JSight Online Editor – you've never designed API so fast. We really mean it.
- Write 2-4 times less code.
- Design API 2-3 times faster.
- Download beautiful HTML docs 📖 or share API specifications in the cloud ☁️.
- Do not distract from the API design because of the API description process.
- Design API together, it is extremely convenient with JSight language.
No more multiple design iterations and edits required. All you need is to share the screen between the participants and come up with an API together right in the Editor. All this is possible thanks to the compactness and simplicity of the JSight language.
Compare JSight with Open API.
Supported standards: HTTP REST, JSON-RPC 2.0.
“JSight is as much simpler than OpenAPI as Markdown is simpler than HTML. At the same time, JSight is just as powerful.”
Constantine M., JSight CRDO.
List of JSight Online Editor features.
- Getting Started
- JSight API Language
- Features
- Roadmap
- Configuration
- Versioning
- Dependencies
- General Architecture
- Testing
- Contributing
- Bugs and Feature Requests
- Support
- License
- Resources
- Partners
- Acknowledgments
JSight Online Editor officially supports the latest browsers:
- Chrome 102.0,
- Firefox 101.0,
- Safari 15.3.
Running Locally
- Node.js >= 14.18 — download.
- npm >= 8.3.2 — included in the Node.js distribution.
- Git >= 2.33 — download.
- Docker >= 20.10 — download.
- Docker Compose >= 2.2 — install.
|
Download the JSight Online Editor source code: |
|
|
Navigate to the repository folder: |
|
|
Start JSight Server (on port 8080):
|
|
|
Check that the JSight Server is working by running the following command: |
Linux: Windows cmd: Windows PowerShell: |
|
If everything is in order, then you should receive a json in response, something like this: |
|
|
Install required packages. |
|
|
Start JSight Online Editor: |
|
|
JSight Online Editor should open in a browser at http://localhost:3000/. |

|
For more information on configuring the application, see the Configuration.
⚠️ SUPPORT: If you encounter any problems while launching JSight Online Editor, do not hesitate to contact our support, and we will respond as soon as possible:
Email: support@jsight.io
Telegram: https://t.me/jsight_support
Building and Running an Image Locally
|
Download the JSight Online Editor source code: |
|
|
Navigate to the repository folder: |
|
|
Build and start JSight Online Editor:
|
|
|
The JSight Online Editor should open in a browser at http://localhost/. |

|
For more information on configuring the application, see the Configuration.
⚠️ SUPPORT: If you encounter any problems while launching JSight Online Editor, do not hesitate to contact our support, and we will respond as soon as possible:
Email: support@jsight.io
Telegram: https://t.me/jsight_support
The JSight API language allows you to specify REST and JSON-RPC APIs with incredible speed and convenience. More information can be found in the Quick Tutorial or in the language specification.
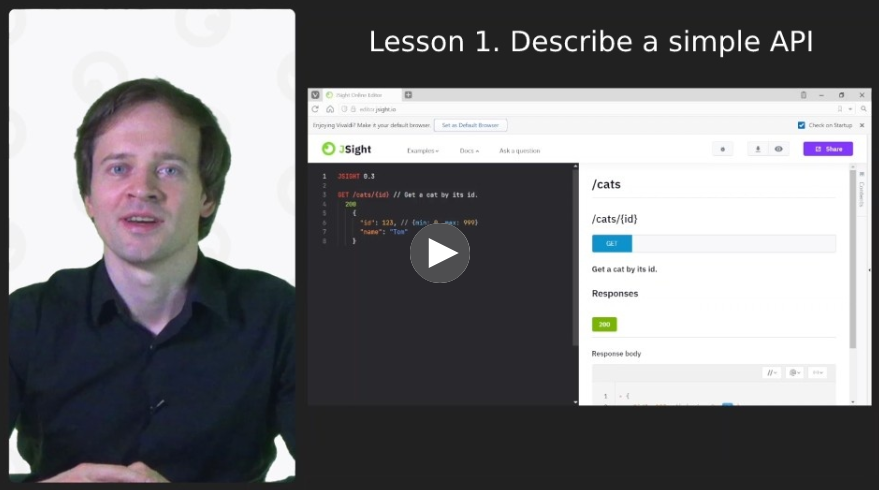
JSight API language video lessons:
Here we give examples of the same API described using JSight API and OpenAPI.
