doccano is an open source text annotation tool for humans. It provides annotation features for text classification, sequence labeling and sequence to sequence tasks. So, you can create labeled data for sentiment analysis, named entity recognition, text summarization and so on. Just create a project, upload data and start annotating. You can build a dataset in hours.
You can try the annotation demo.
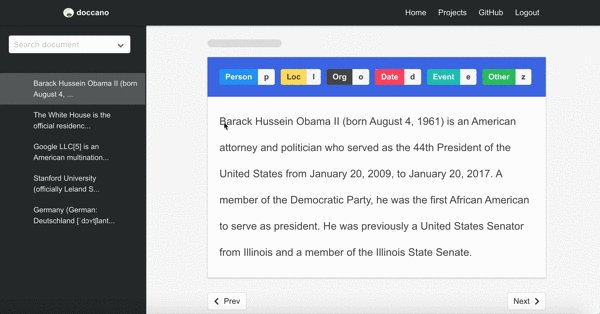
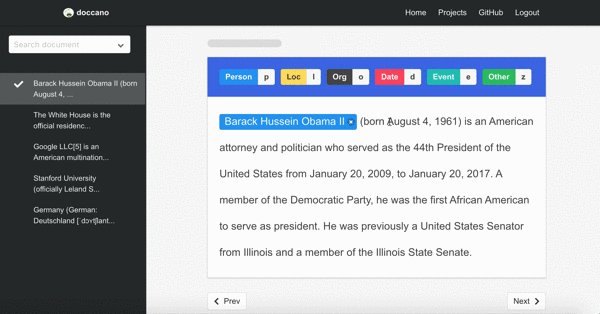
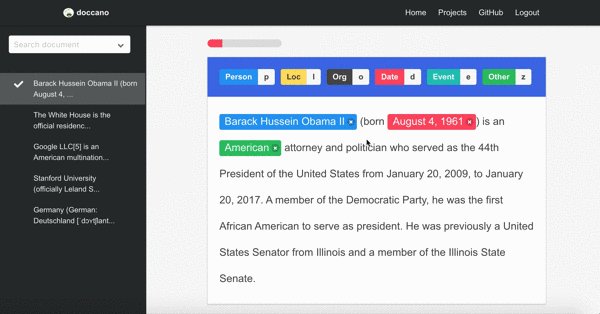
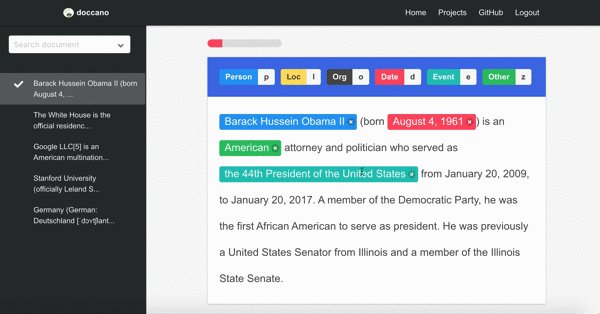
The first demo is a sequence labeling task: named-entity recognition. You just select text spans and annotate them. Doccano supports shortcut keys, so you can quickly annotate text spans.
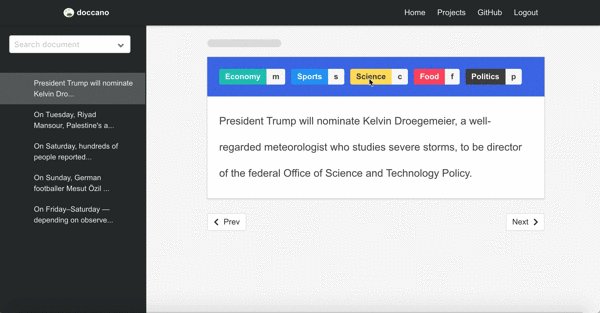
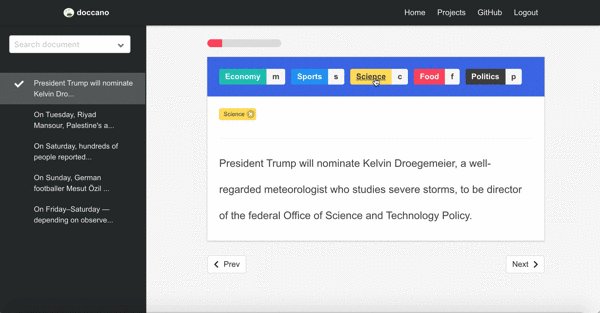
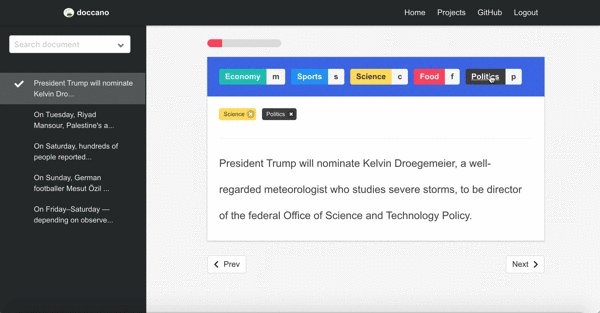
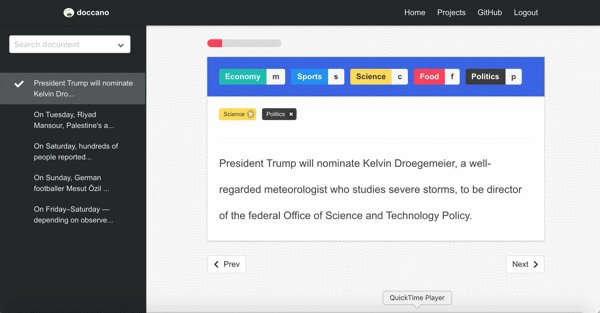
The second demo is a text classification task: sentiment analysis. Since there may be more than one category, you can annotate with multiple labels.
