基于vue的nuxt.js 服务渲染框架的后台框架,使用了docker部署方式。
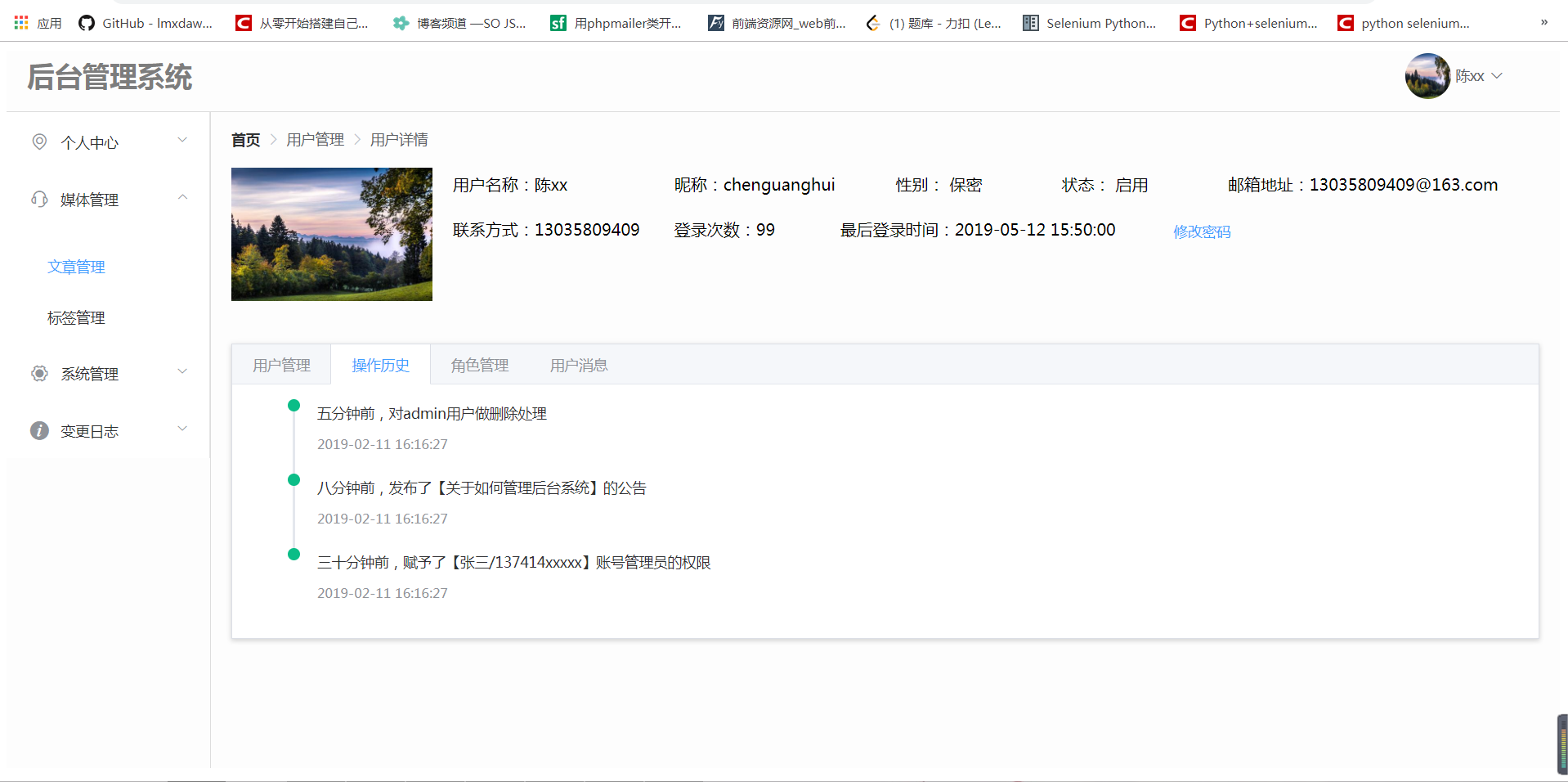
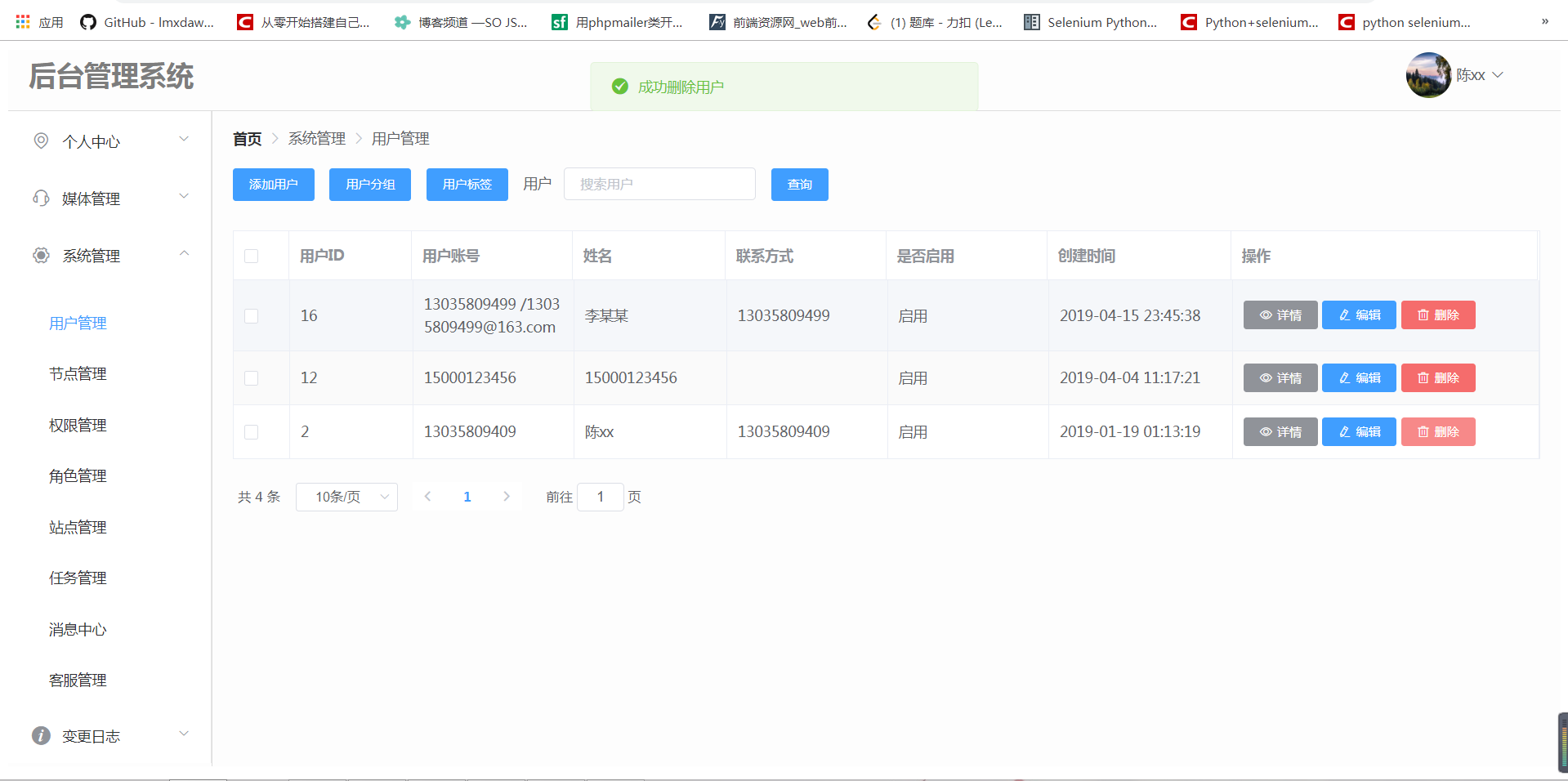
- 用户模块
