live URL : the live version
1- refactore the code so that the useReduser takes care of all the states 2- made sure that all rest methodes work correctly 3- added a history section 3- deployed the app
1- refactore the code so that the use effect takes care of changing the formatted response once a response arrives 2- made sure that all rest methodes work correctly 3- deployed the app
-
Header:
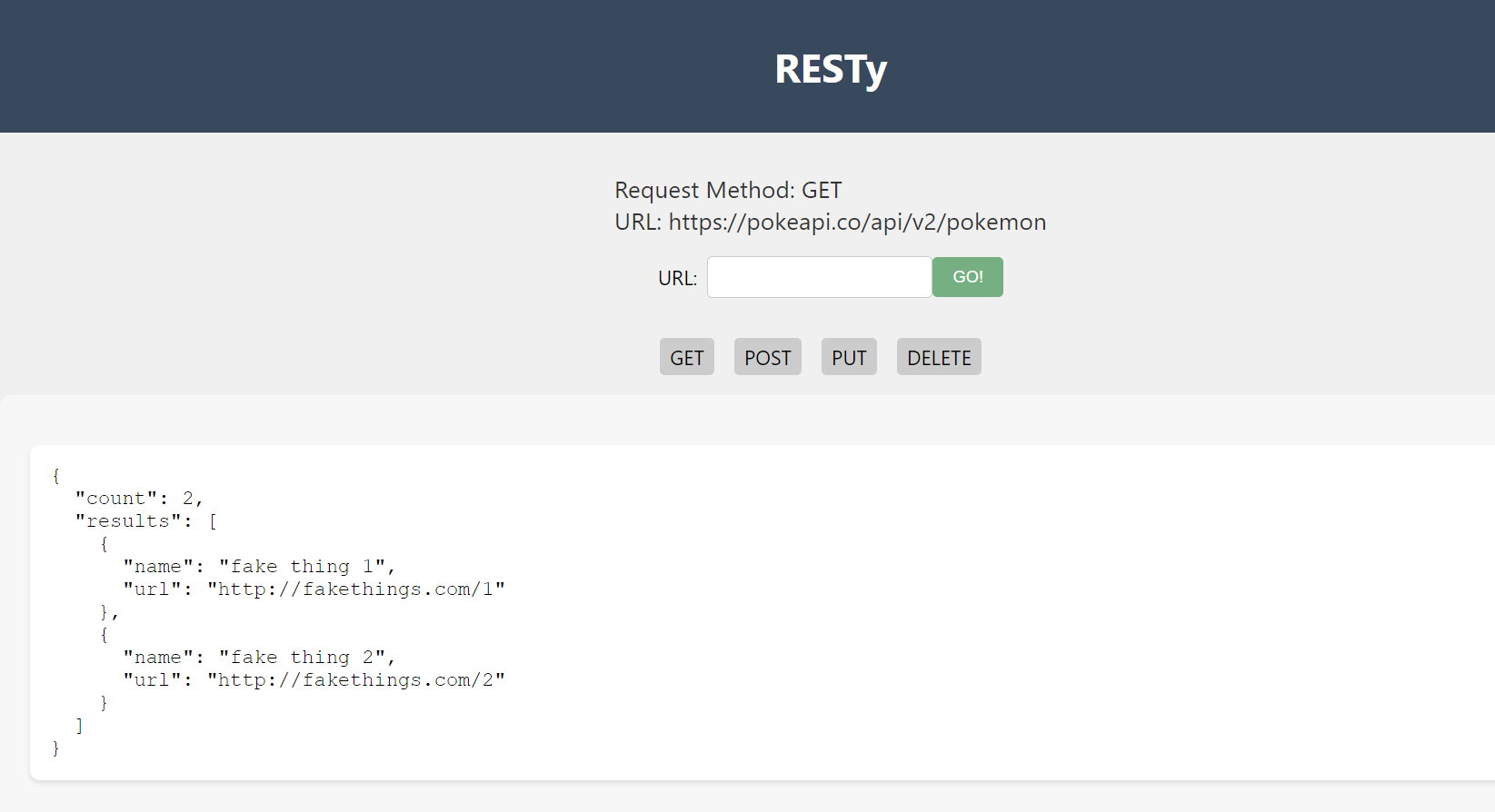
- Displays the application name "RESTy" at the top of the page.
-
Form:
- Allows users to input the API URL and choose an HTTP method (GET, POST, PUT, DELETE).
- When the user submits the form:
- Sends an API request to the specified URL with the chosen HTTP method using Axios.