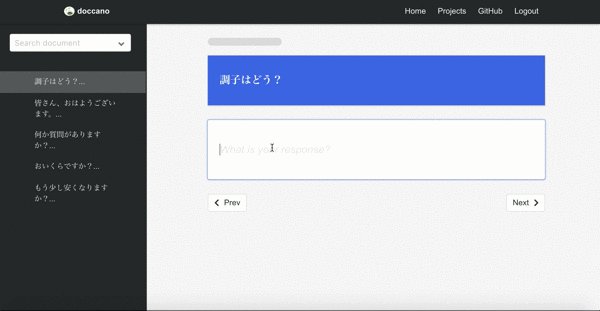
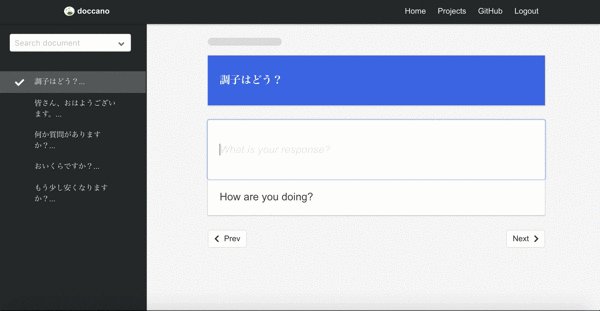
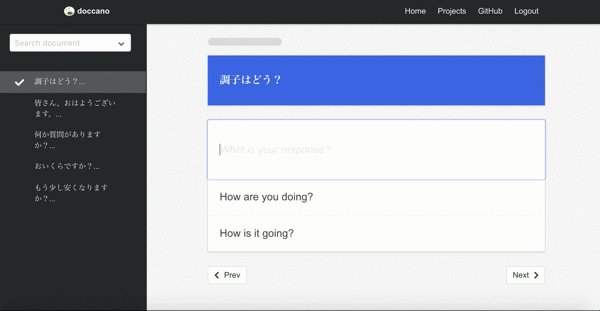
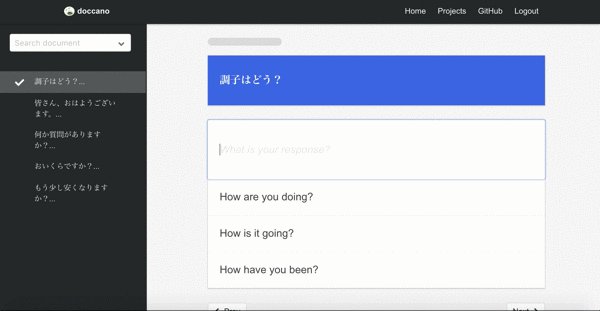
The final demo is a sequence to sequence task: machine translation. Since there may be more than one response in sequence to sequence tasks, you can create multiple responses.
Doccano can be deployed to Azure (Web App for Containers + PostgreSQL database) by clicking on the button below:
Doccano can be deployed to Heroku by clicking on the button below:
Of course, you can deploy doccano by using heroku-cli.
heroku create
heroku stack:set container
git push heroku masterDoccano can be deployed to AWS (Cloudformation) by clicking on the button below:
Notice: (1) EC2 KeyPair cannot be created automatically, so make sure you have an existing EC2 KeyPair in one region. Or create one yourself. (2) If you want to access doccano via HTTPS in AWS, here is an instruction.
If you have a very small team, Doccano can also be deployed to GCP (Cloud Run) by clicking on the button below:
Note: Although this is a very cheap option, it is only suitable for very small teams (up to 80 concurrent requests). Read more on Cloud Run docs.