Example 1. The simplest
| JSight API 0.3 | OpenAPI 3.0.1 (Swagger) |
|---|---|
Pay attention to the main feature of the JSight API language. The basis for a data schema is an example of valid data. Additional data requirements are specified in C-like comments. This approach greatly simplifies the data schema and makes it intuitively clear. Practice shows that such schema is very simple to create, read and edit. Learn more about the JSight language: Quick Tutorial. ⭐ Star us on GitHub — it motivates us a lot! |
|
Example 2: User Types
| JSight API 0.3 | OpenAPI 3.0.1 (Swagger) |
|---|---|
Pay attention to how convenient it is to work with user types in JSight API. The type name is simply inserted where the type should be in the data schema. Everything is the same as in conventional programming languages. More about user types: Quick Tutorial. Lesson 2. User types. ⭐ Star us on GitHub — it motivates us a lot! |
|
Example 3: Schema
| JSight API 0.3 | OpenAPI 3.0.1 (Swagger) |
|---|---|
Details that are not obvious from the example of valid data are provided in small JSON objects in C-like comments. This approach allows you to write data schemas of any complexity, while keeping them compact and intuitive. More about JSight Schema: Quick Tutorial. Lesson 4. Schemas. ⭐ Star us on GitHub — it motivates us a lot! |
|
Example 4. POST
| JSight API 0.3 | OpenAPI 3.0.1 (Swagger) |
|---|---|
Please note that the POST request and the three response options are written in a clear and concise manner. More about requests and responses: Quick Tutorial. Lesson 6. Requests and Responses. ⭐ Star us on GitHub — it motivates us a lot! |
|
Example 5: Inheritance
| JSight API 0.3 | OpenAPI 3.0.1 (Swagger) |
|---|---|
This example shows how simple it is to inherit one type from another in JSight using the rule
Learn more: JSight Schema Specification. Rule "allOf". ⭐ Star us on GitHub — it motivates us a lot! |
|
Example 6. Full-fledged CRUD API
| JSight API 0.3 | OpenAPI 3.0.1 (Swagger) |
|---|---|
A full-fledged CRUD API took only 25 lines. ⭐ Star us on GitHub — it motivates us a lot! |
|
Example 7. Macros
| JSight API 0.3 | OpenAPI 3.0.1 (Swagger) |
|---|---|
Macros are a powerful feature of the JSight API language. It allows you to reuse parts of code as many times as you like. More about macros: Quick Tutorial. Magic directive MACRO. ⭐ Star us on GitHub — it motivates us a lot! |
|
Example 8: Large REST API
| JSight API 0.3 | OpenAPI 3.0.1 (Swagger) |
|---|---|
|
We did not describe this API in OpenAPI. It is too complicated and very long… ⭐ Star us on GitHub — it motivates us a lot! |
Example 9. JSON-RPC 2.0
| JSight API 0.3 | OpenRPC 1.2.1 |
|---|---|
The JSON-RPC API is as simple to describe as the REST API. More about JSON-RPC 2.0 support: Quick Tutorial. JSON-RPC 2.0 support. ⭐ Star us on GitHub — it motivates us a lot! |
|
- Description of your REST API in a very simple and intuitive JSight API language.
- Convenient syntax highlighting.
- Instant automatic document generation.
- Intuitive document navigation.
- View data schemas in two formats: in the form of an example (Code View) and in a tabular form (Table View).
- Expand nested data types on click.
- The document can be downloaded in HTML format.
- Document preview before downloading.
- Sharing an API document by link.
- Download document also in MarkDown, PDF, and DOCX formats.
- Quick Help built into the editor allows you to quickly access the necessary information on the JSight API language without leaving the editor.
- Converting the JSight specification to OpenAPI and vice versa.
- Automatic generation of API clients and API server stubs.
- Support for other types of API: gRPC, Kafka, RabbitMQ, WebSocket.
- Sending test requests to the API.
- Create a virtual server on click.
If you have any ideas or suggestions, please write to us:
- Email: support@jsight.io
- Telegram: @jsight_support
When starting jsight-server-docker-compose.yml you can specify the following parameters:
SERVER_HOST_PORT— port at which JSight Server will run.JSIGHT_SERVER_CORS— Iftrue, the server enables CORS headers, allowing Cross Origin requests to JSight Server. Iffalse, CORS-headers are not sent, Cross Origin requests to JSight Server are forbidden.JSIGHT_SERVER_STATISTICS— Iftrue, then JSight Server will send statistical data to the statistics collection server. Iffalse, statistics are not sent.⚠️ Do not turn on this mode unnecessarily!
Default parameter values:
JSIGHT_SERVER_CORS=true,JSIGHT_SERVER_STATISTICS=false.
An example of starting JSight Server with the configured parameters:
SERVER_HOST_PORT=8080 JSIGHT_SERVER_CORS=false JSIGHT_SERVER_STATISTICS=false docker-compose -f jsight-server-docker-compose.yml up -d
The default frontend application configuration is in the file .env.
It allows you to configure the following settings:
REACT_APP_API_URL— JSight Server URL address (absolute or relative). This is a mandatory parameter.REACT_APP_GTM_ID— Google Tag Manager identificator. You can leave this parameter blank.REACT_APP_CLOUD_URL— JSight Cloud URL address (absolute or relative). You can leave this parameter blank.
