Gatsby & Firebase
This example firebase app uses the Gatsby Starter Emma by LekoArts
Firebase Project Setup
- Go to the Firebase Website and sign in with your Gmail account.
- Click on Visit Console to open your project console.
- Click on Add Project to create your new project and assign a name for it.
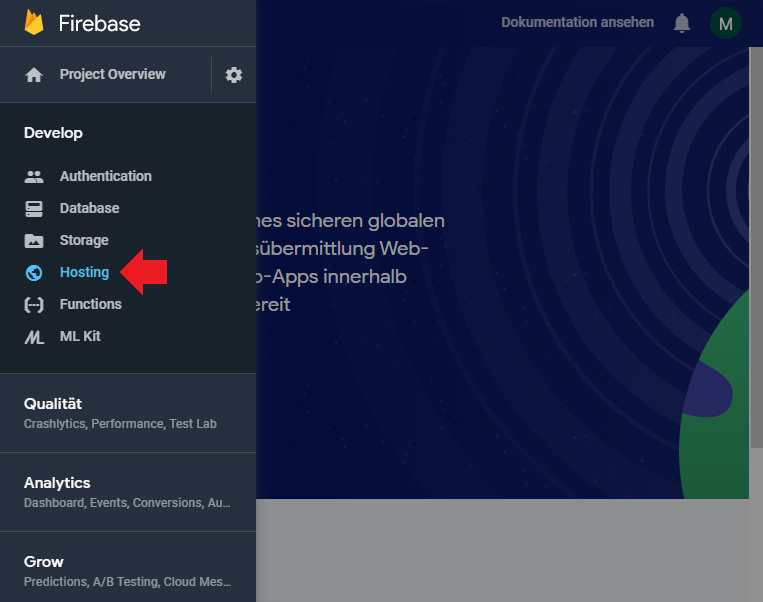
- Now go to Hosting in your Project Overview and click the Get Started button.
- Switch to your system console/terminal and run
npm install -g firebase-tools(make sure that Node.js is installed on your system).
- Click continue on the Firebase setup wizard then go back to your console and type in
firebase login. You will be given an URL to set up the necessary permissions for the Firebase CLI on your Gmail account.
Preparing your Gatsby Website
- Download a Gatsby Starter.
- Run a
npm installandgatsby buildinside the Starter folder (make sure that you have the Gatsby-Cli installed on your system). - And there run the command
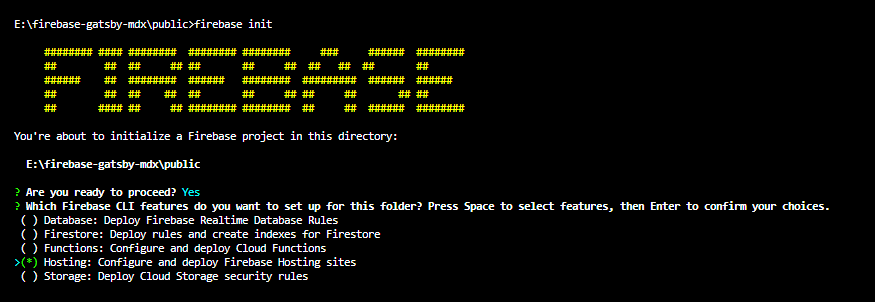
firebase initand go to Hosting by using your ARROW keys and select it with SPACE and ENTER.
- You will now be asked which Firebase project this code belongs to. Select the project name that you have chosen in the Firebase Project Setup.
- Gatsby created your static site content inside the
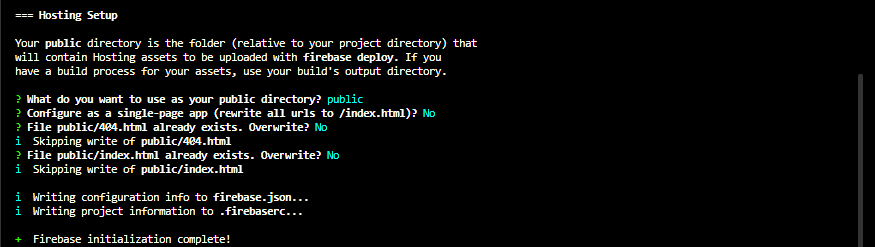
.\publicfolder - set the Firebase Project public directory to this folder. - Since Gatsby generates routes for each page, choose not to rewrite URLs to index.html.
