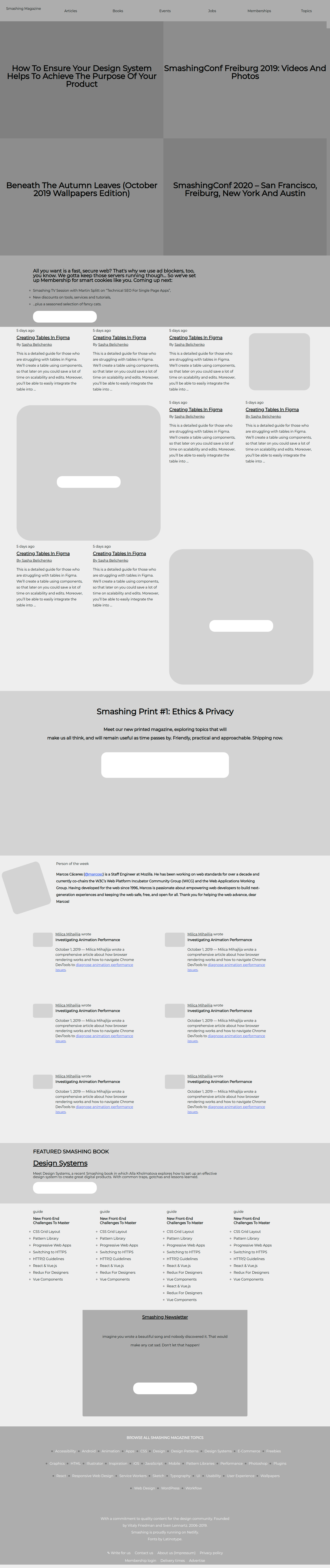
Design Teardown
The Design Teardown project is a grayscale heat map of the smashing magazine website that indicates which elements have the greatest weight in the visual hierarchy.
Click to go to Original Website
For inspiration, check out this image from vanseodesign.com which compares a site layout with no differentiation on the left to one with a thoughtful hierarchy on the right. Your final product will look much like the site on the right.
Authors
This project was executed by the duo of :
Used Tools
- HTML
- CSS
- Gulp
- NPM
- auto prefixer
- Flex & Grids
- FontAwsome v5.11.2
- MarkDown Syntax
- Gulp
Done Work
- create gulpfile.js
- Create Nav Bar Section
- Create Latest Articles Section
- Crete MemberShip Section
- Create Ethics & Privacy Section
- Create Person of the week Section
- Create Readers Comments Section
- Create Featured Smashing Book Section
- Create Curated Posts Section
- Create Smashing Section
- Use Semantic HTML
- Use Flex and Grids
- check CSS with stylelint
- Check html with W3C validator
- Validate Readme file with markdown lint
Setup
Open your git bash and cd to the location you'd like to put your files the run the command below.
git clone https://git@github.com:mohamednaser/Design-Teardown.gitLive Version
Live version here.