If you need to change the default configuration, create a file .env.local in the same folder, copy
the contents of the file .env into it, and change the settings as follows, for example:
REACT_APP_API_URL=https://my-domain.com/jsight-server-api
REACT_APP_GTM_ID=
REACT_APP_CLOUD_URL=
or
REACT_APP_API_URL=/jsight-server-api
REACT_APP_GTM_ID=
REACT_APP_CLOUD_URL=
More information on environment variables can be found at: https://create-react-app.dev/docs/adding-custom-environment-variables/ .
When starting docker-compose.yml you can specify the following parameters:
FE_HOST_PORT— port at which JSight Online Editor will run.SERVER_HOST_PORT— port at which JSight Server will run.JSIGHT_SERVER_CORS— Iftrue, the server enables CORS headers, allowing Cross Origin requests to JSight Server. Iffalse, CORS-headers are not sent, Cross Origin requests to JSight Server are forbidden.JSIGHT_SERVER_STATISTICS— Iftrue, then JSight Server will send statistical data to the statistics collection server. Iffalse, statistics are not sent.⚠️ Do not turn on this mode unnecessarily!
Default parameter values:
JSIGHT_SERVER_CORS=true,JSIGHT_SERVER_STATISTICS=false.
An example of starting JSight Online Editor with the configured parameters:
FE_HOST_PORT=80 SERVER_HOST_PORT=8080 JSIGHT_SERVER_CORS=true JSIGHT_SERVER_STATISTICS=true docker-compose -f docker-compose.yml up -d --build
The JSight Online Editor frontend version consists of two numbers:
{release number}.{release fix number}
For example, version 3.2 means it's release number 3, fix number 2.
Releases are located in the branch main and are tagged with a version number, for example
release-2.0.
The release history of JSight Online Editor can be found here: https://github.com/jsightapi/online-editor-frontend/releases.
The release history is also available on the official website.
JSight Online Editor Frontend depends on the backend API provided by JSight Server.
The JSight Server API specification can be found here: https://github.com/jsightapi/jsight-server/blob/main/jsight/jsight-server-api.jst.
The specific versions of the JSight Server API that JSight Online Editor Frontend depends on are listed on the release pages: https://github.com/jsightapi/online-editor-frontend/releases.
Links to the components:
- JSight Server API specification: https://github.com/jsightapi/jsight-server/blob/main/jsight/jsight-server-api.jst.
- JSight Server repo: https://github.com/jsightapi/jsight-server.
- JSight API Go Library repo: https://github.com/jsightapi/jsight-api-go-library.
- JSight Schema Go Library repo: https://github.com/jsightapi/jsight-schema-go-library.
The manual tests are available here: tests/manual-tests/.
Contributing is more than just coding. You can help the project in many ways, and we will be very happy to accept your contribution to our project.
Details of how you can help the project are described in the CONTRIBUTING.md document.
Do you have a bug report or a feature request?
Please feel free to add a new issue or write to us in support:
- Email: support@jsight.io
- Telegram: @jsight_support
If something is unclear to you, please contact support; we try to respond within 24 hours. Moreover, it is critical for us to understand what is unclear from the first instance.
- Email: support@jsight.io
- Telegram: @jsight_support
This project is licensed under the Apache 2.0 License. See the LICENSE file for more details.
- JSight Online Editor: https://editor.jsight.io.
- JSight Official Website: https://jsight.io.
- JSight API Language Quick Tutorial: https://jsight.io/docs/jsight-api-0-3-quick-tutorial.
- JSight API language specification on the official website: https://jsight.io/docs/jsight-api-0-3.
- JSight API language specification on GitHub: https://github.com/jsightapi/specification/tree/main/versions/JSight%20API
- JSight blog: https://jsight.io/blog.
- Official Facebook page: https://www.facebook.com/jsightapi.
- Official Twitter: https://twitter.com/jsightapi.
- Official Linkedin: https://www.linkedin.com/company/jsightapi.
- All JSight repositories: https://github.com/jsightapi.
- GitHub discussions: https://github.com/jsightapi/online-editor-frontend/discussions.
- JSight video lessons: https://www.youtube.com/watch?v=AegCETY9Cdk&list=PLy9sOecVhlybvRoDhGlzyMwKVxR-gFkdX
- We have successfully completed class #29 of the Alchemist Accelerator.
We sincerely thank all those without whom this project would not have been possible:
- Alchemist Accelerator,
- Alexis,
- Timur Ibragimov,
- Petr Molchanov,
- Carl Crawford,
- ReactJS,
- Monaco Editor,
- create-react-app,
- clsx,
- lodash,
- marked,
- re-resizable,
- react-collapse,
- react-modal,
- react-scroll,
- popper,
- toastify,
- virtuoso,
- sanitize-html.
⭐ Star us on GitHub — it motivates us a lot! ⭐