- Displays the response and selected request parameters in the Results component.
-
Results:
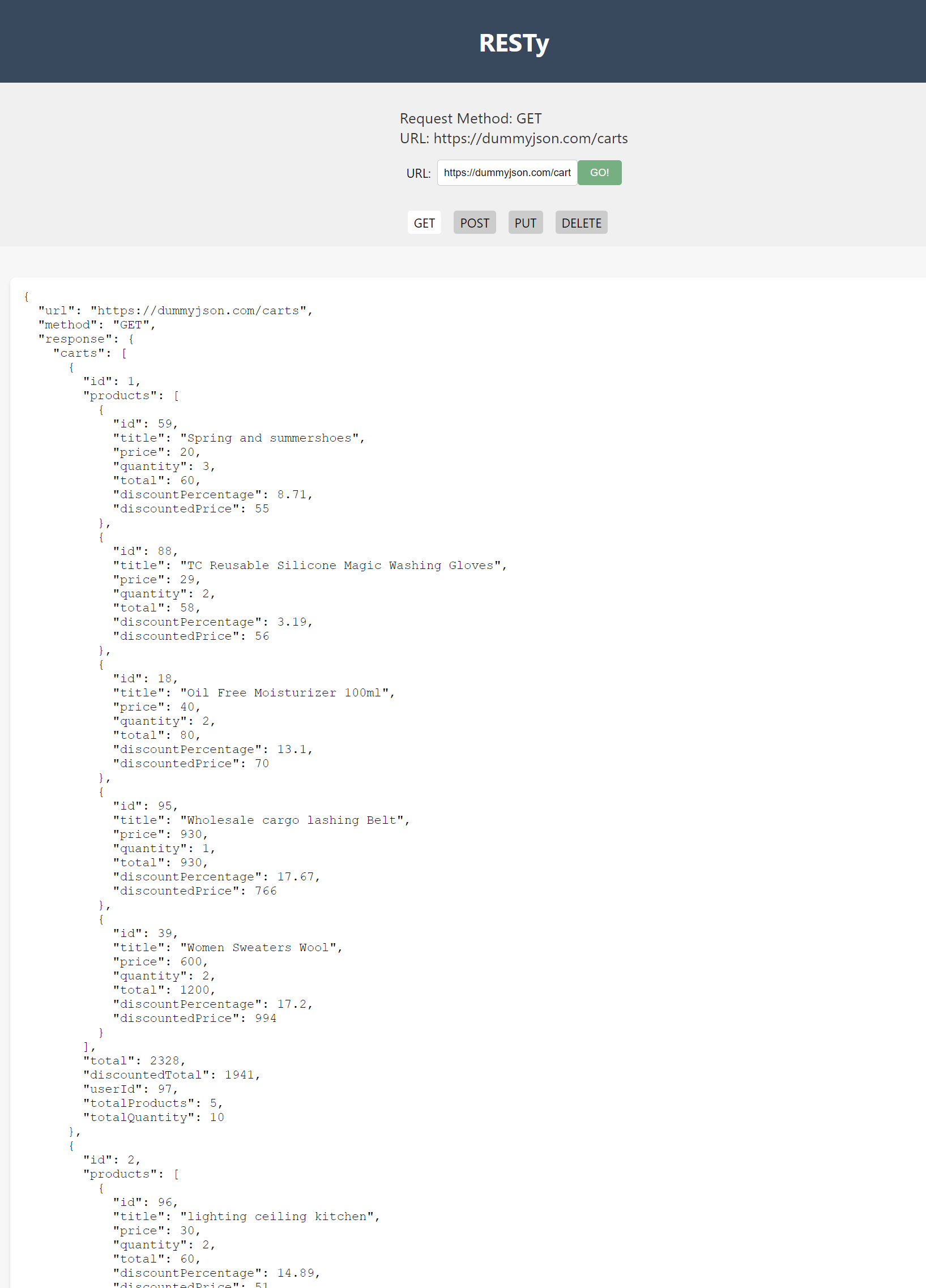
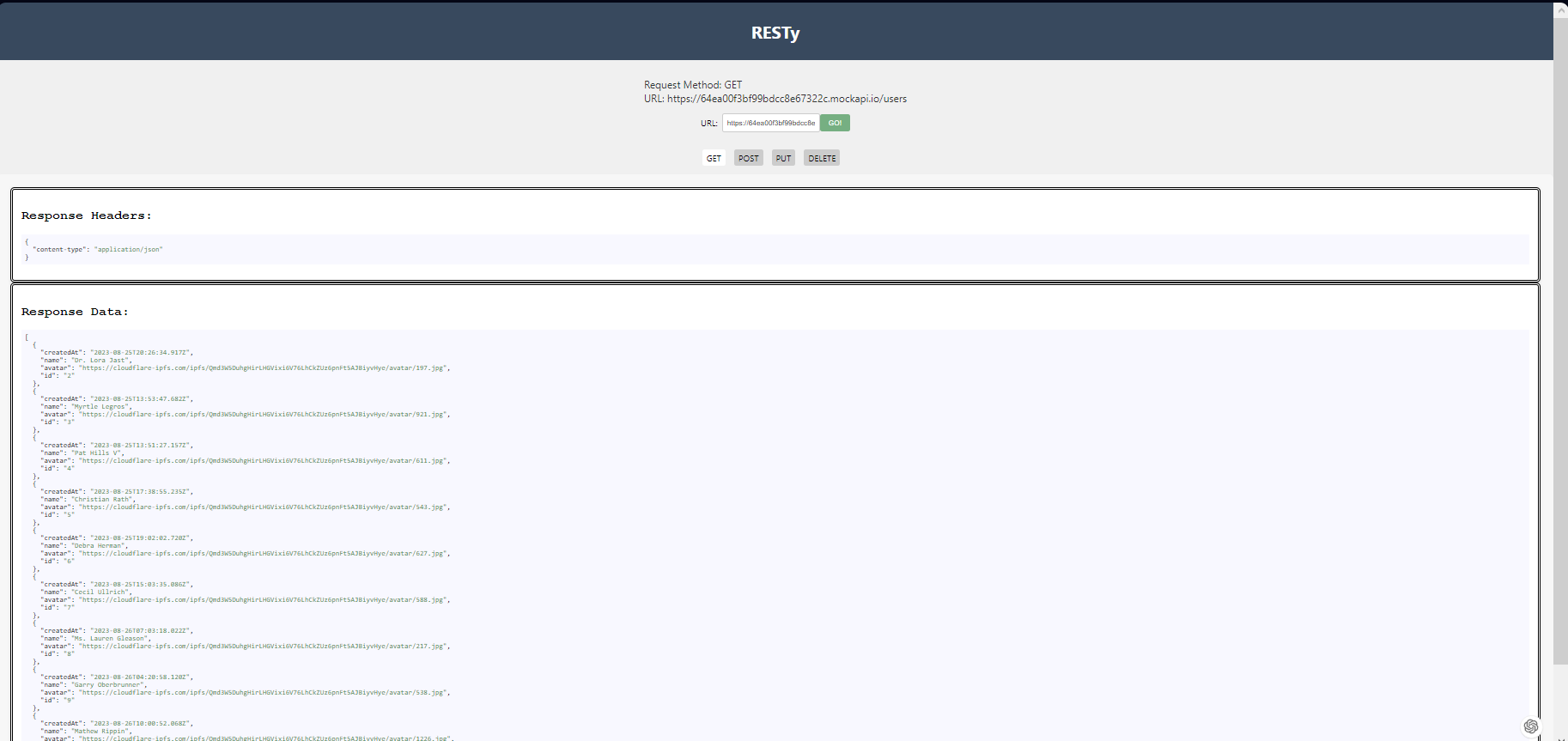
- Displays the API response in a formatted JSON format.
- Uses the response data stored in the App component's state.
-
Footer:
- Displays a simple copyright notice.
-
App:
- Manages the application state and logic.
- Renders the Header, Form, Results, and Footer components.
- Passes down functions and data to child components.
Prerequisites:
- Node.js and npm (Node Package Manager) should be installed on your system. You can download them from https://nodejs.org/.
Installation:
-
Clone the repository:
git clone [repository_url]
-
Navigate to the project directory
-
Install dependencies:
npm i
-
Run the app
npm run
Interact with the App
-
In the opened browser window, you'll see the RESTy app interface.
-
Enter an API URL:
- Locate the input field labeled "URL."
- Type or paste the desired API URL into the input field. For example:
https://api.example.com/data.
-
Select an HTTP Method:
- Just below the URL input field, you'll find buttons representing different HTTP methods: GET, POST, PUT, and DELETE.
- Click on the appropriate button to select the desired HTTP method for the API request.
-
Simulate Making an API Request:
- Once you've entered the API URL and selected an HTTP method, click the "GO!" button located next to the input field.
- This will simulate making an API request based on your selected parameters.
-
View the Response:
- After clicking "GO!", the Results section on the page will display the mock API response data in a structured JSON format.
Example