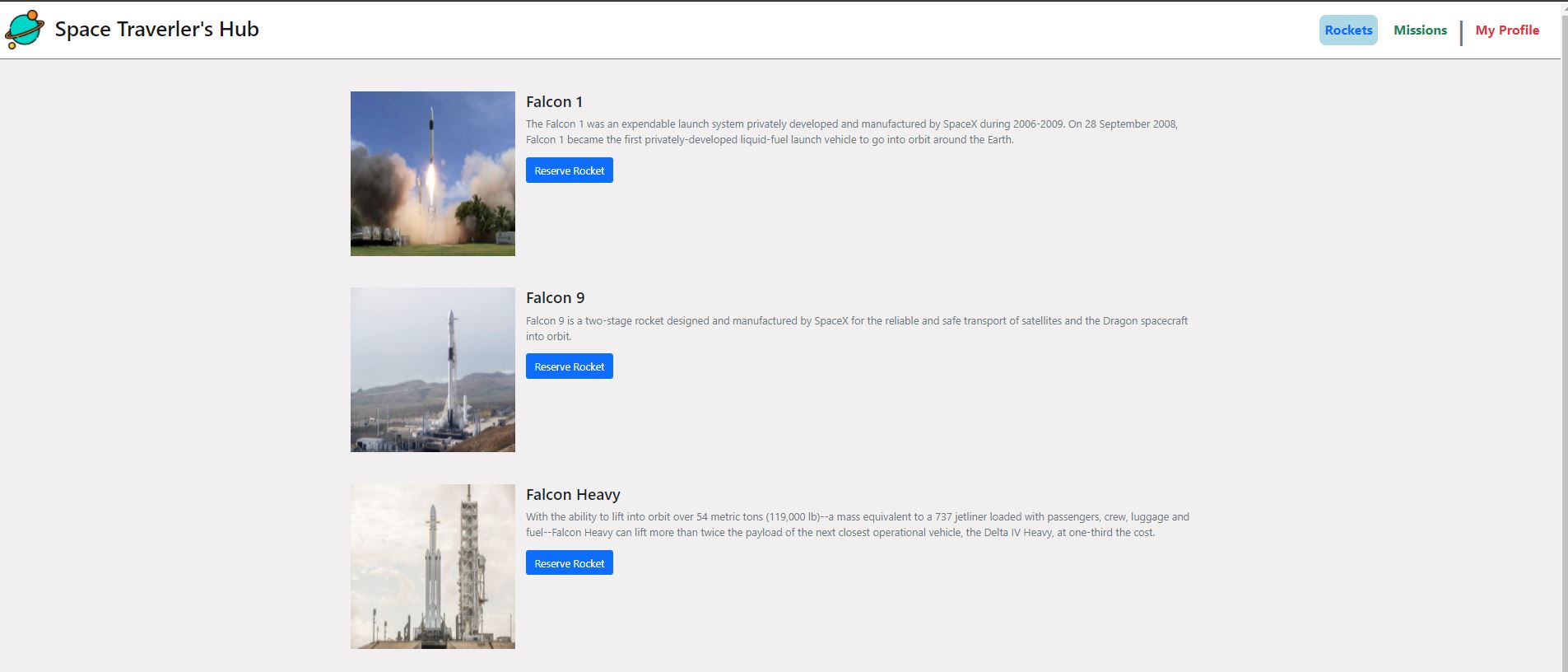
This is a web application that provides commercial and scientific space travel services. The application allows users to book rockets and join selected space missions. The application makes use of real live data from the SpaceX API. This application is built with React a JavaScript library and Redux for state management.
-
React a JavaScript Library
-
Redux for state management
-
Use Webpack dependencies for better JS and CSS file performance.
-
Bootstrap 5.
-
Font awesome 5.
-
SpaceX API features.
⭐ Live Demo ⭐
To get a local copy up and running follow these simple example steps:
-
On the project, GitHub page, navigate to the main page of the repository
-
Click on a button named
code -
Copy the project URL as displayed on HTTPS tab
-
If you're running Windows Operating System, open your command prompt. On Linux, Open your terminal
-
Change the current working directory to the location where you want the cloned directory to be made. Leave as it is if the current location is where you want the project to be.
-
Type
git clone, and then paste the URL you copied in Step 3.$ git clone git@github.com:Mihndim2020/Space-Travelers-Hub.gitPress Enter key -
Your local copy will be created.
-
Please note that you must have Git installed on your PC, this can be done here
-
After you get the project aiming to the desired directory, you need now to install dependencies by running npm install.
To make sure the linters' checks using Github Actions work properly, you should follow the next steps:
-
On your recently forked repo, enable the GitHub Actions in the Actions tab.
-
Create the
feature/branchand push. -
Start working on your milestone as usual.
-
Open a PR from the
feature/branchwhen your work is done.
-
Make sure you have npm and node installed.
-
I recommend the use of VS code as a code editor, but you can use any code editor.
-
Run in your terminal
npm run startto see the run the app in your default browser. -
You should see the rockets page as the page loads.
-
Click on the various links in the Navigation bar to Navigate to the different pages.
👤 Marco Parra
- GitHub: @mrigorir
- Twitter: @marcoparra311
- LinkedIn: @marco-alonso-parra
👤 Mih Julius
- Github: @Mihndim2020
- Twitter: @mihndim
- Linkedin: Mih Julius
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Microverse Activities
This project is MIT licensed.