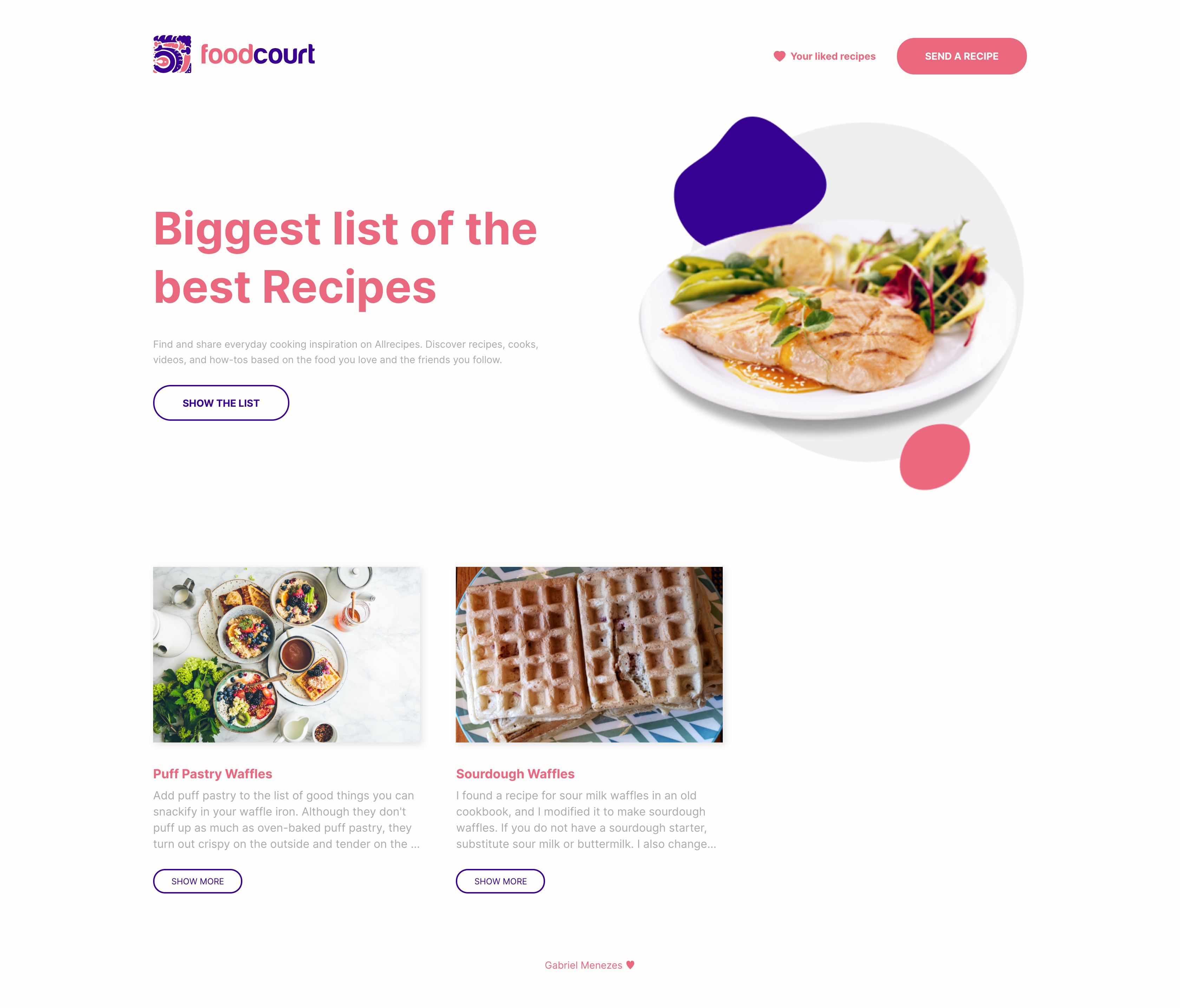
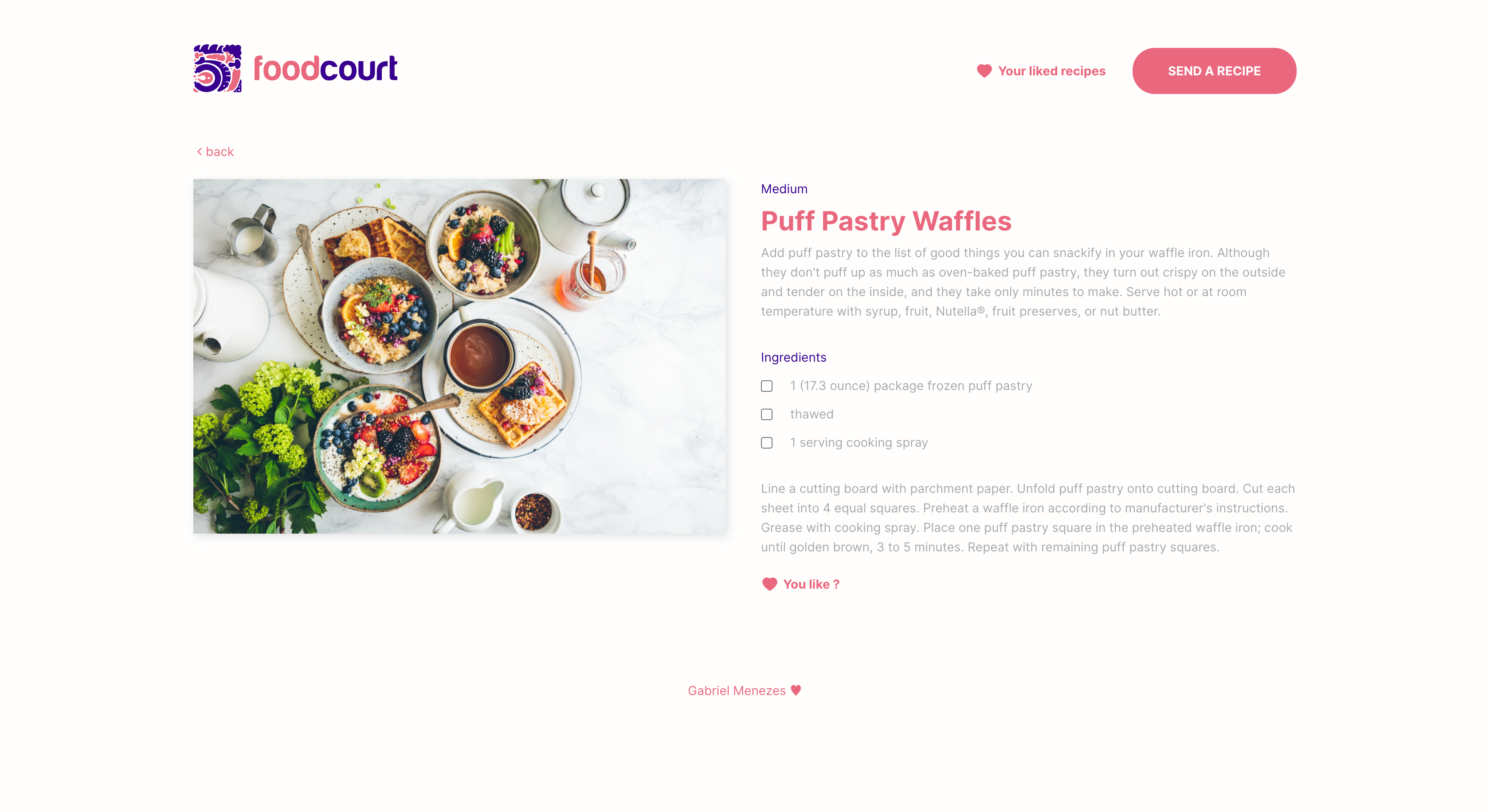
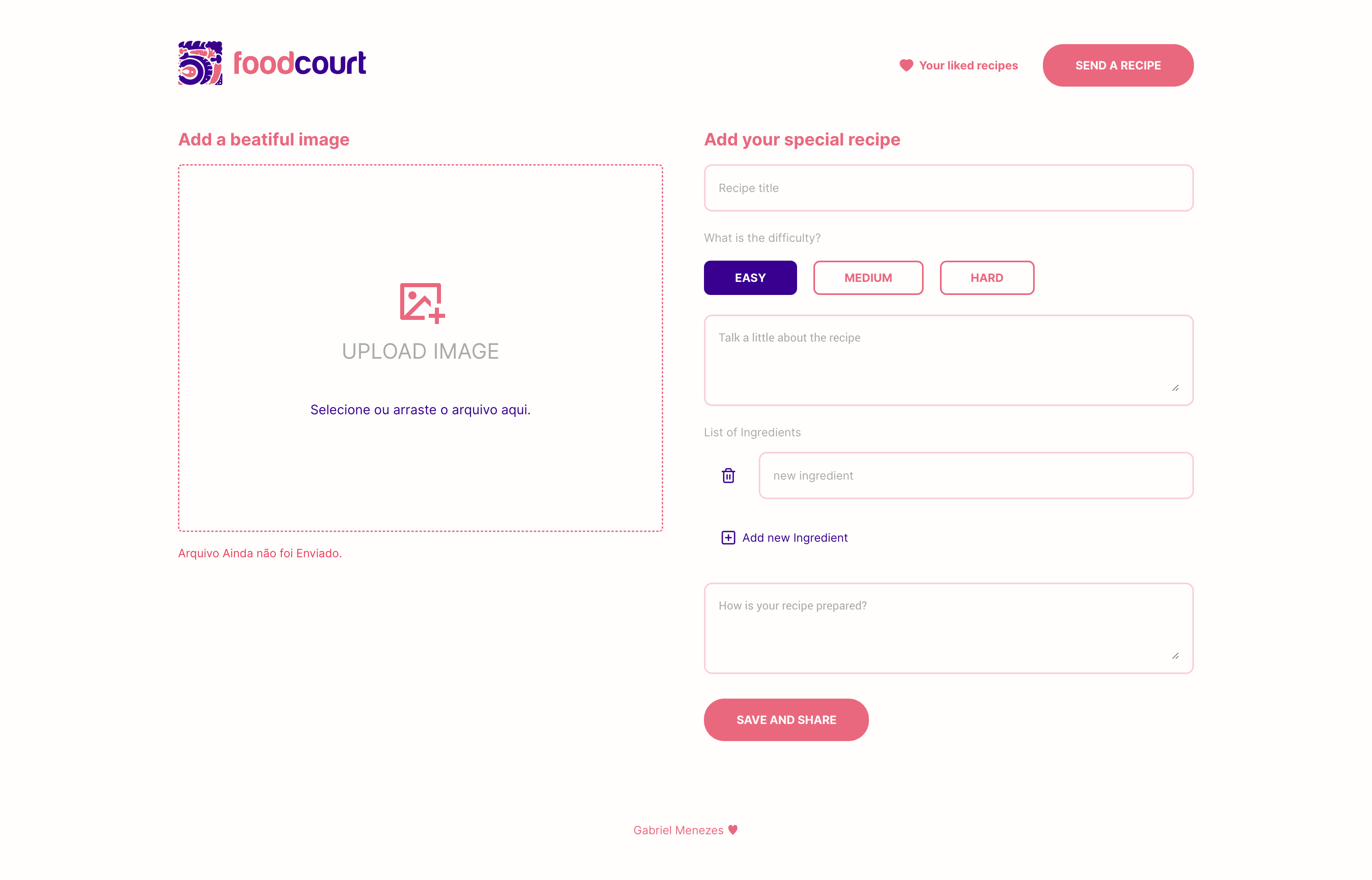
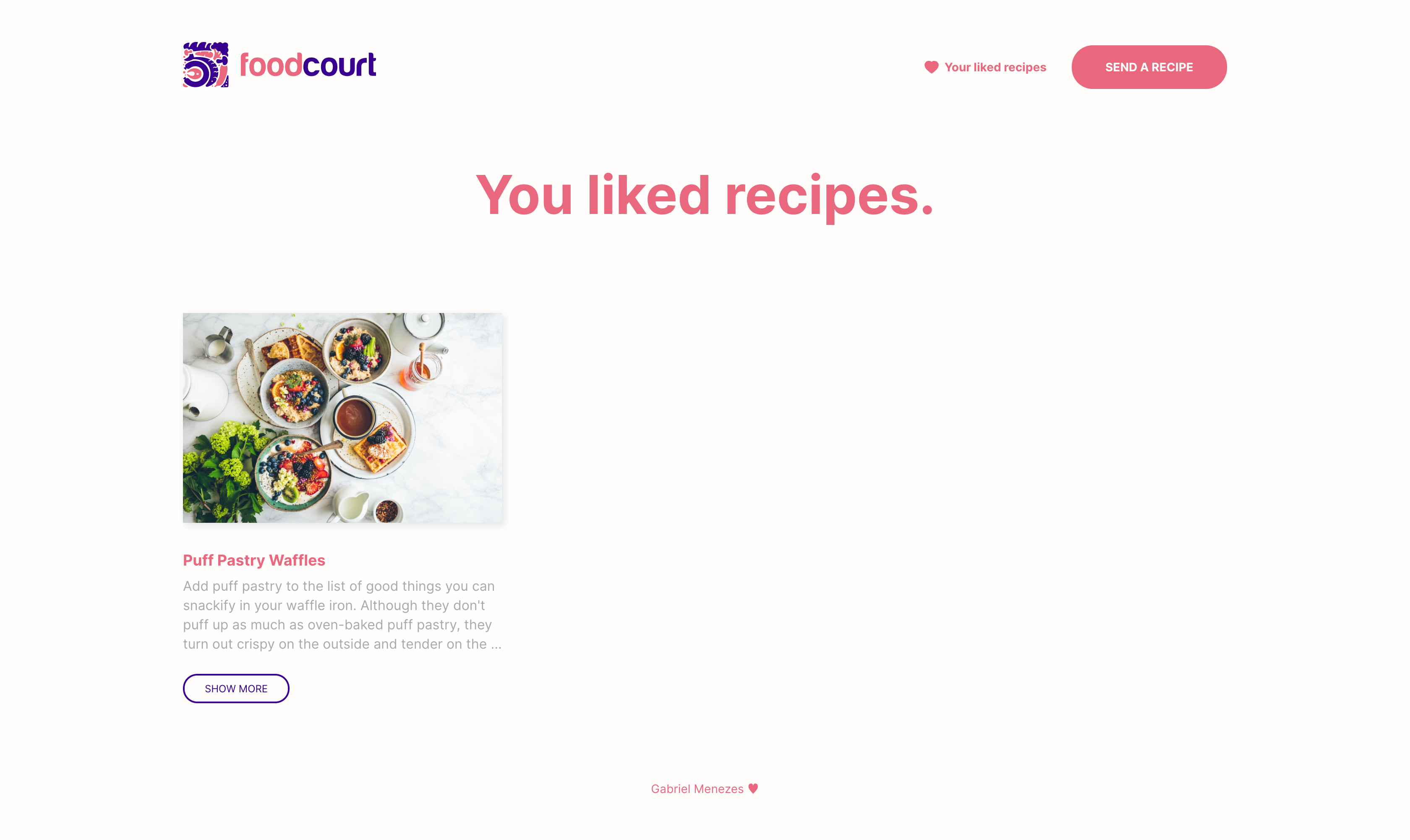
The objective of the Recipe app is to help the user manage recipes in a way
# Setup Server
cd ../server
# Copy and rename .env.example to .env
# Add your MONGO_URL to .env (you get url on MongoDB Atlas)
# Install dependecies
yarn
# Setup Web
cd ../web
# Install dependecies
yarn# Clone Project
git clone https://github.com/mnzsss/recipe-app.git
# Setup run Server
cd ../server
# Run Server
yarn dev:server
# Setup run Web
cd ../web
# Run Web Application
yarn startFork this Repository
# Use github CLI:
$ gh repo fork mnzsss/recipe-app
# If you don't have a GitHub CLI, use the website for this.Follow the steps below
# Clone your fork
$ git clone your-fork-url && cd recipe-app
# Create branch
$ git checkout -b feat/my-feature
# Create commit
$ git commit -m 'feat: My new feature'
# Send code to repository
$ git push origin my-featureAfter your pull request is merged, you can delete your branch.
👤 Gabriel Menezes
- Website: https://www.linkedin.com/in/mnzs/
- Github: @mnzsss
Contributions, issues and feature requests are welcome!
Feel free to check issues page.
Give a ⭐️ if this project helped you!
This README was generated with ❤️ by readme-md-generator