- Collaborative annotation
- Multi-Language support
- Emoji 😄 support
- (future) Auto labeling
- Python 3.6+
- Django 2.1.7+
- Node.js 8.0+
- Google Chrome (highly recommended)
First of all, you have to clone the repository:
git clone https://github.com/chakki-works/doccano.git
cd doccanoNote for Windows developers: Be sure to configure git to correctly handle line endings or you may encounter status code 127 errors while running the services in future steps. Running with the git config options below will ensure your git directory correctly handles line endings.
git clone https://github.com/chakki-works/doccano.git --config core.autocrlf=inputTo install doccano, there are three options:
docker pull chakkiworks/doccanoFirst we need to install the dependencies. Run the following commands:
sudo apt-get install libpq-dev
pip install -r requirements.txt
cd appNext we need to start the webpack server so that the frontend gets compiled continuously. Run the following commands in a new shell:
cd server/static
npm install
npm run build
# npm start # for developers
cd ..docker-compose pullLet’s start the development server and explore it.
Depending on your installation method, there are three options:
First, run a Docker container:
docker run -d --rm --name doccano \
-e "ADMIN_USERNAME=admin" \
-e "ADMIN_EMAIL=admin@example.com" \
-e "ADMIN_PASSWORD=password" \
-p 8000:8000 chakkiworks/doccanoBefore running, we need to make migration. Run the following command:
python manage.py migrateNext we need to create a user who can login to the admin site. Run the following command:
python manage.py create_admin --noinput --username "admin" --email "admin@example.com" --password "password"Create the admin, annotator, and annotation approver roles to assign to users. Run the following command:
python manage.py create_rolesDevelopers can also validate that the project works as expected by running the tests:
python manage.py test server.testsFinally, to start the server, run the following command:
python manage.py runserverOptionally, you can change the bind ip and port using the command
python manage.py runserver <ip>:<port>We can use docker-compose to set up the webpack server, django server, database, etc. all in one command:
docker-compose upNote the superuser account credentials located in the docker-compose.yaml file:
ADMIN_USERNAME: "admin"
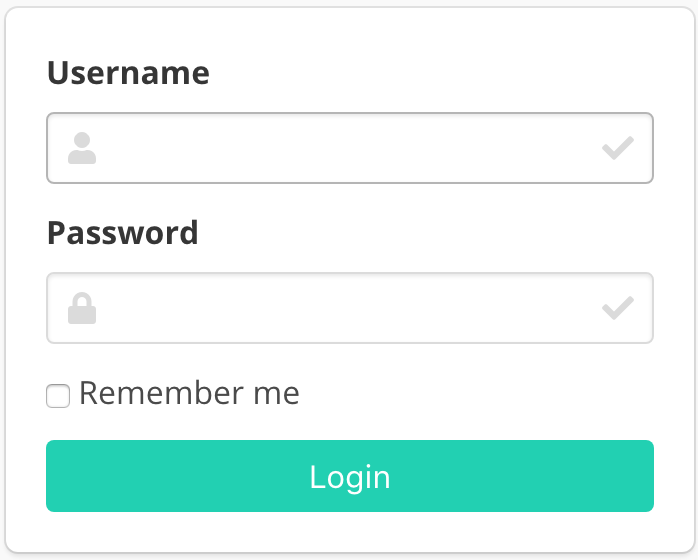
ADMIN_PASSWORD: "password"Open a Web browser and go to http://127.0.0.1:8000/login/. You should see the login screen:
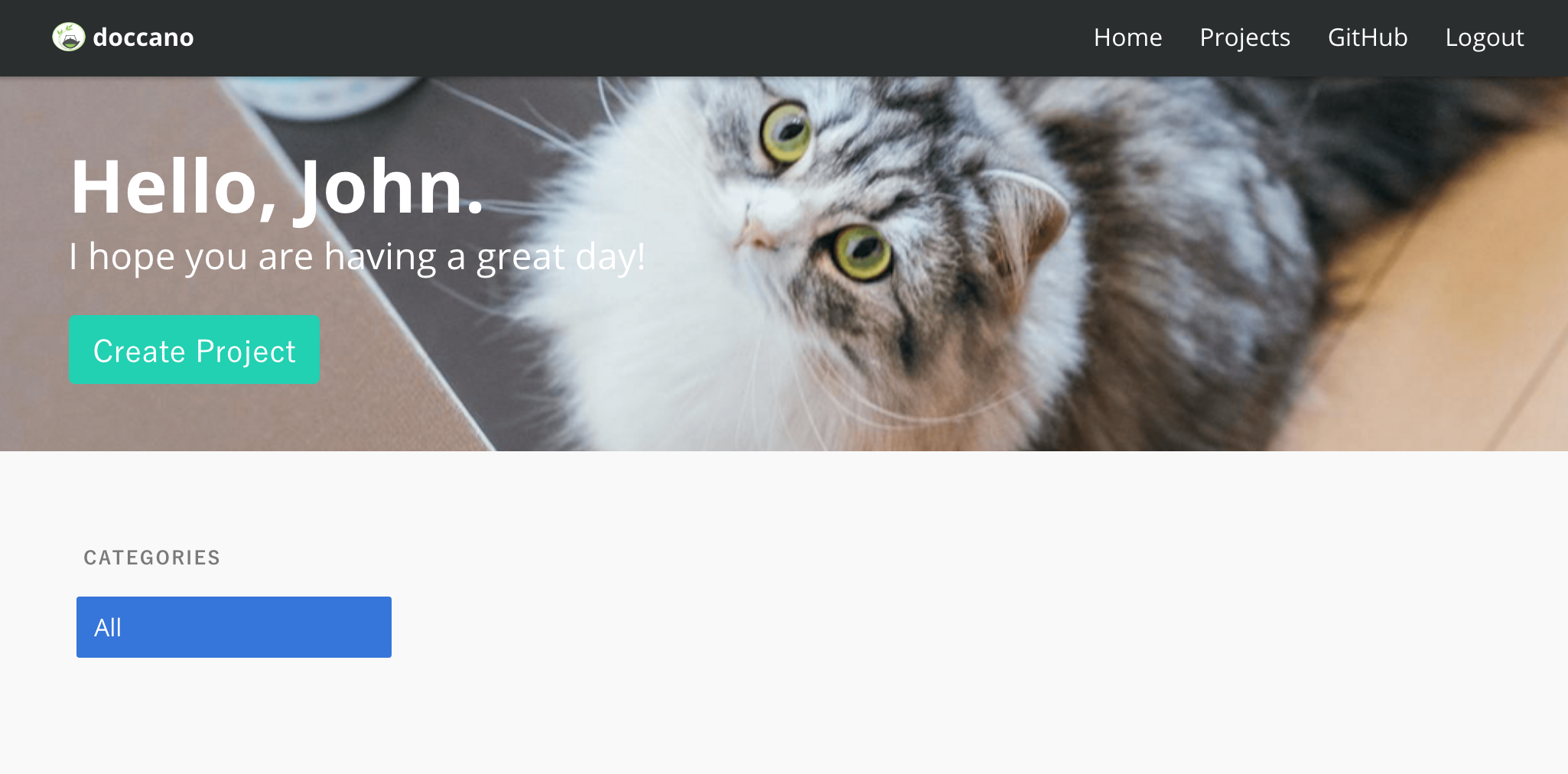
Now, try logging in with the superuser account you created in the previous step. You should see the doccano project list page:
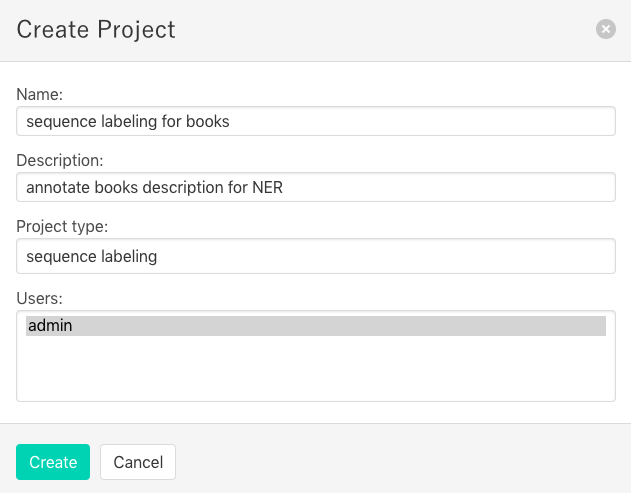
There is no project created yet. To create your project, make sure you’re in the project list page and select Create Project button. You should see the following screen:
In this step, you can select three project types: text classification, sequence labeling and sequence to sequence. You should select a type with your purpose.
