Visual Studio Code extension, which receives and shows git events from webhooks.

Install [↑]
Launch VS Code Quick Open (Ctrl + P), paste the following command, and press enter:
ext install vscode-git-notifyOr search for things like vscode-git-notify in your editor.
How to use [↑]
Settings [↑]
Open (or create) your settings.json in your .vscode subfolder of your workspace.
Add a deploy.reloaded section and one or more "watchers":
{
"git.notify": {
}
}The following providers and events are supported:
| Event | Bitbucket | GitHub | Gitea | GitLab |
|---|---|---|---|---|
| Closed issues | X | X | X | |
| Closed pull requests | X | X | X | X |
| New commit / push | X | X | X | X |
| New issues | X | X | X | |
| New issue comments | X | X | X | |
| New pull requests | X | X | X | X |
| Re-opened issues | X | X | X | |
| Re-opened pull requests | X | X | X |
Bitbucket [↑]
First you have to create a webhook for your repository.
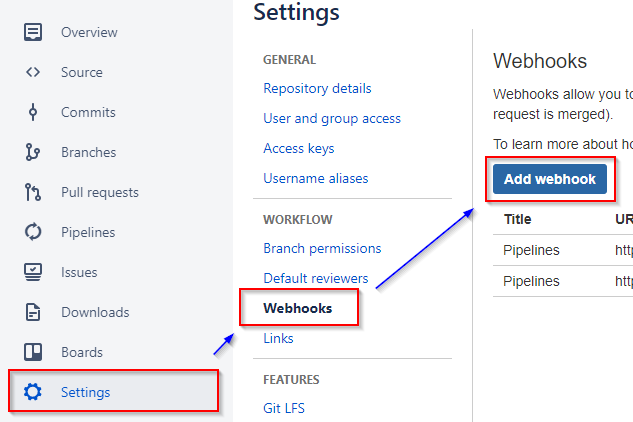
Click on the Settings on the left side, then on Add webhook button in Webhooks:

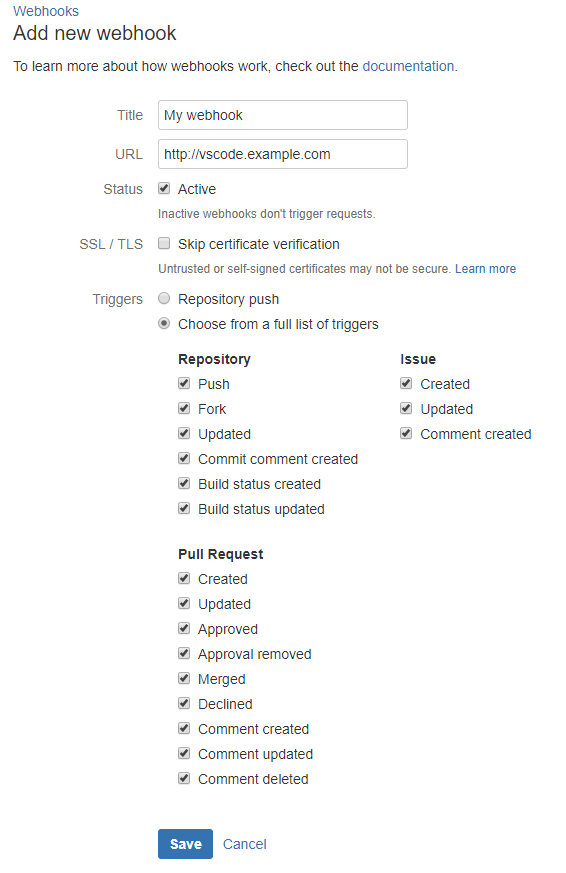
Setup the URL, that should be called for an event. This URL must be able to redirect to your machine, where your VS Code instance runs. For that, you should check your firewall settings.

