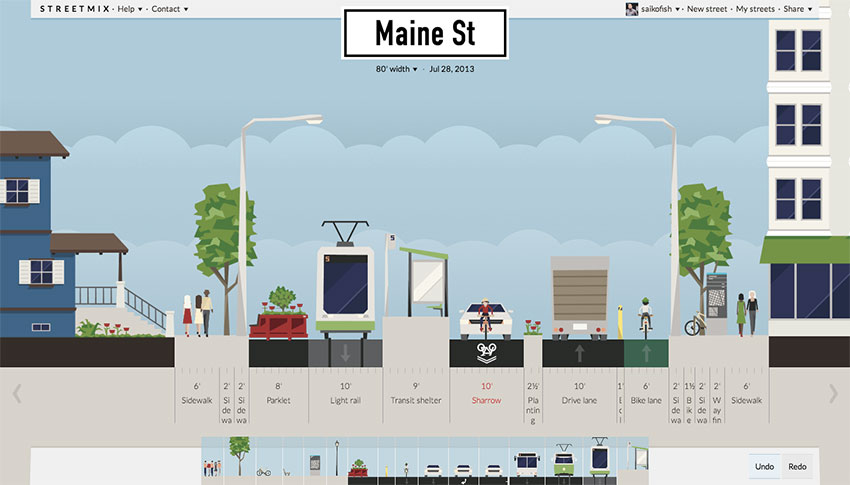
Streetmix is a browser-based interactive tool that lets you design, remix, and share your neighborhood street. Add trees or bike paths, widen sidewalks or traffic lanes, and learn how your decisions can impact your community.
Streetmix is currently live at http://streetmix.net/
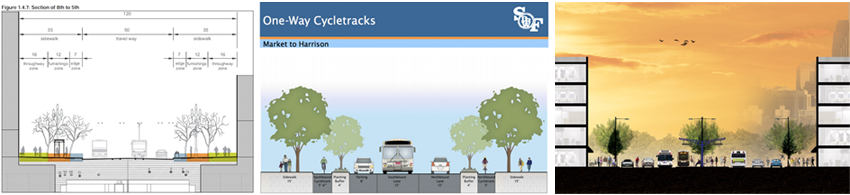
A "section" is shortened way of saying "cross-section view", a type of 2D non-perspectival drawing commonly used in engineering and architecture to show what something looks like when you take a slice of it and look at it head-on. Similarly, a street section is a cross section view of a street, showing the widths and placement of vehicle lanes, bike lanes, sidewalks, trees, street furniture or accessories (like benches or street lamps), as well as engineering information like how the road is sloped to facilitate drainage, or the locations of underground utilities. Although sections can be simplified line drawings, urban designers and landscape architects have created very colorful illustrative street sections, removing most of the engineering particulars to communicate how a street could be designed to feel safe, walkable or habitable.
When city planners seek input from community meetings from the public on streetscape improvements, one common engagement activity is to create paper cut-outs depicting different street components (like bike lanes, sidewalks, trees, and so on) and allow attendees to reassemble them into their desired streetscape. Planners and city officials can then take this feedback to determine a course of action for future plans. By creating an web-based version of this activity, planners can reach a wider audience than they could at meetings alone, and allow community members to share and remix each other's creations.
The goal is to promote two-way communication between planners and the public, as well. Streetmix intends to communicate not just feedback to planners but also information and consequences of actions to the users that are creating streets. Kind of like SimCity did with its in-game advisors!
Streetmix can be used as a tool to promote and engage citizens around streetscape and placemaking issues, such as Complete Streets or the Project for Public Spaces' Rightsizing Streets Guide.
"Streets" + "remix" :-)
Streetmix was started as a Code for America hackathon project in January 2013, inspired by community meetings like the one described above, and a similar CfA project in 2012 called Blockee.
These installation instructions assume that you have already installed the Homebrew package manager.
-
Download and install Node.js.
brew install nodejs
-
Download, install and start MongoDB.
brew install mongodb
-
Download and install Coreutils.
brew install coreutils
-
Clone this remote repository to a folder on your computer.