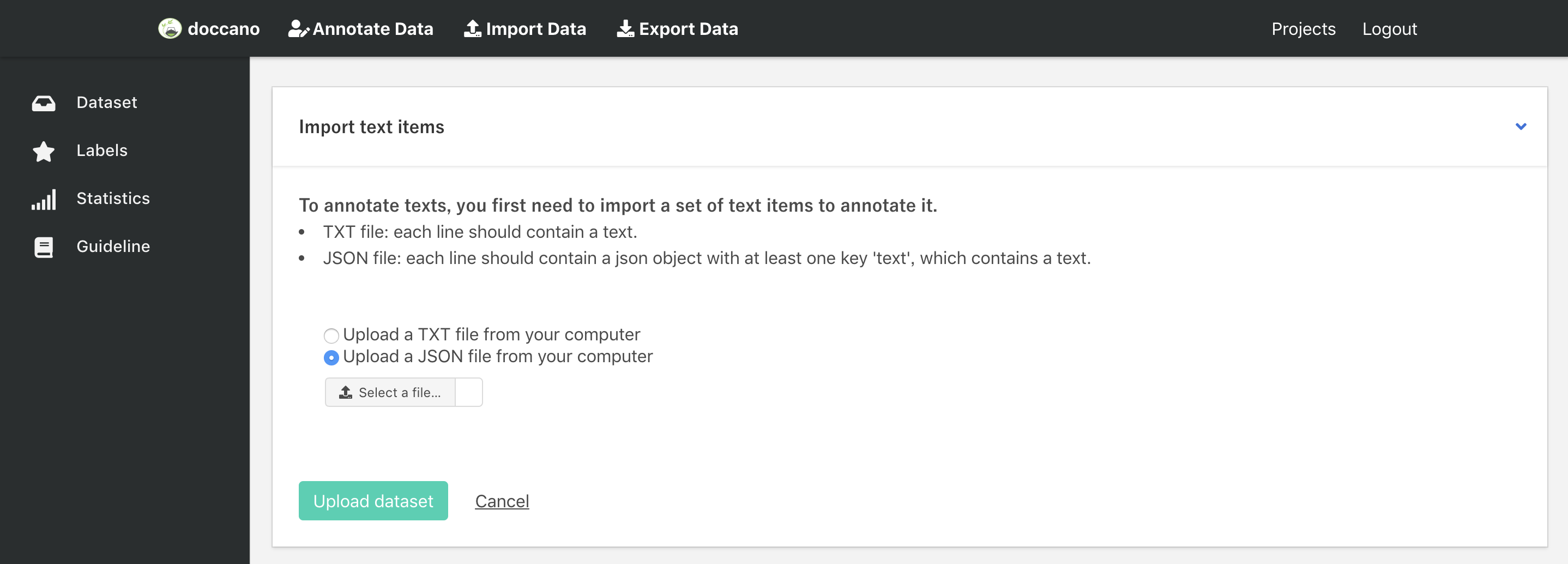
After creating a project, you will see the "Import Data" page, or click Import Data button in the navigation bar. You should see the following screen:
You can upload the following types of files (depending on project type):
Text file: file must contain one sentence/document per line separated by new lines.CSV file: file must contain a header with"text"as the first column or be one-column csv file. If using labels the second column must be the labels.Excel file: file must contain a header with"text"as the first column or be one-column excel file. If using labels the second column must be the labels. Supports multiple sheets as long as format is the same.JSON file: each line contains a JSON object with atextkey. JSON format supports line breaks rendering.
Notice: Doccano won't render line breaks in annotation page for sequence labeling task due to the indent problem, but the exported JSON file still contains line breaks.
example.txt/csv/xlsx
EU rejects German call to boycott British lamb.
President Obama is speaking at the White House.
He lives in Newark, Ohio.
...example.json
{"text": "EU rejects German call to boycott British lamb."}
{"text": "President Obama is speaking at the White House."}
{"text": "He lives in Newark, Ohio."}
...Any other columns (for csv/excel) or keys (for json) are preserved and will be exported in the metadata column or key as is.
Once you select a TXT/JSON file on your computer, click Upload dataset button. After uploading the dataset file, we will see the Dataset page (or click Dataset button list in the left bar). This page displays all the documents we uploaded in one project.
