Simple but functional Go+Vue application starter, supported by gin, gorm, redis, postgres, vue, element-plus, websocket and much more.
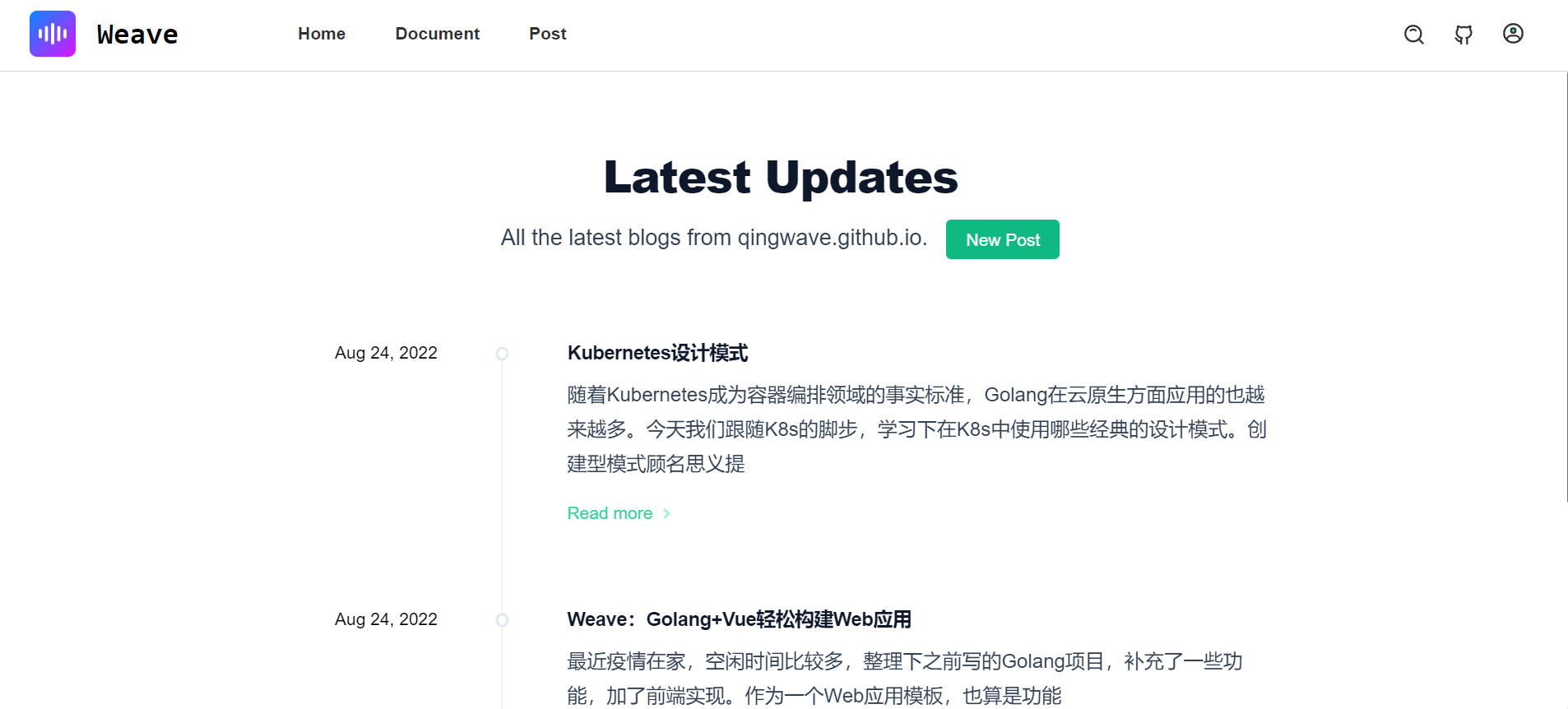
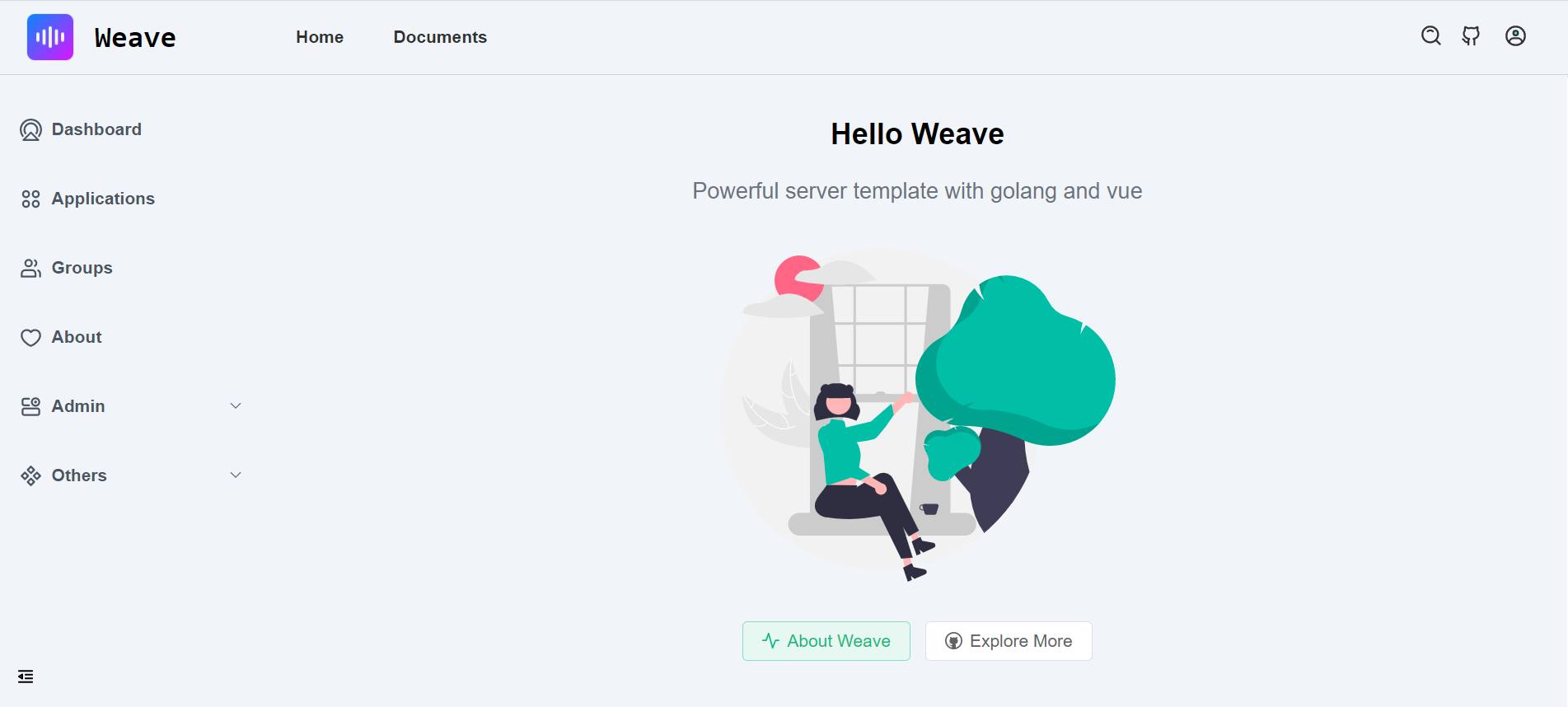
| Login | Home |
 |
 |
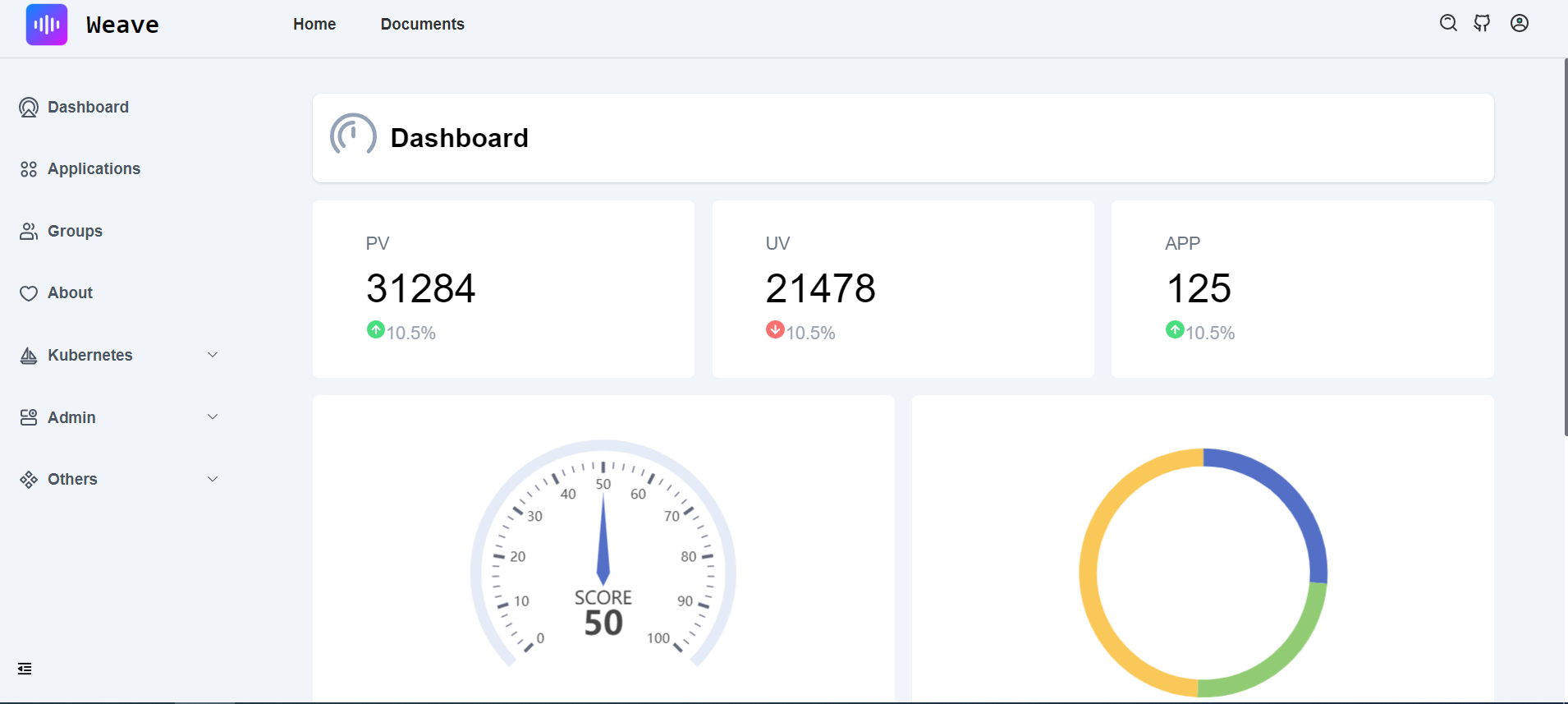
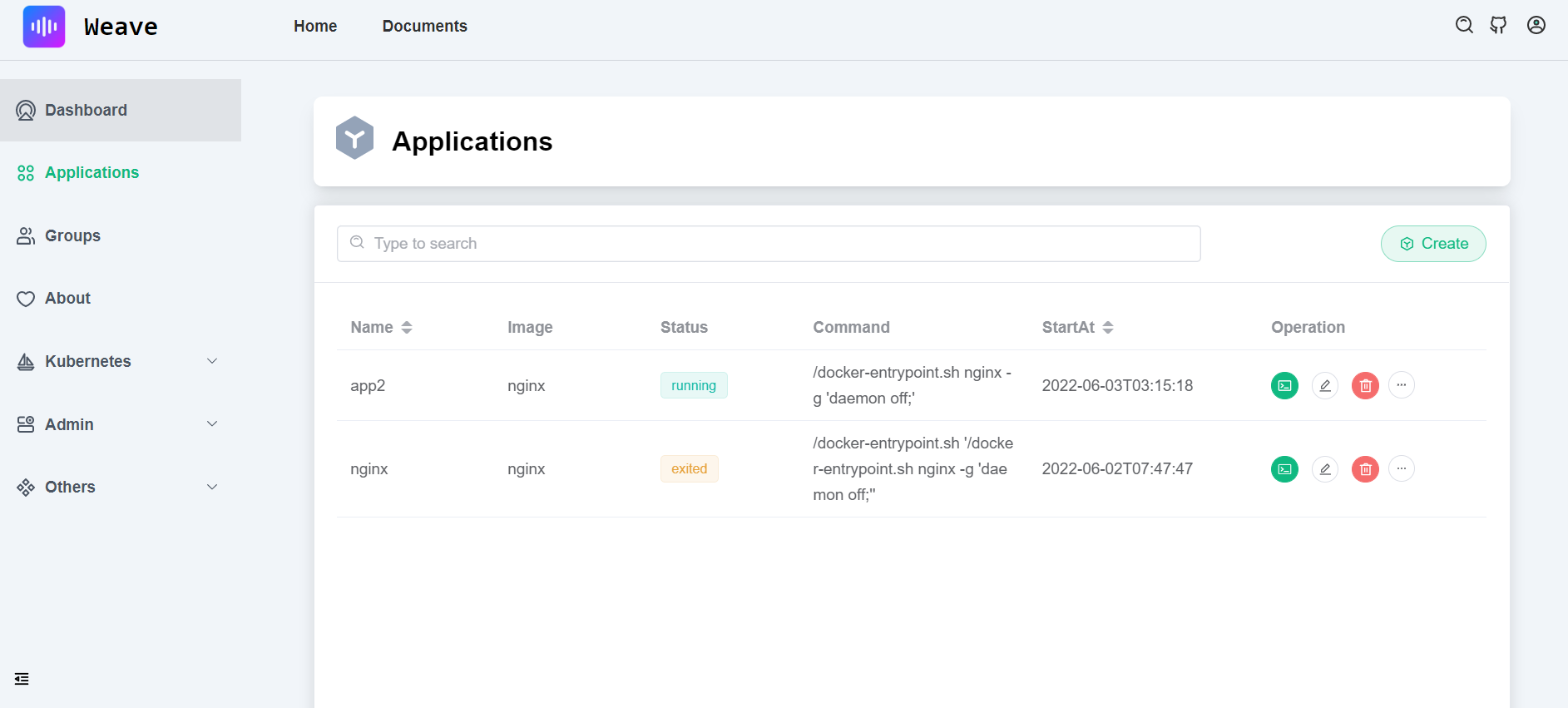
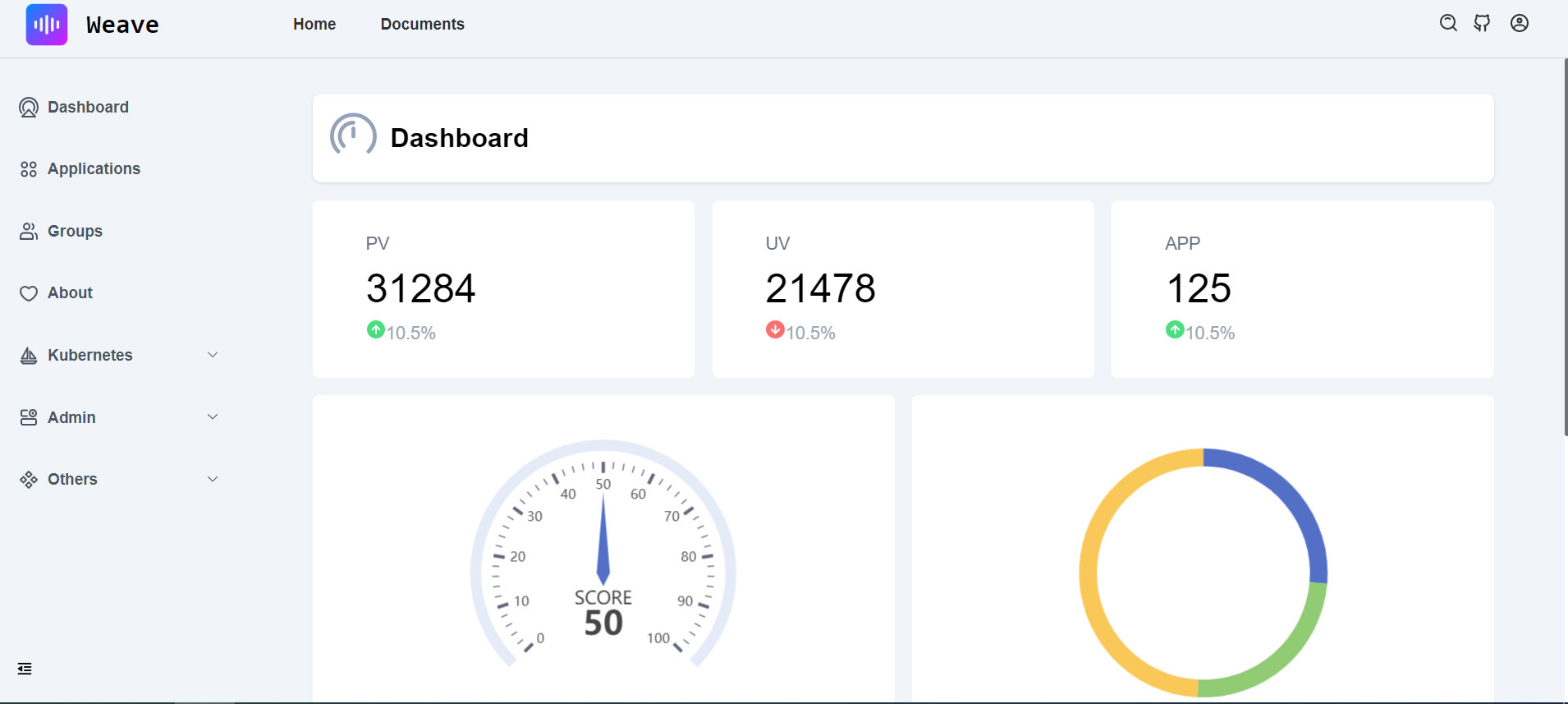