{
"git.notify": {
"watchers": {
"23979": [
{
"provider": "bitbucket"
}
]
}
}
}This will open a HTTP server instance on your machine on port 23979 on startup.
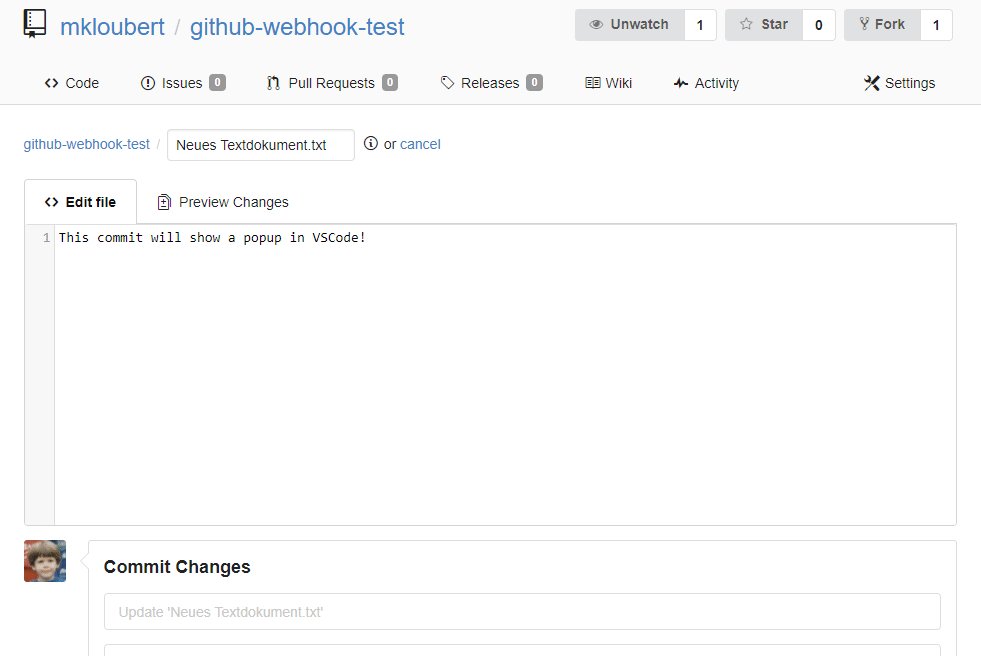
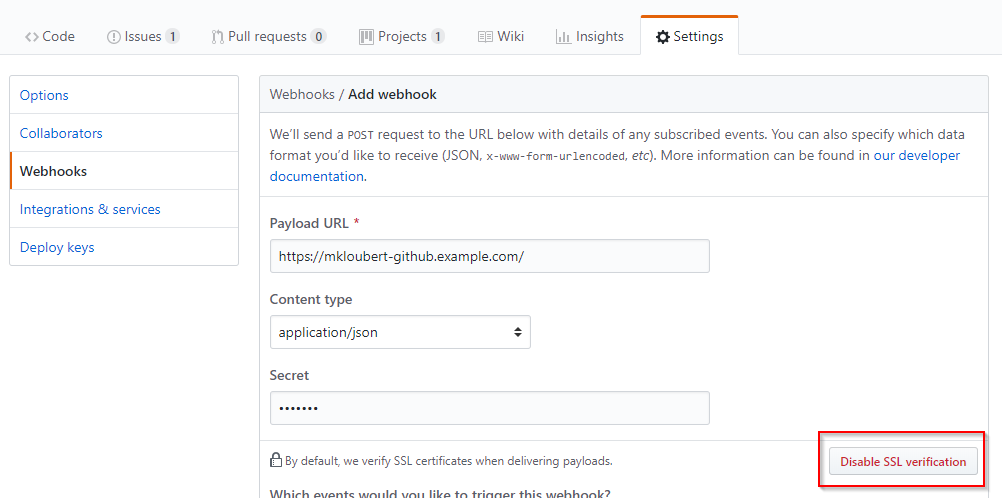
GitHub [↑]
First you have to create a webhook for your repository.
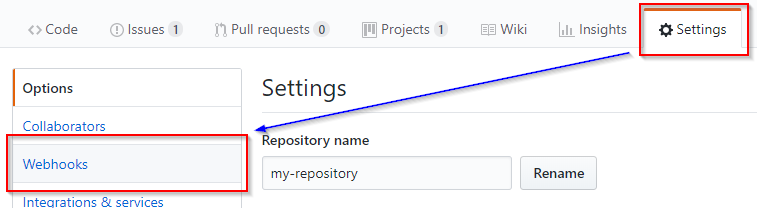
Click on the Settings tab and select Webhooks on the left side:

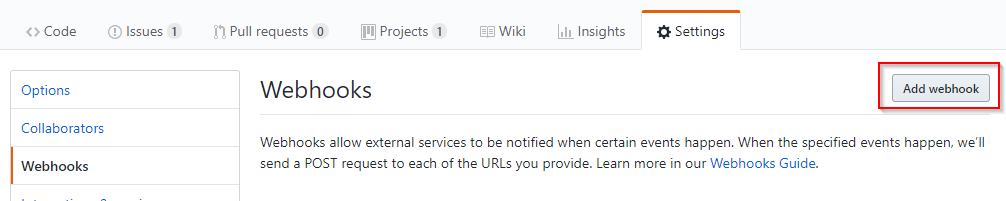
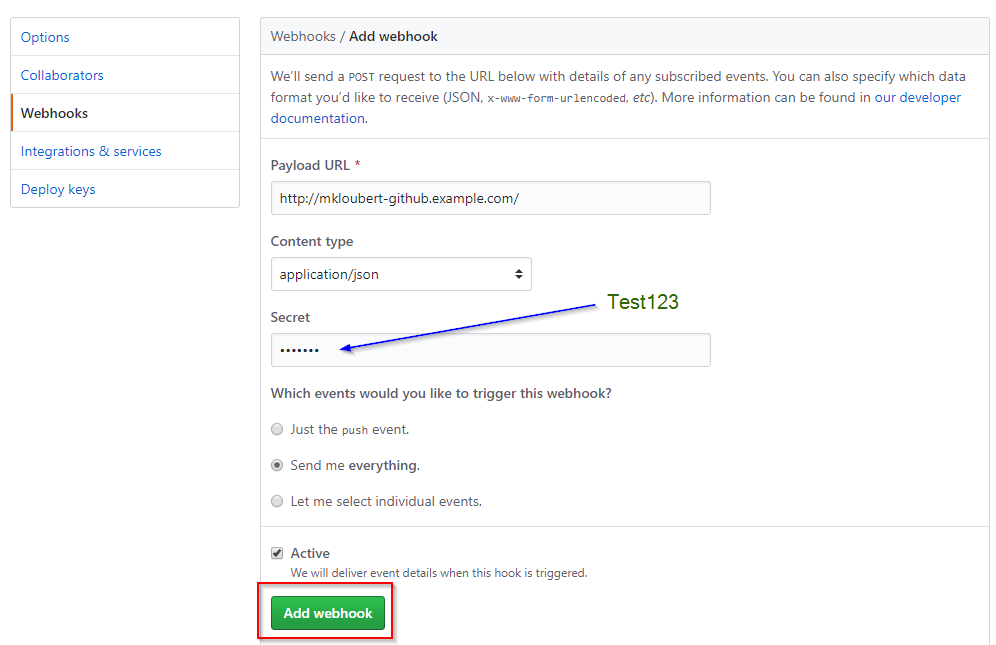
Click on Add webhook button:

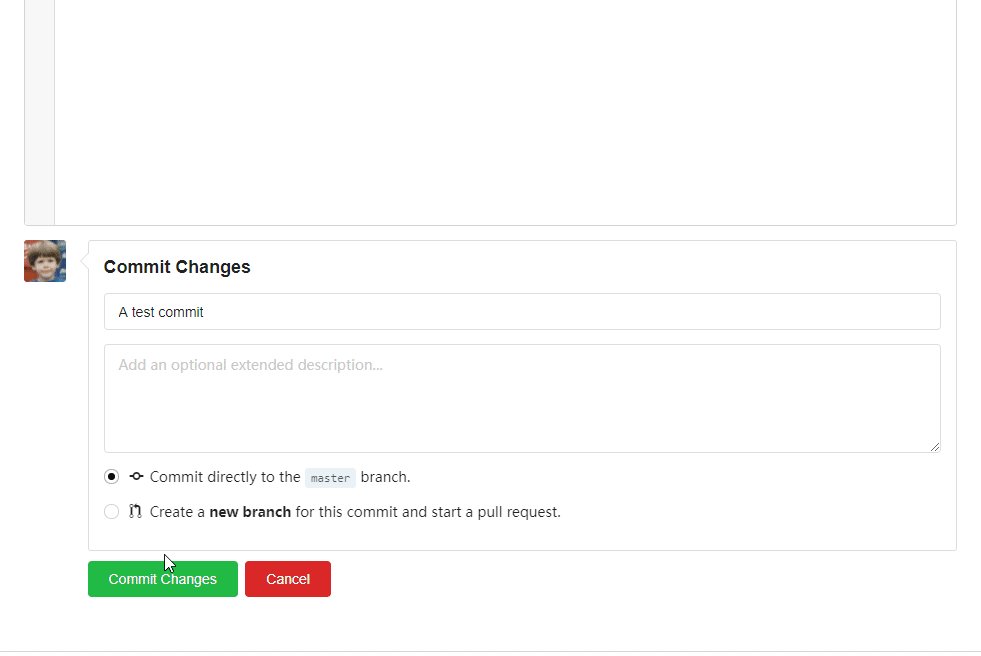
Setup the URL, that should be called for an event. This URL must be able to redirect to your machine, where your VS Code instance runs. For that, you should check your firewall settings.