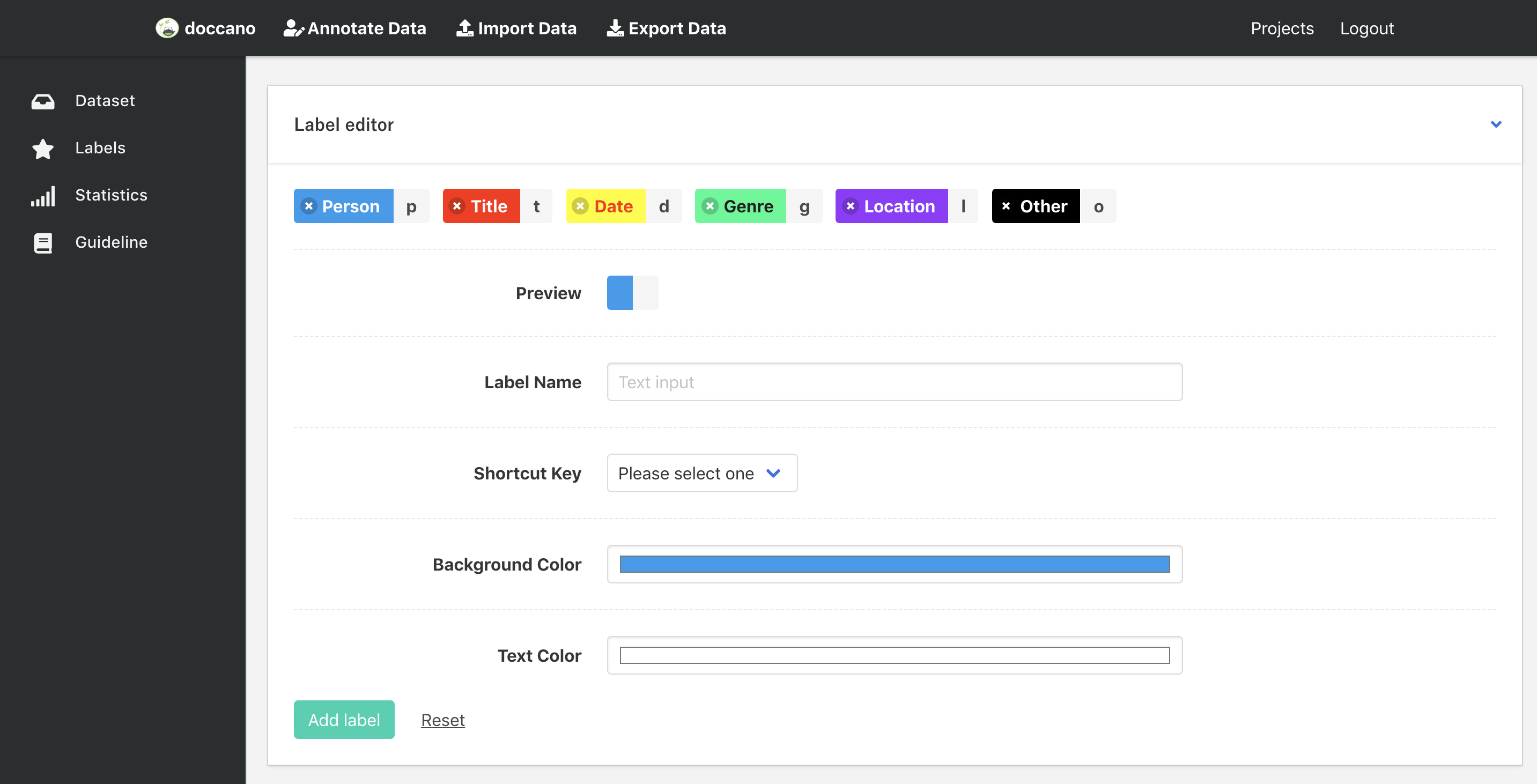
Click Labels button in left bar to define your own labels. You should see the label editor page. In label editor page, you can create labels by specifying label text, shortcut key, background color and text color.
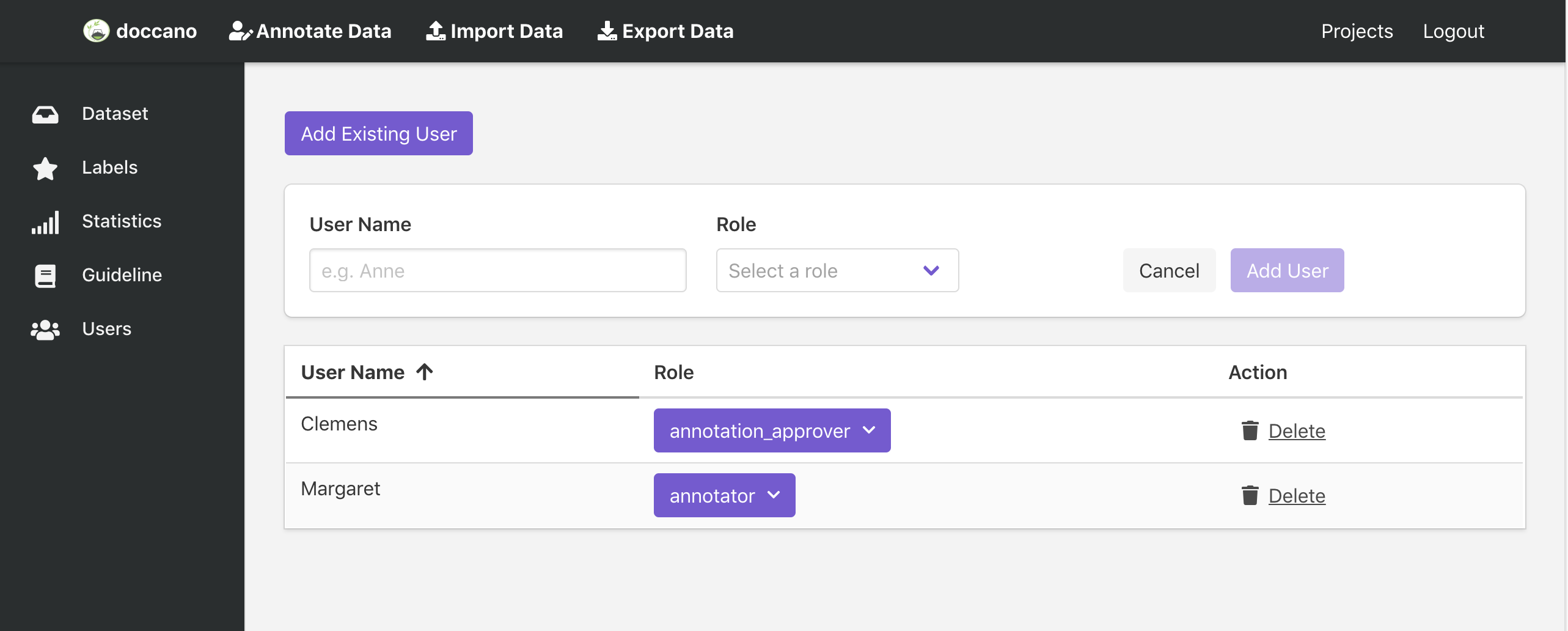