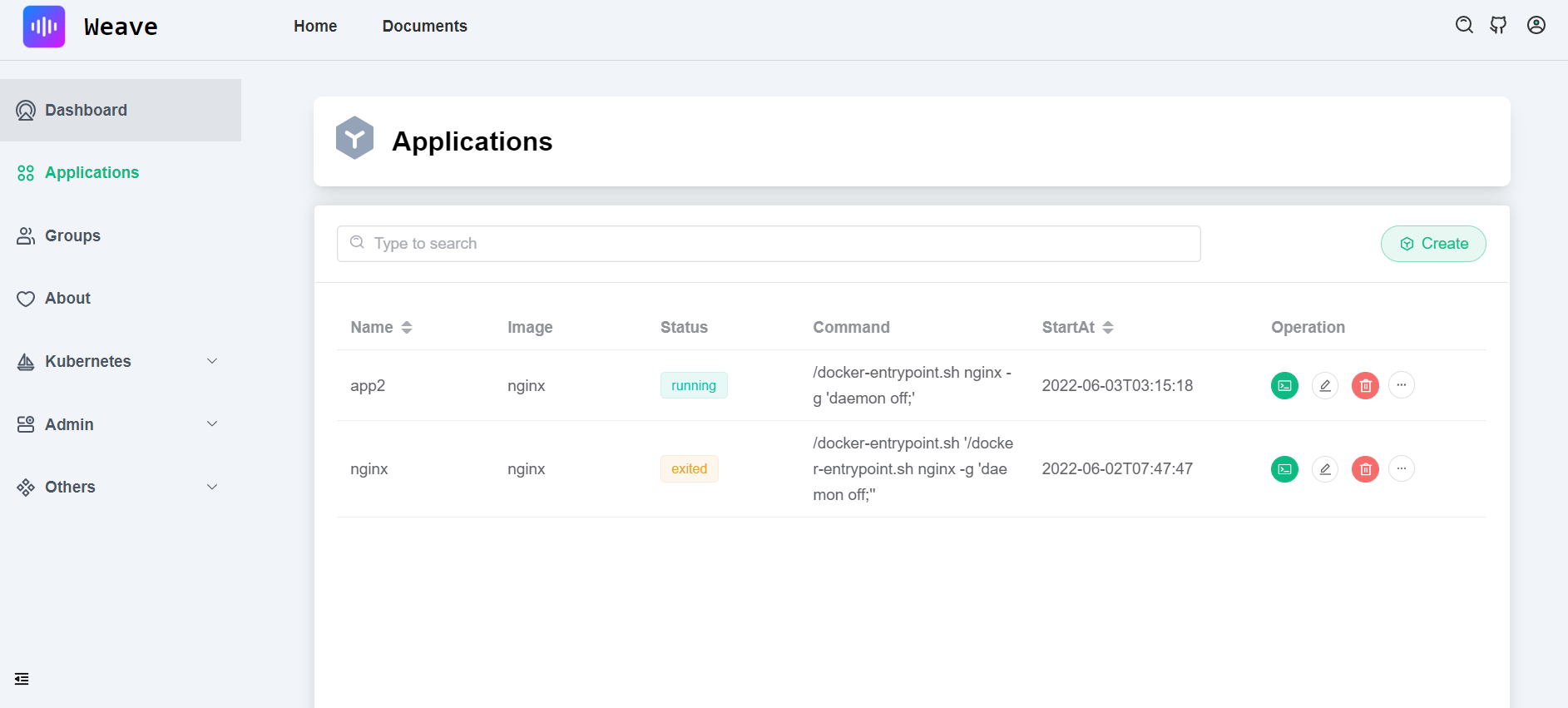
| Dashboard | App |
 |
 |
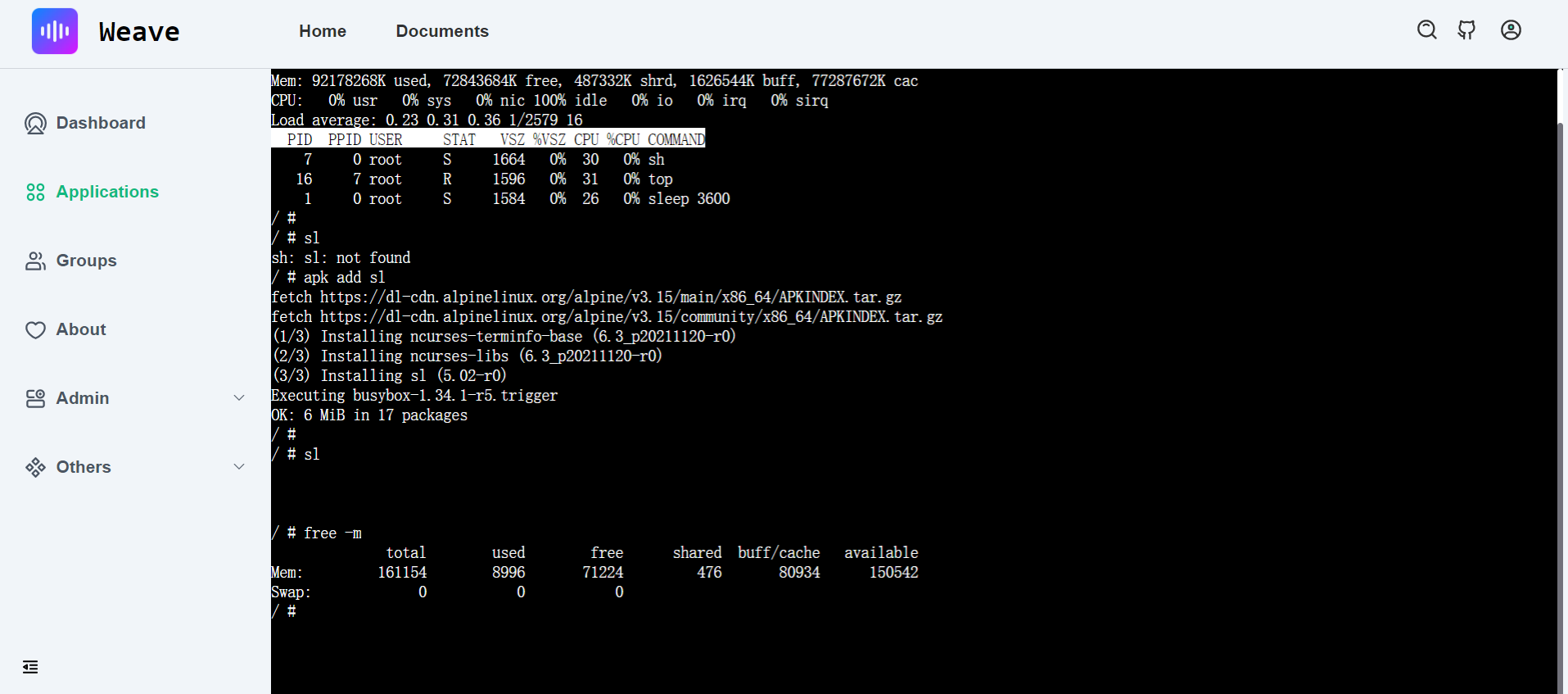
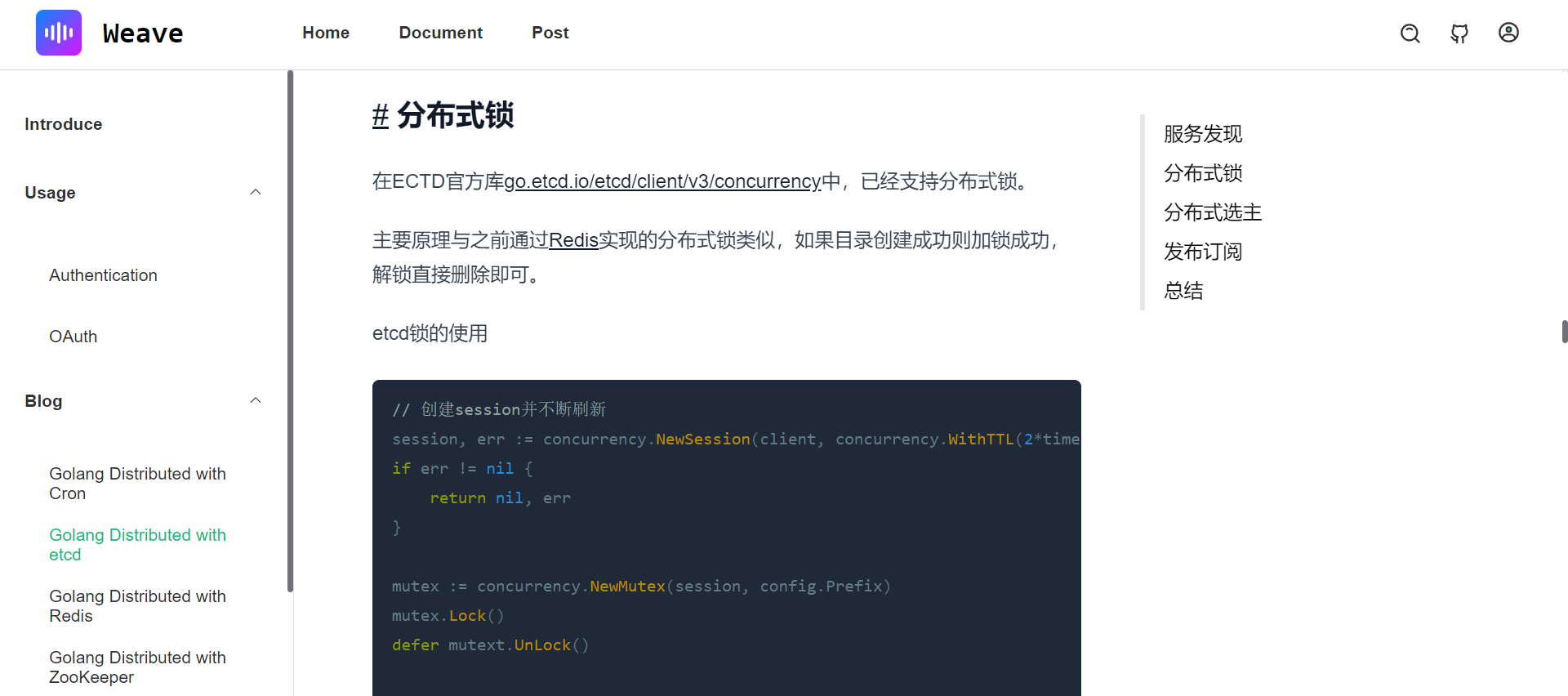
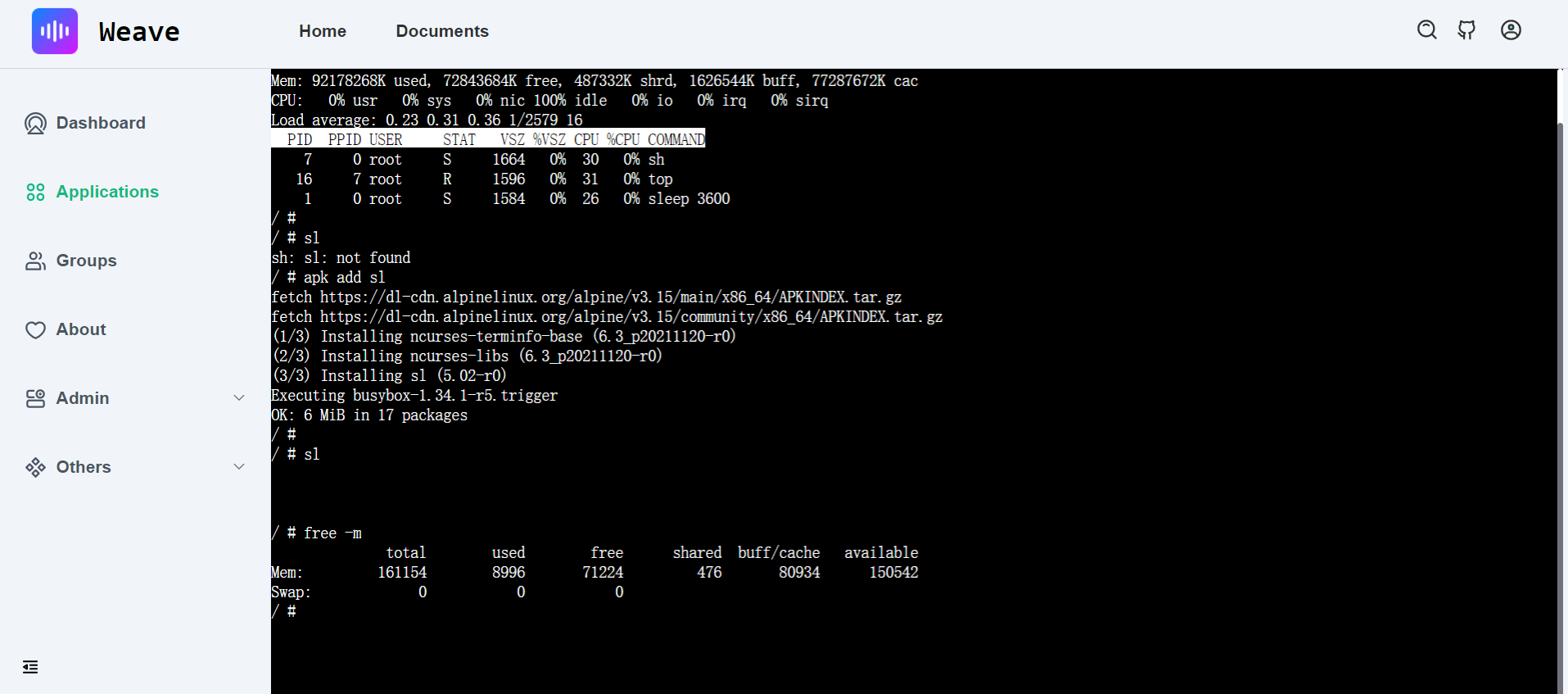
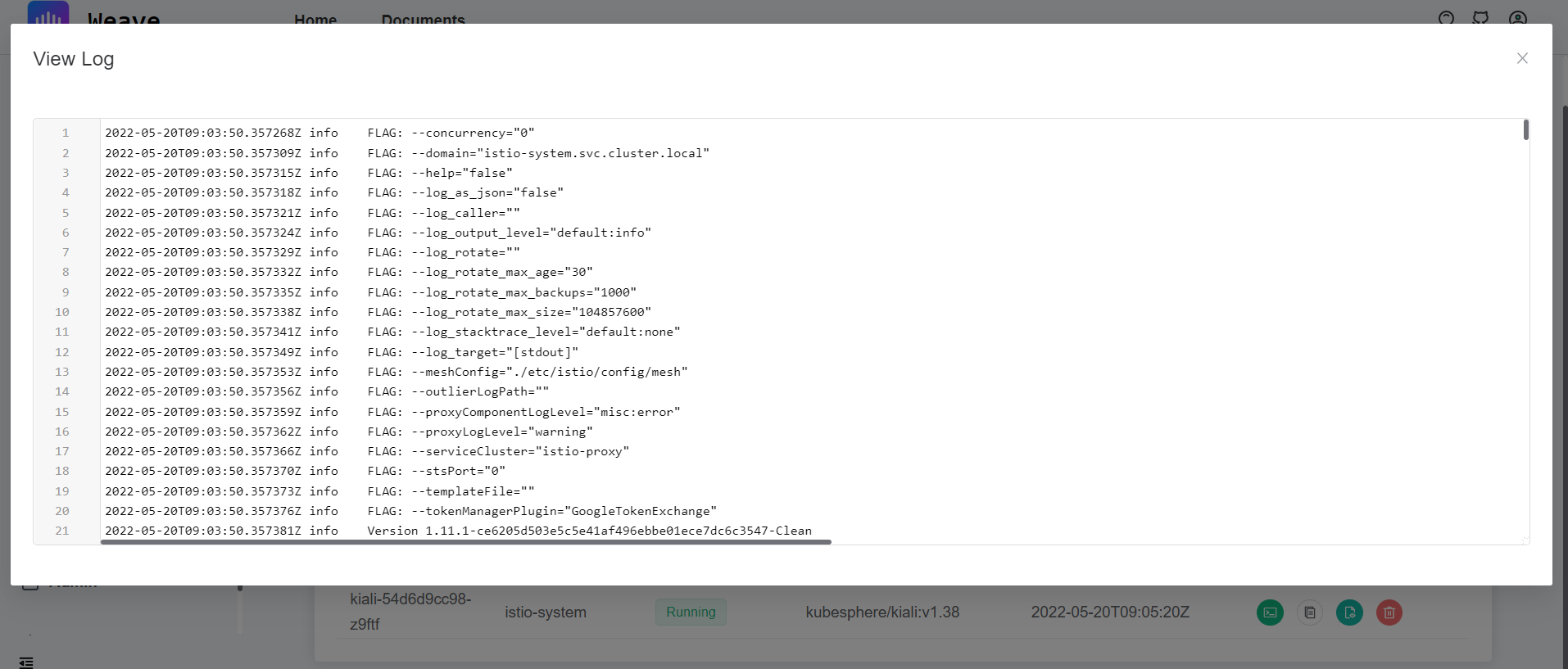
| Web Shell | Web Code Editor |
 |
 |
Server support features:
- Restful api, write by gin
- MVC structure
- Postgres storage, via gorm