- 登录注册
- 找回密码
- 邮箱激活
- 用户标签
- 用户分组
- 文章模块
- 增删改查
- 标签管理
- 消息模块
- 实时推送
- IM聊天
- 权限模块
- 用户权限
- 操作日志
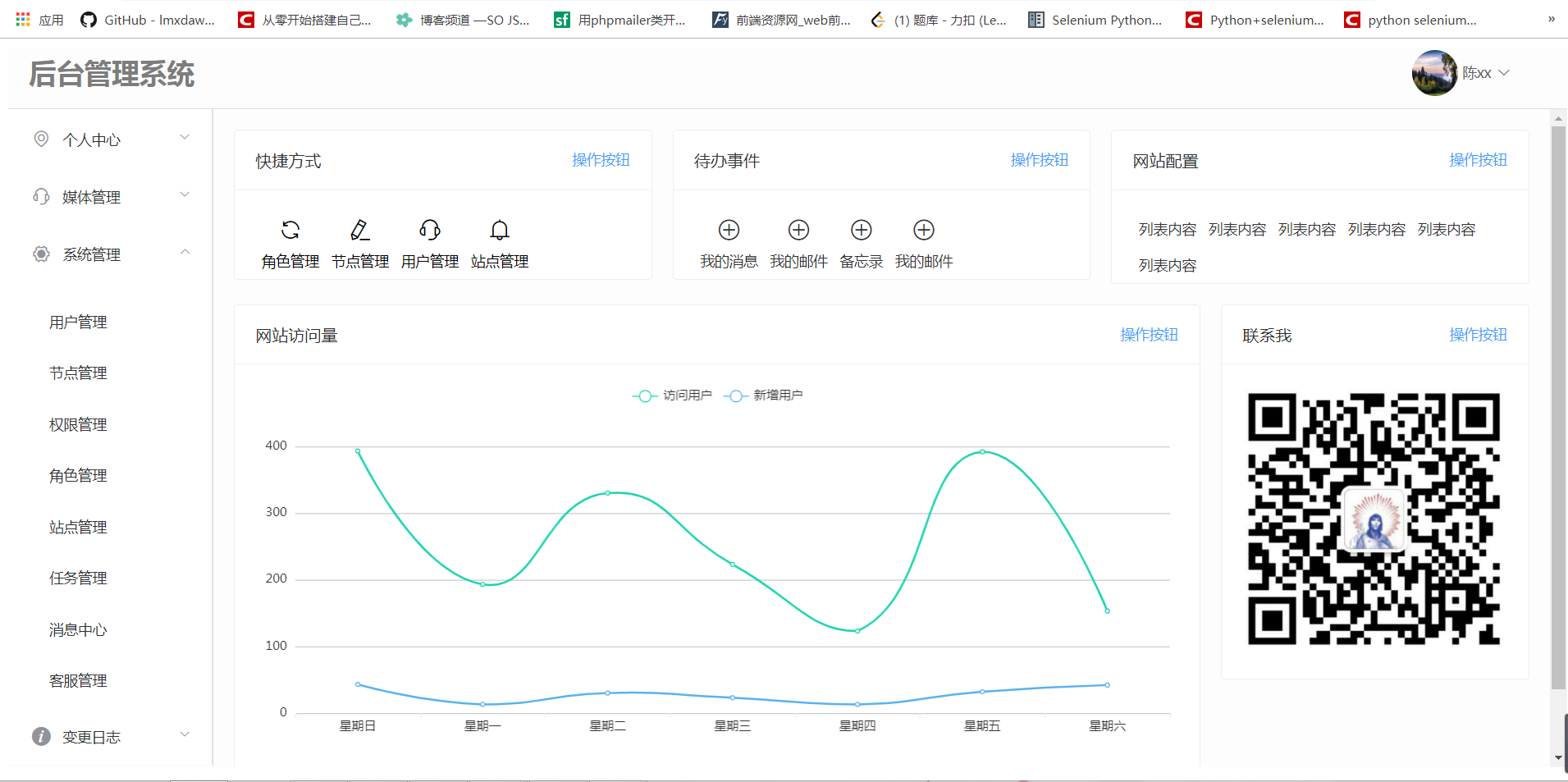