Now, you can define a watcher in your settings (it is recommended to do this globally - CTRL + , / CMD + ,):
{
"git.notify": {
"watchers": {
"80": [
{
"secret": "Test123"
}
]
}
}
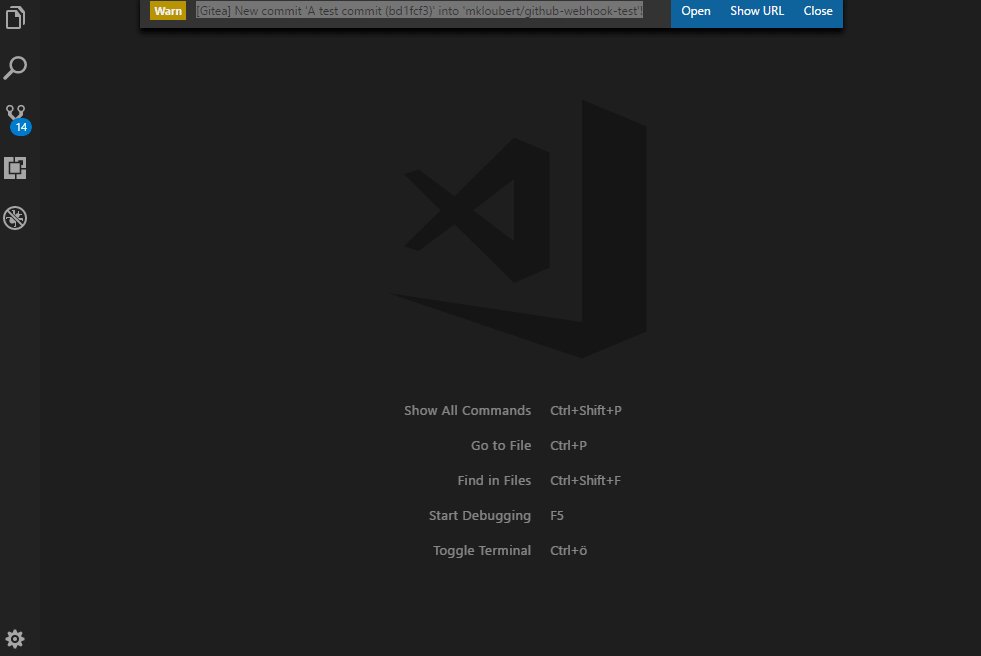
}This will open a HTTP server instance on your machine on port 80 on startup, by using Test123 as secret expression as defined in the webhooks settings.
Gitea [↑]
First you have to create a webhook for your repository.
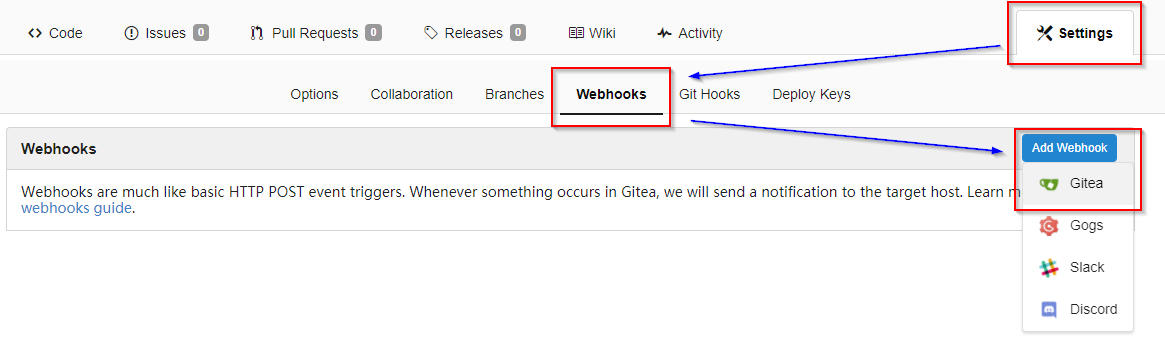
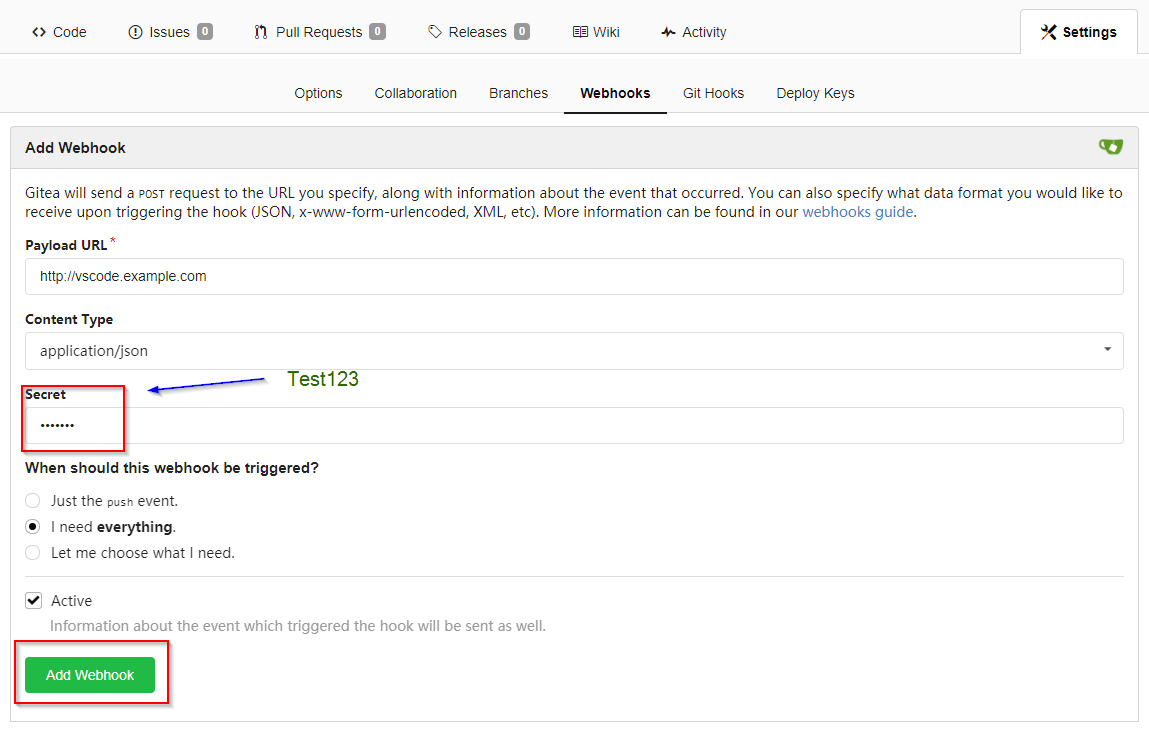
Click on the Settings tab, select Webhooks sub-tab and click on Add Webhook / Gitea:

Setup the URL, that should be called for an event. This URL must be able to redirect to your machine, where your VS Code instance runs. For that, you should check your firewall settings.

