Beautify Vue code in Visual Studio Code.
- Keyboard Shortcut:
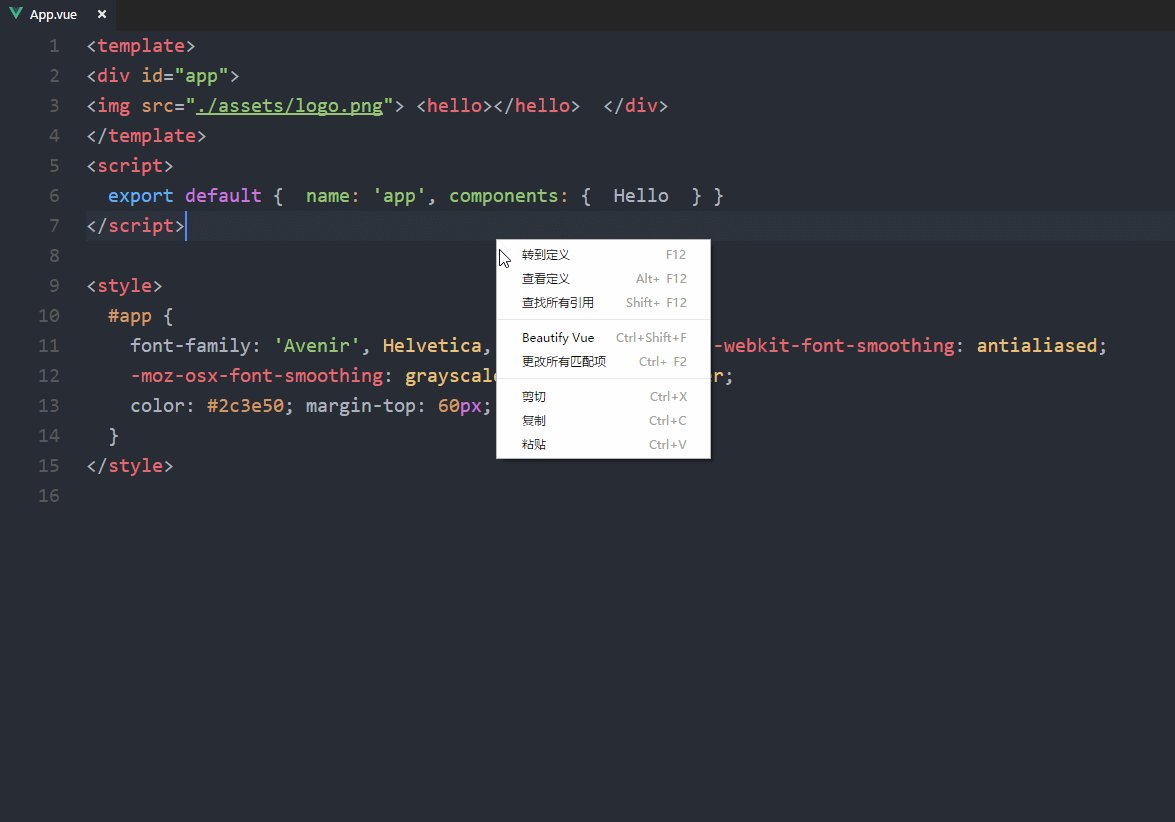
ctrl+shift+f; - Open context menu in vue, choose
Beautify Vue; - Press
F1, searchBeautify Vue, and click the item.
