This is a solution to the Single price grid component challenge on Frontend Mentor.
Users should be able to:
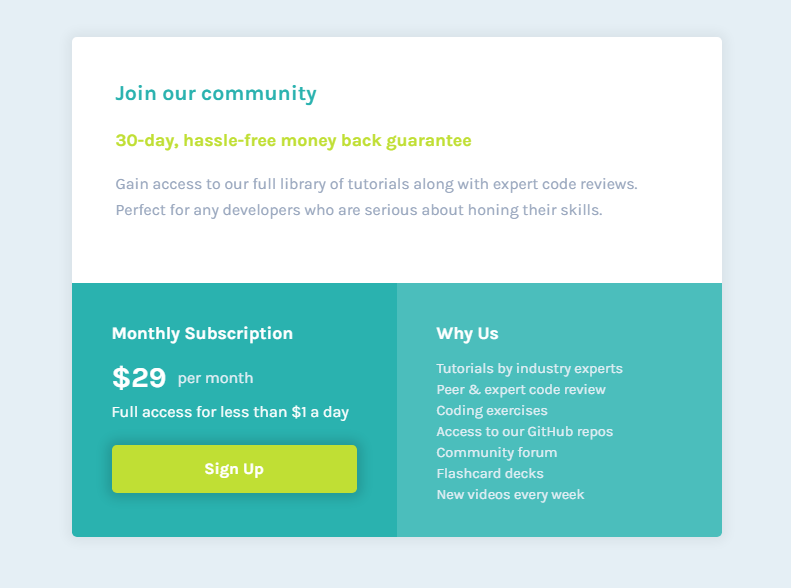
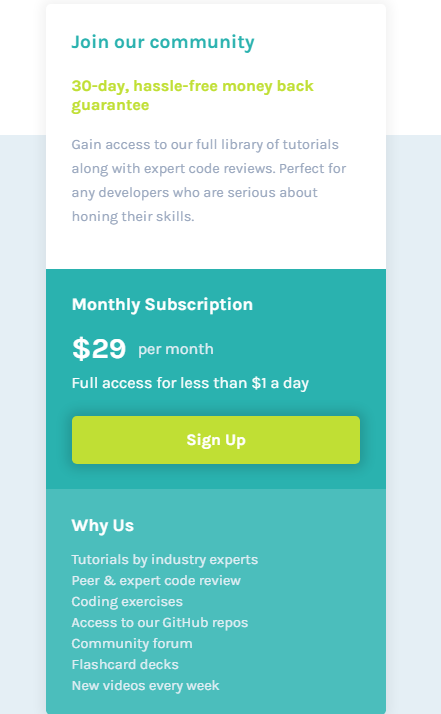
- View the optimal layout for the component depending on their device's screen size
- See a hover state on desktop for the Sign Up call-to-action
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- BEM methodology
- Mobile first
This one was pretty easy too! I added BEM methodology and did mobile layout first.
Some snippets:
The BEM methodology in HTML:
<div class="section-2">
<div class="section-2__title">Monthly Subscription</div>
<div class="section-2__price">
<span class="section-2__value">$29</span
><span class="section-2__frequency"> per month</span>
</div>
<div class="section-2__subtitle">
Full access for less than $1 a day
</div>
<div class="section-2__sign-up-button">Sign Up</div>
</div>I'm still learning BEM methodology and trying to make my code more clean and reusable!
- Website - Danilo Alves
- Frontend Mentor - @mizek1