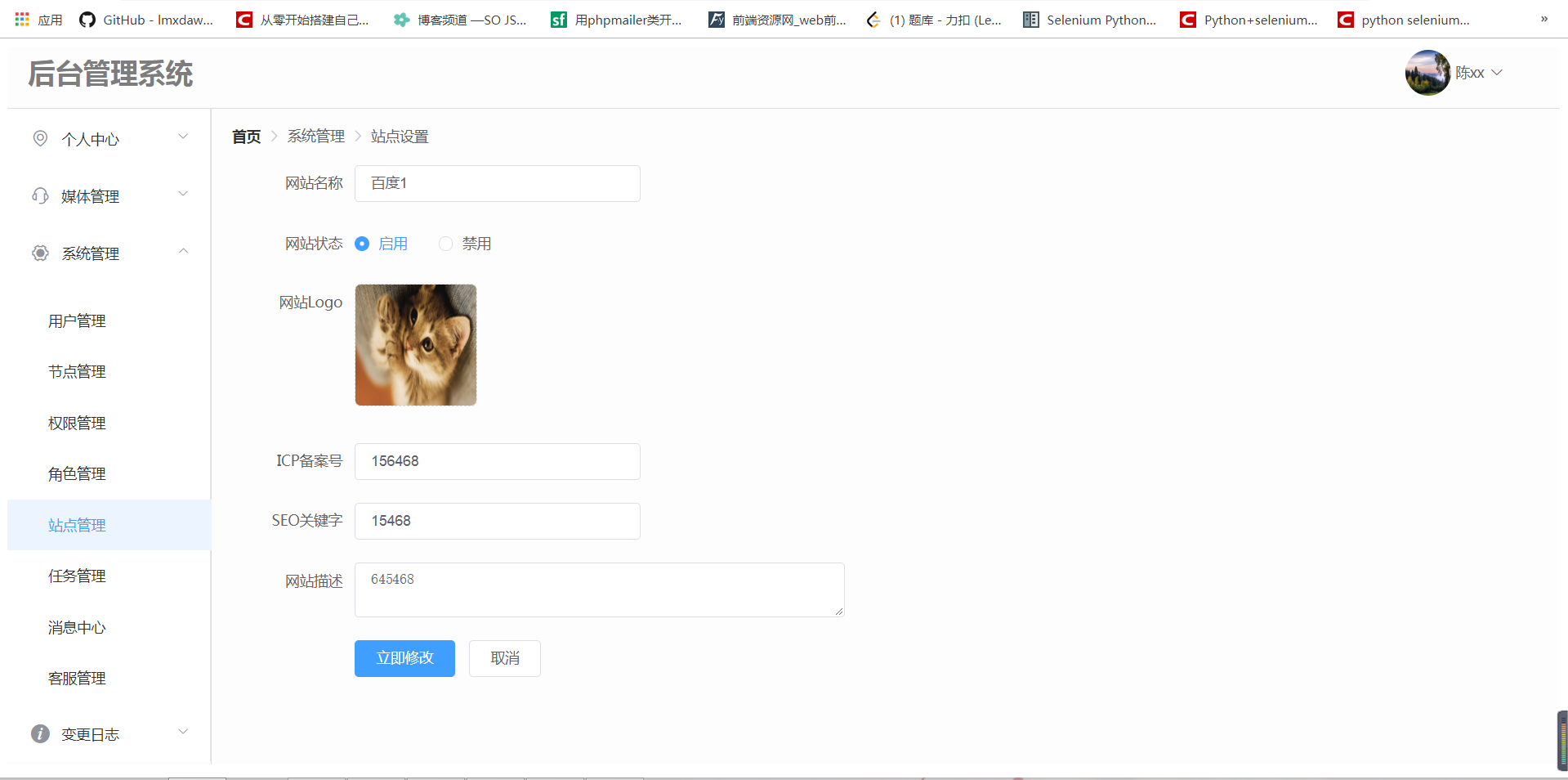
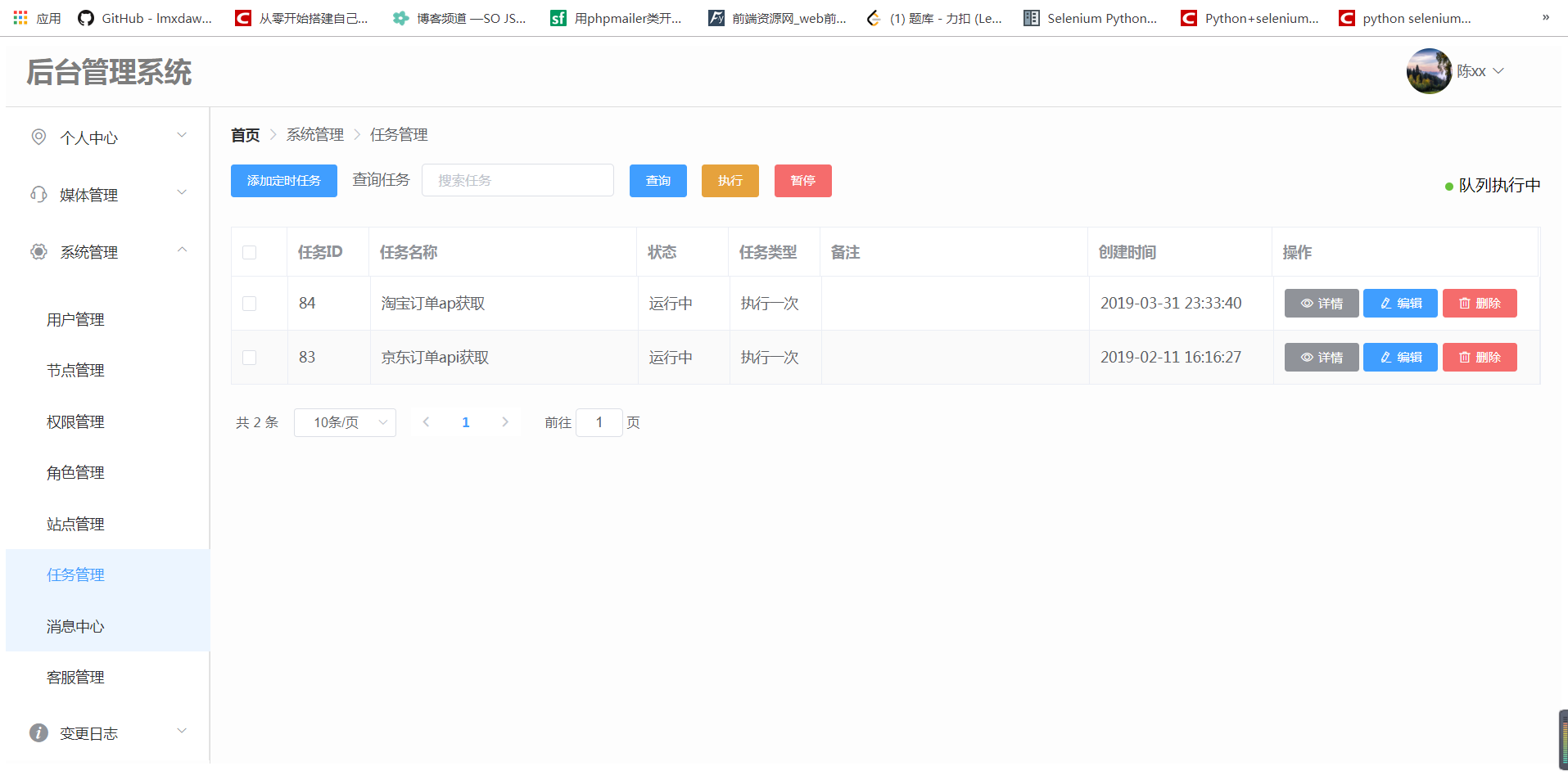
- 系统模块
- 任务队列
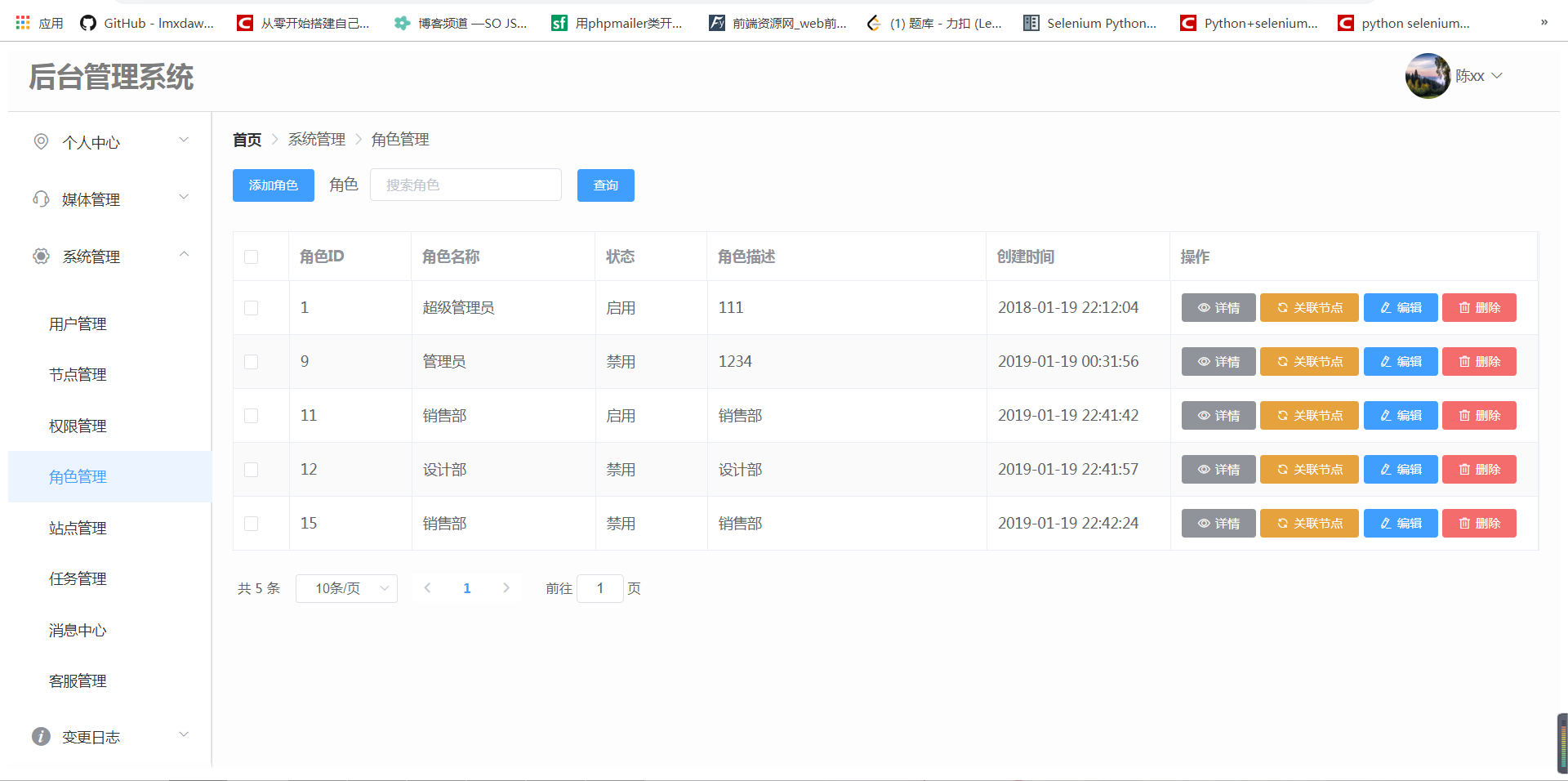