-
Install project dependencies.
cd streetmix npm install
Streetmix was not developed on a Windows platform, and testing is limited. We've been able to successfully stand up a local installation on 64-bit Windows 7-based Dell laptops for an event without Internet access. These instructions below will assume that the user has basic familiarity with Git, GitHub, and the Windows Terminal command line interface, and has administrative permissions to install software on the machine.
You may skip each of these steps if a fairly recent stable version is already present on the system.
- Install Git.
- Install node.js. The site should detect your system and provide you with the correct installer, but you may specify the package at http://nodejs.org/download/ (e.g. Windows 64-bit installer).
- Install MongoDB. Select the appropriate Windows installer package from their downloads page.
- Install a modern browser. Streetmix has been tested in Chrome (preferred), Firefox, Safari, and Internet Explorer 11. (Previous versions of Internet Explorer will not work.)
-
In the command line terminal, clone a copy of the Streetmix repository to your local machine:
You may additionally specify the name of the directory to install to, if you wish.
-
Go into the project’s root directory and install all Node libraries.
cd streetmix npm install
-
Set up the MongoDB environment. Follow the instructions under “Set up the MongoDB environment” from the MongoDB website.
- Setup environment variables. You can either set these in your
.bash_profile(or equivalent, on Mac OSX or *nix-based systems) or place them in a file named.envin the project root directory (great for development environments or Windows environments).
| Variable name | Description | Required? |
|---|---|---|
SENDGRID_USERNAME |
Your SendGrid username | Yes |
SENDGRID_PASSWORD |
Your SendGrid password | Yes |
TWITTER_OAUTH_CONSUMER_KEY |
Development Twitter OAuth consumer key, obtained from @streetmix Twitter account | Yes |
TWITTER_OAUTH_CONSUMER_SECRET |
Development Twitter OAuth consumer secret, obtained from @streetmix Twitter account | Yes |
EMAIL_FEEDBACK_RECIPIENT |
Your e-mail address | No |
NO_INTERNET_MODE |
Boolean. Set to true to run a local "demo" without external Internet access |
No |
A sample .env file will look like this:
SENDGRID_USERNAME=username@domain.com
SENDGRID_PASSWORD=p@$$w0rD
TWITTER_OAUTH_CONSUMER_KEY=twitteroauthconsumerkey
TWITTER_OAUTH_CONSUMER_SECRET=twitteroauthsecrettoken
EMAIL_FEEDBACK_RECIPIENT=test@domain.com
NO_INTERNET_MODE=true
Note: If NO_INTERNET_MODE is true, you do not need the Sendgrid or Twitter authentication keys, as those will be disabled due to lack of Internet.
-
Start MongoDB.
mongod
-
Start the web server.
cd streetmix npm start
-
Load the application in your web browser.
-
Install test dependencies (only required once)
grunt test:local:setup
-
Run browser tests locally
grunt test:local
See CONTRIBUTING.md.
We use the GitHub issue tracker to track bugs and features. Before submitting a bug report or feature request, check to make sure it hasn't already been submitted. You can indicate support for an existing issue by voting it up. When submitting a bug report, please include any details that may be necessary to reproduce thebug, including your node version, npm version, and operating system.
- Fork the project.
- Create a topic branch.
- Implement your feature or bug fix.
- Commit and push your changes.
- Submit a pull request.
The team is comprised of 2013 Code for America fellows.
- Ans Bradford, media production
- Ezra Spier, cat herder, proto-urbanist
- Katie Lewis, illustrator
- Lou Huang, project lead, research, outreach, transit fan
- Marc Hébert, UX researcher, design anthropologist
- Marcin Wichary, UX, FE, PM, sharrow whisperer
- Shaunak Kashyap, rear end engineering
You can contact the team at streetmix@codeforamerica.org.
Also, this project was made possible by the support of Code for America staff and other 2013 fellows, as well as our network of urbanists, design and planning professionals, and testers, who have provided us countless amounts of time and feedback towards this development.
Copyright (c) 2013 Code for America. See LICENSE for details.