- Swagger doc, support by swag
- Structured log, support by logrus
- Prometheus monitor
- PProf debug
- Graceful shutdown
- Authentication, support jwt
- Request rate limit, server level or user ip
- Redis cache
- RBAC supported
- Container application management, support docker and kubernetes
- Post management
Frontend support features:
- Vue3 supported
- UI with element-plus
- Build with vite
- Charts integration, support by echarts
- WebShell supported
- Windi CSS
- OAuth Login
- Web code editor, support by codemirror
- MarkDown preview and editor
TODOs
- Redis cache
- Request rate limit
- Authentication
- WebSocket
- Trace
- UI
- WebShell
- Dark theme
- Mobile UI
Before starting, you should already install golang, docker and nodejs in your develop env.
Env:
- golang (1.18 or later)
Install dependencies, postgresql, redis, swag
make initrun locally
make runFor Windows, you can run script in Makefile manually
See more in swagger http://localhost:8080/swagger/index.html#/
Register user
curl -XPOST http://localhost:8080/api/v1/auth/user -d '{"name": "zhang3", "email": "zhang3@t.com","password": "123456"}'Login, get jwt token
Only admin user can access any apis, other user need create RBAC policy
curl -XPOST http://localhost:8080/api/v1/auth/token -d '{"name": "admin", "password": "123456"}'Response as follows, set token in Authorization Header
{
"code": 200,
"msg": "success",
"data": {
"token": "xxx",
"describe": "set token in Authorization Header, [Authorization: Bearer {token}]"
}
}Get users
token=xxx
curl -X 'GET' 'http://localhost:8080/api/v1/users' -H "Authorization: Bearer $token"Container web shell
- login in swagger
http://localhost:8080/swagger/index.html#/auth/post_login - create container
http://localhost:8080/swagger/index.html#/user/post_api_v1_users
{
"cmd": [
"top"
],
"image": "alpine",
"name": "myapp"
}- open cloudshell
http://localhost:8080/api/v1/containers/{:containerid}/terminal
Assume you have installed Nodejs, if not, install it by nvm
If your frontend deploy in the remote, please change server.host and server.https in vite.config.js.
cd web
npm i
npm run dev Default admin user admin/123456
or demo user demo/123456
Explore in http://127.0.0.1:8081
More ui in img