Testing and Deployment
- You can test your website by running
firebase serve- you site will be hosted onhttp://localhost:5000. - If everything looks fine run
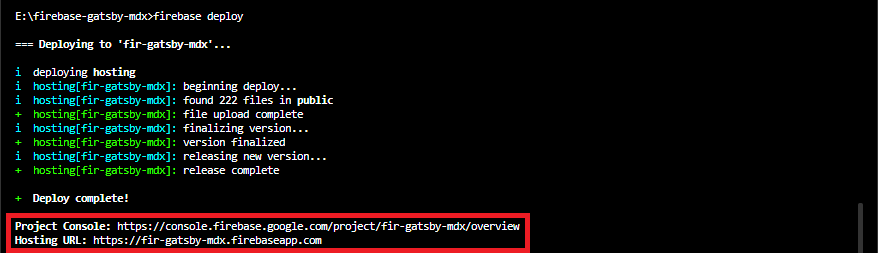
firebase deployto upload the content of your public folder to firebase. - You will be able to access your website from the Hosting URL or configure it from the Project Console.
https://stackoverflow.com/questions/42591099/how-do-i-remove-a-hosted-site-from-firebase
Original Starter README
Gatsby Starter Portfolio: Emma
A portfolio starter for Gatsby. The target audience are designers and photographers.
- Full-width grid-layout
- Large images
- Light theme
Why?
If you want to quickly bootstrap a design/photography portfolio or use it as a foundation for your personal site the gatsby-starter-portfolio are a perfect fit for you! The project's goal is to offer minimalistic and fast websites.
I hope you like my starters and create something awesome! To see some of my work you can visit my website or support me on Patreon to get some neat rewards (4K images, project files, tutorial insights). Every pledge on Patreon helps me creating more free starters!
Also check out the other gatsby-starter-portfolio:
- gatsby-starter-portfolio-emilia
- gatsby-starter-portfolio-bella
- gatsby-starter-portfolio-cara
- gatsby-starter-portfolio-jodie
Check out the Gatsby Starter Portfolio Overview!
Features
- Configurable
- Use the website.js to easily change the most important information
- Easily change the font
- Choose a color for your projects highlights
- Create your subpages with MDX
- Uses styled-components for styling
- react-spring animations
- Projects in MDX (gatsby-mdx)
- Cypress for End-to-End testing (+ CircleCI config)
- Google Analytics Support
- SEO
- Sitemap
- Schema.org JSONLD
- OpenGraph Tags
- Twitter Tags
- Offline Support
- WebApp Manifest Support
- Responsive images
- The right image size for every screen size
- Traced SVG loading (lazy-loading)
- WebP support
Getting Started
Check your development environment! You'll need Node.js, the Gatsby CLI and node-gyp installed. The official Gatsby website also lists two articles regarding this topic:
To copy and install this starter run this command (with "project-name" being the name of your folder you wish to install it in):
gatsby new project-name https://github.com/LekoArts/gatsby-starter-portfolio-emma
cd project-name
npm run dev
Adding a new project
- Create a new folder in
content/projects - Create a new markdown/mdx file, add the frontmatter (use the date format "YYYY-MM-DD")
- Add an image and reference it in your frontmatter as
cover - Write your content below the frontmatter
If you're still unsure have a look at the already existing examples.
Adding a new page
- Create a new folder in
src/pages - Create a new mdx file with the name
index.mdxin it
Adding new features/plugins
You can add other features by having a look at the official plugins page
Building your site
npm run build
Copy the content of the public folder to your webhost or use a website like Netlify which automates that for you.
Configuration
You can configure your setup in config/website.js:
module.exports = {
pathPrefix: '/', // Prefix for all links. If you deploy your site to example.com/portfolio your pathPrefix should be "portfolio"
siteTitle: 'Emma', // Navigation and Site Title
siteTitleAlt: 'Emma - Gatsby Starter Portfolio', // Alternative Site title for SEO
siteHeadline: 'Creating marvelous art & blazginly fast websites', // Headline for schema.org JSONLD
siteTitleShort: 'Emma', // short_name for manifest
siteUrl: 'https://emma.lekoarts.de', // Domain of your site. No trailing slash!
siteLanguage: 'en', // Language Tag on <html> element
siteLogo: '/logo.png', // Used for SEO and manifest
siteDescription: 'Minimalistic bright portfolio with full-width grid and large images',
author: 'LekoArts', // Author for schema.org JSONLD
// siteFBAppID: '123456789', // Facebook App ID - Optional
userTwitter: '@emma', // Twitter Username
ogSiteName: 'emma', // Facebook Site Name
ogLanguage: 'en_US',
googleAnalyticsID: 'UA-12345689-1',
// Manifest and Progress color
themeColor: '#3498DB',
backgroundColor: '#2b2e3c',
}You can also configure the styling of the site by editing the theme variables in config/theme.js.
import { darken } from 'polished'
const brand = {
primary: '#cf1993',
secondary: '#7b8acc',
}
const colors = {
grey: '#6b6b6b',
black: '#000',
white: '#fff',
bg_color: '#f3f3f3',
body_color: '#444',
link_color: brand.primary,
link_color_hover: `${darken(0.15, brand.primary)}`,
}
const theme = {
brand,
colors,
breakpoints: {
xs: '400px',
s: '600px',
m: '900px',
l: '1200px',
},
container: {
base: '100rem',
text: '55rem',
},
spacer: {
horizontal: '2rem',
vertical: '3rem',
},
}
export default themeAttention: You also need to edit static/robots.txt to include your domain!