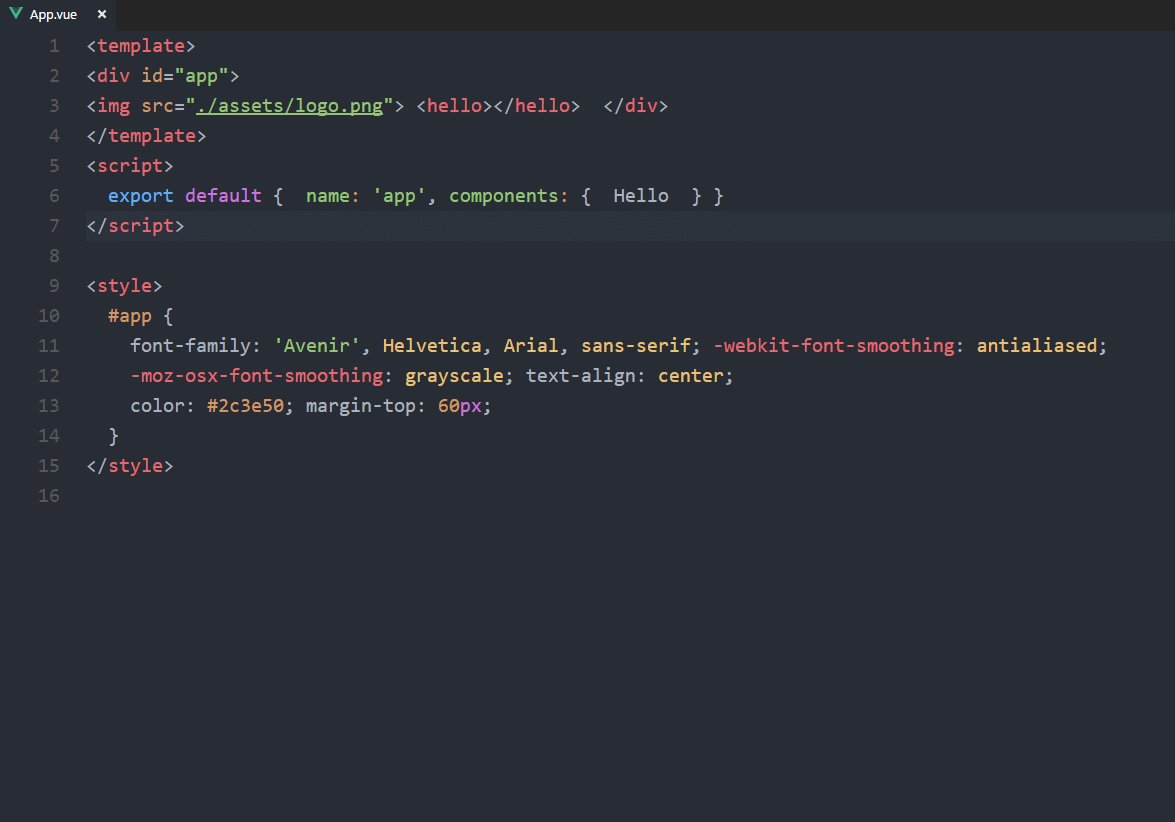
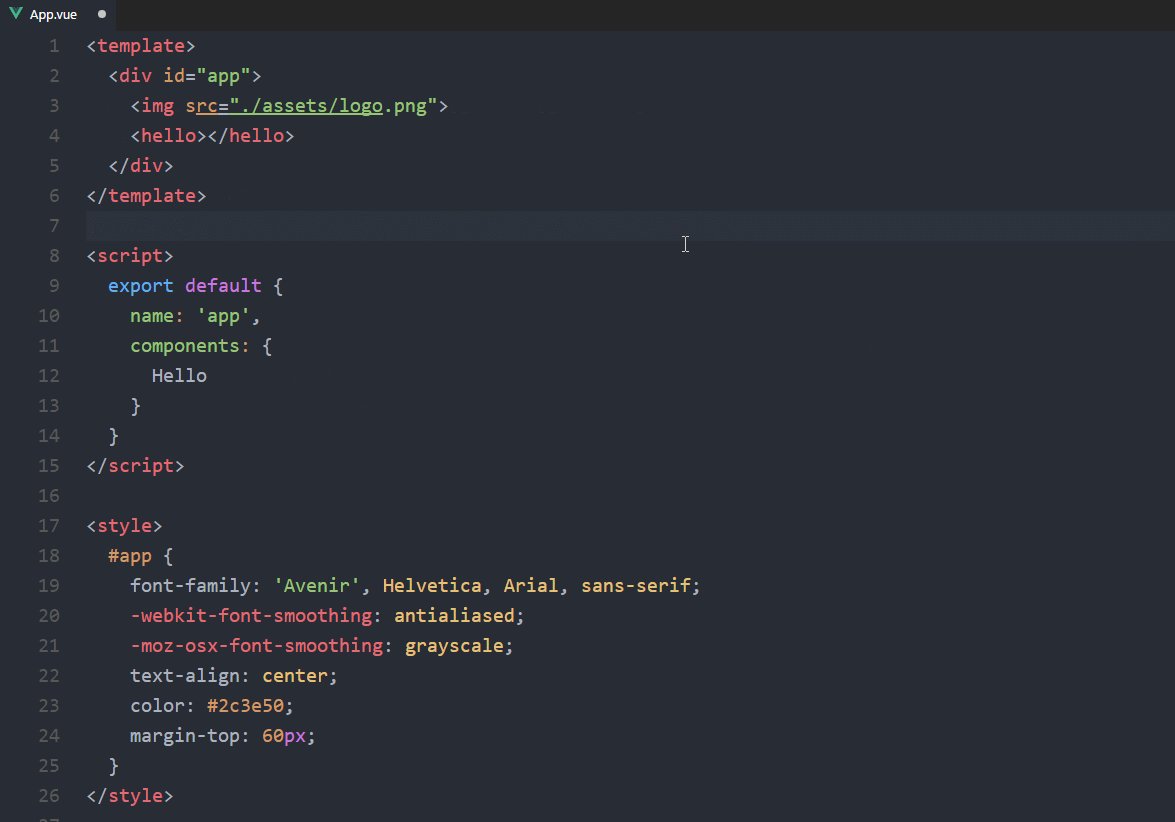
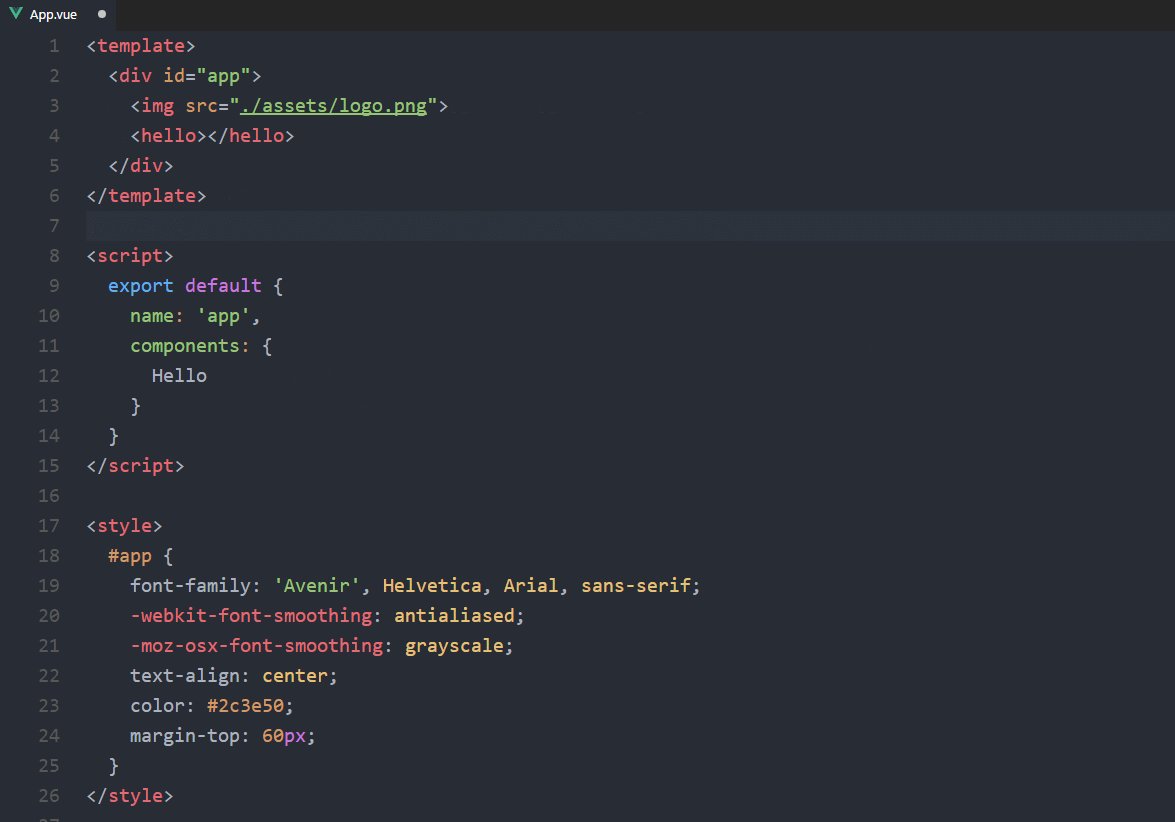
The vue-beautify's indent option according to the textEditor's indent option, like this:
Use the following to embed a beautify shortcut in keybindings.json. Replace with your preferred key bindings.
{
"key": "ctrl+shift+f",
"command": "extension.vueBeautify",
"when": "editorTextFocus && !editorReadonly"
}