Click Users button in left bar to assign project users to annotator, admin, or annotation approval roles.
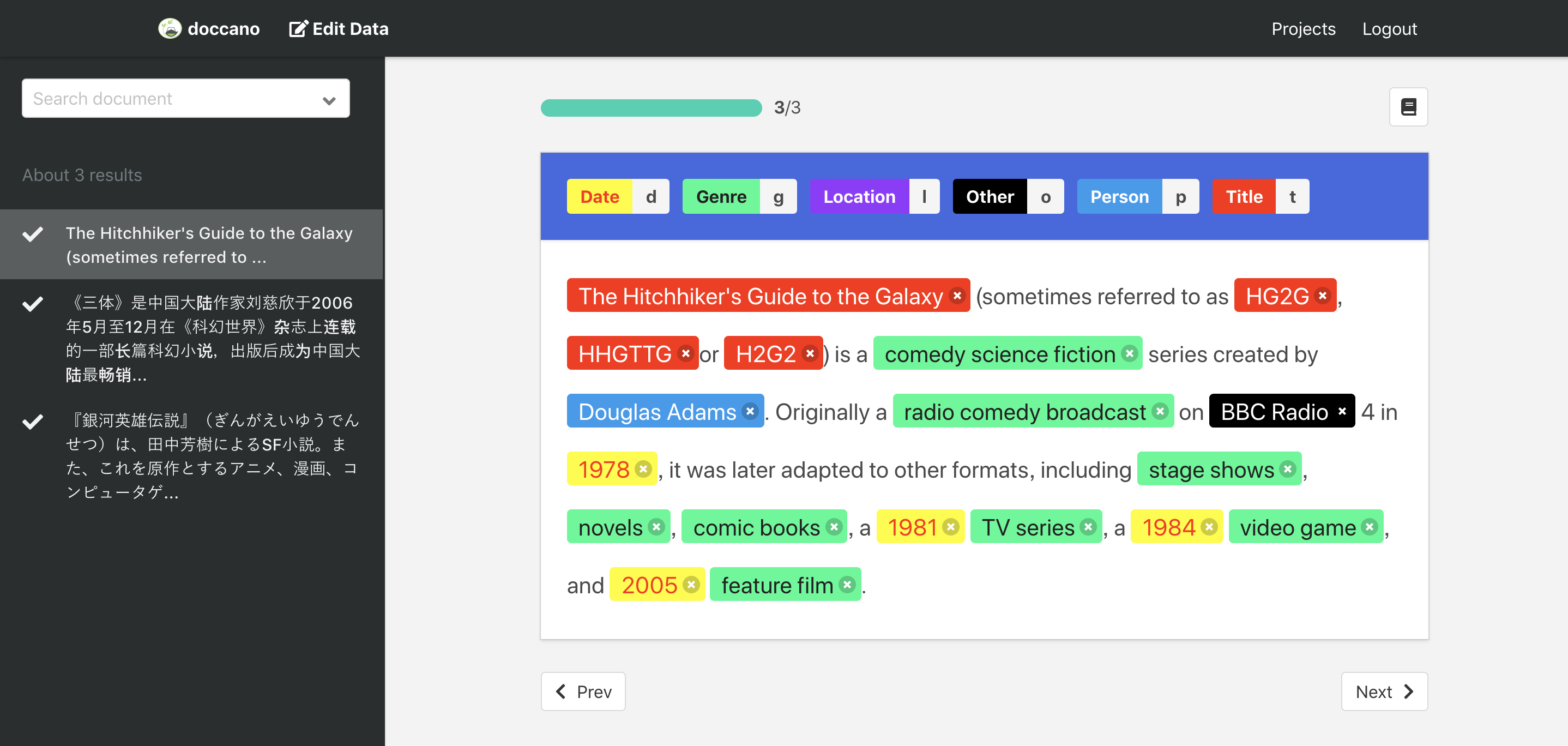
Now, you are ready to annotate the texts. Just click the Annotate Data button in the navigation bar, you can start to annotate the documents you uploaded.