Now, you can define a watcher in your settings (it is recommended to do this globally - CTRL + , / CMD + ,):
{
"git.notify": {
"watchers": {
"8080": [
{
"provider": "gitea",
"secret": "Test123"
}
]
}
}
}This will open a HTTP server instance on your machine on port 8080 on startup, by using Test123 as secret expression as defined in the webhooks settings.
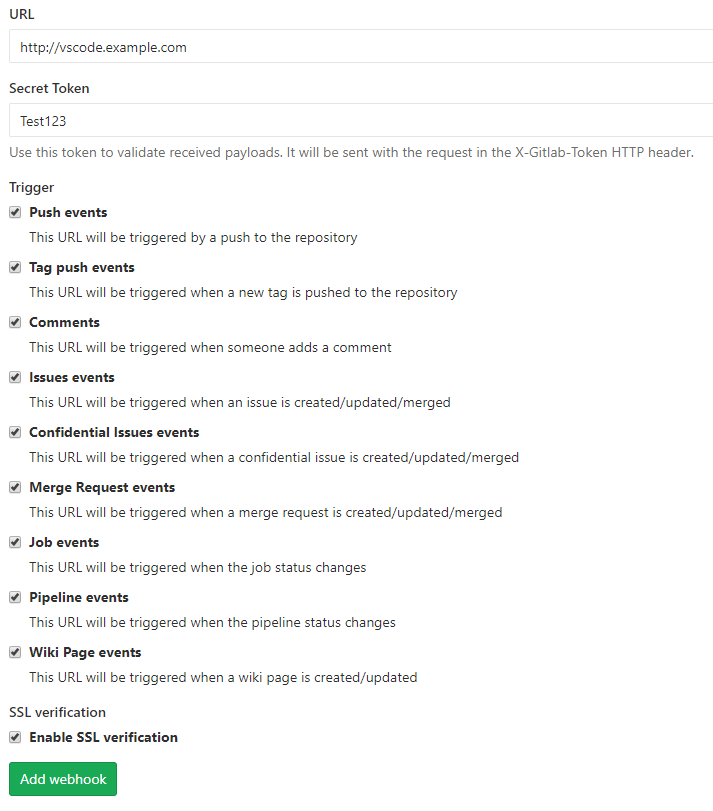
GitLab [↑]
First you have to create a webhook for your repository.
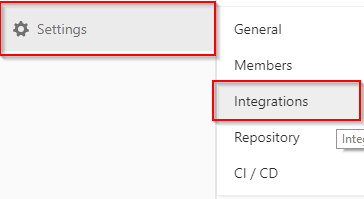
Click on the Settings on the left side and click on Integrations:

Setup the URL, that should be called for an event. This URL must be able to redirect to your machine, where your VS Code instance runs. For that, you should check your firewall settings.

{
"git.notify": {
"watchers": {
"5979": [
{
"provider": "gitlab",
"secret": "Test123"
}
]
}
}
}This will open a HTTP server instance on your machine on port 5979 on startup, by using Test123 as secret expression as defined in the webhooks settings.
Secure HTTP [↑]
It is highly recommended, to setup secure HTTPS instead of plain HTTP:
{
"git.notify": {
"watchers": {
"443": [
{
"secure": true,
"ca": "/path/to/ssl/fullchain.pem",
"cert": "/path/to/ssl/cert.pem",
"key": "/path/to/ssl/privkey.pem",
"secret": "Test 1 2 3"
}
]
}
}
}You can also use relative paths for the SSL files, of course. Those paths are tried to be mapped in the following order:
${HOME_DIR}/.ssl${WORKSPACE}/.vscode(works also with multi workspaces)
If you use a self-signed certificate, you should disable SSL verification in your git provider / hoster.
In GitHub, e.g., you have to click on Disable SSL verification button, when adding a web hook:

Support and contribute [↑]
If you like the extension, you can support the project by sending a donation via PayPal to me.
To contribute, you can open an issue and/or fork this repository.
To work with the code:
- clone this repository
- create and change to a new branch, like
git checkout -b my_new_feature - run
npm installfrom your project folder - open that project folder in Visual Studio Code
- now you can edit and debug there
- commit your changes to your new branch and sync it with your forked GitHub repo
- make a pull request







