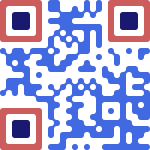
This is a QRCode generator written in pure javascript.
Based on Kazuhiko Arase's QRCode.
The only requirement is that the browser works with a canvas,
which is supported by most modern browsers.
$ npm i qrcanvas-
Use in browser
<div id="qrcode"></div> <script src="lib/qrcanvas.js"></script> <!-- You can use a slim version if no effects are wanted. --> <script src="lib/qrcanvas.slim.js"></script>
var canvas = qrcanvas({ data: 'hello, world' }); document.getElementById('qrcode').appendChild(canvas);
-
Use in Node.js
node-canvas is required in Node.js.
const fs = require('fs'); const qrcanvas = require('qrcanvas'); const canvas = qrcanvas({ data: 'hello, world' }); // canvas is an instance of `node-canvas` canvas.pngStream().pipe(fs.createWriteStream('qrcode.png'));