- 角色管理
- 权限分配
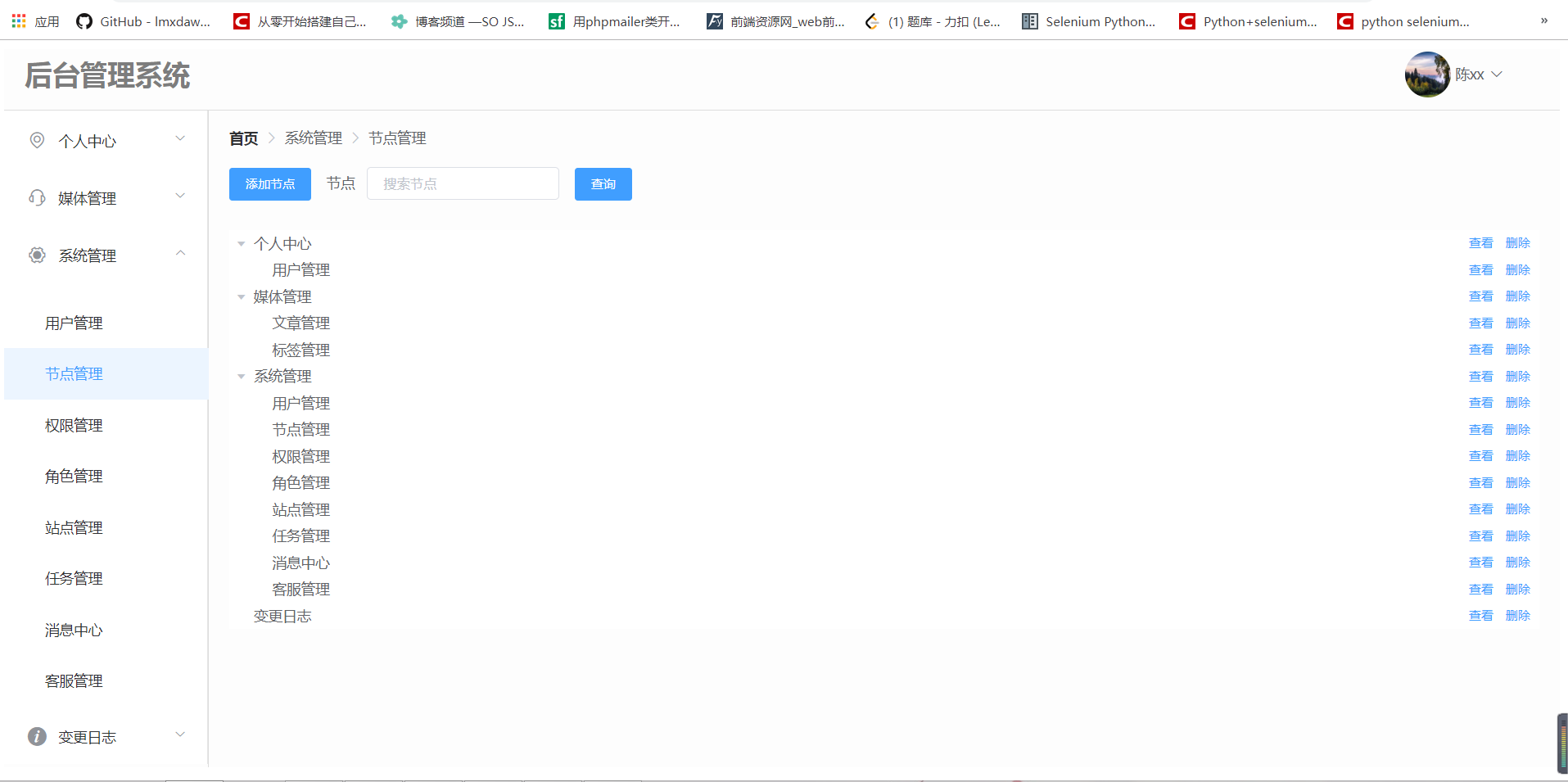
- 节点管理
- 其他模块
- 微信授权
# install dependencies
$ npm install
# serve with hot reload at localhost:3000
$ npm run dev
# build for production and launch server
$ npm run build
$ npm start
# generate static project
$ npm run generatepm2 部署:
pm2 start npm --name "Vue-admin" -- run build
docker 运行方式:
先构建镜像
docker build -t nuxt-admin .
docker run -dt -p 8080:3000 nuxt-admin
<服务器 IP>:8080
For detailed explanation on how things work, checkout Nuxt.js docs.