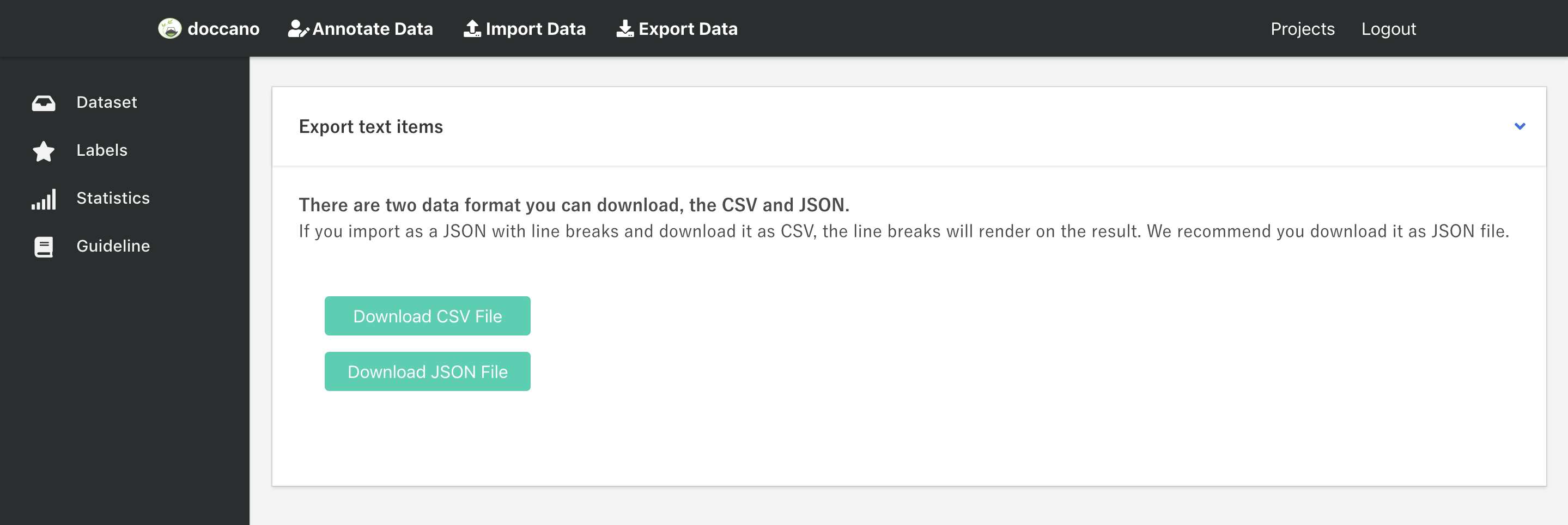
After the annotation step, you can download the annotated data. Click the Edit data button in navigation bar, and then click Export Data. You should see below screen:
You can export data as CSV file or JSON file by clicking the button. As for the export file format, you can check it here: Export File Formats.
Each exported document will have metadata column or key, which will contain
additional columns or keys from the imported document. The primary use-case for metadata is to allow you to match exported data with other system
by adding external_id to the imported file. For example:
Input file may look like this:
import.json
{"text": "EU rejects German call to boycott British lamb.", "meta": {"external_id": 1}}and the exported file will look like this:
output.json
{"doc_id": 2023, "text": "EU rejects German call to boycott British lamb.", "labels": ["news"], "username": "root", "meta": {"external_id": 1}}We prepared a NER annotation tutorial, which can help you have a better understanding of doccano. Please first read the README page, and then take the tutorial. A Tutorial For Sequence Labeling Project.
I hope you are having a great day!
As with any software, doccano is under continuous development. If you have requests for features, please file an issue describing your request. Also, if you want to see work towards a specific feature, feel free to contribute by working towards it. The standard procedure is to fork the repository, add a feature, fix a bug, then file a pull request that your changes are to be merged into the main repository and included in the next release.
Here are some tips might be helpful. How to Contribute to Doccano Project
For help and feedback, please feel free to contact the author.
If you are favorite to doccano, please follow my GitHub and Twitter account.