Install the package
npm i react-pagination-nav
import the package
import ReactPaginationNav from 'react-pagination-nav'
const MyComponent = () => {
const [currentPage, setCurrentPage] = React.useState(1)
return (
<div className="App">
<ReactPaginationNav
className="my-pagination-nav-bar-class"
pageCount={9}
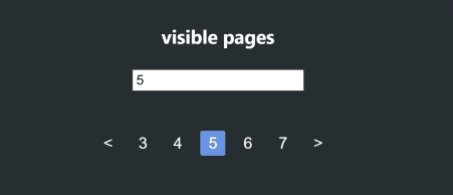
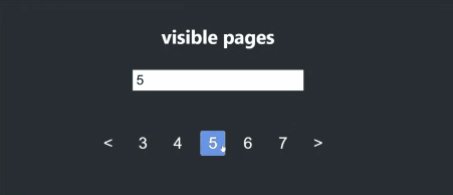
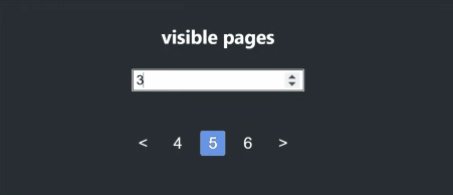
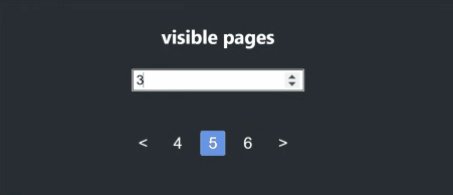
visiblePages={5}
currentPage={currentPage}
goToNextPage={() => setCurrentPage(currentPage + 1)}
goToPreviousPage={() => setCurrentPage(currentPage - 1)}
goToPage={(newPage) => setCurrentPage(newPage)}
PrevNextButton={({ direction, onClick }) => <CustomButton onClick={onClick}>{direction === 'prev' ? '<' : '>'}</CustomButton>}
PageButton={({ page, active, onClick }) => <CustomButton onClick={onClick} active={active}>{page + 1}</CustomButton>}
/>
</div>
)
}
className👉 :optional: custom class name for the containerpageCount👉 total pagesvisiblePages👉 :optional, default 5: number of visible pages, output would be same for any even number and number + 1isPreviousBtnHidden👉 :optional, if true previous button is hiddenisNextBtnHidden👉 :optional, if true next button is hiddencurrentPage👉 current active pagegoToNextPage👉 :funtion: called when clicked on right arrow buttongoToPreviousPage👉 :funtion: called when clicked on left arrow buttongoToPage👉 :funtion: called when clicked on a page numberPrevNextButton👉 :optional component: a button component for the prev and next buttonsPageButton👉 :optional component: a button component for the page buttonstheme👉 :optional: default 'dark', can either be set to 'light' or 'dark'
MIT Licensed. Copyright (c) Mohit Kumar Yadav 2020.