A Vite plugin that can run TypeScript, VLS, vue-tsc, ESLint in worker thread.
- ⚡️ Speeds up TypeScript, VLS, etc. checkers by running in worker thread in serve mode
- 🌈 Works good with vanilla JS / TS, React, Vue2, Vue3
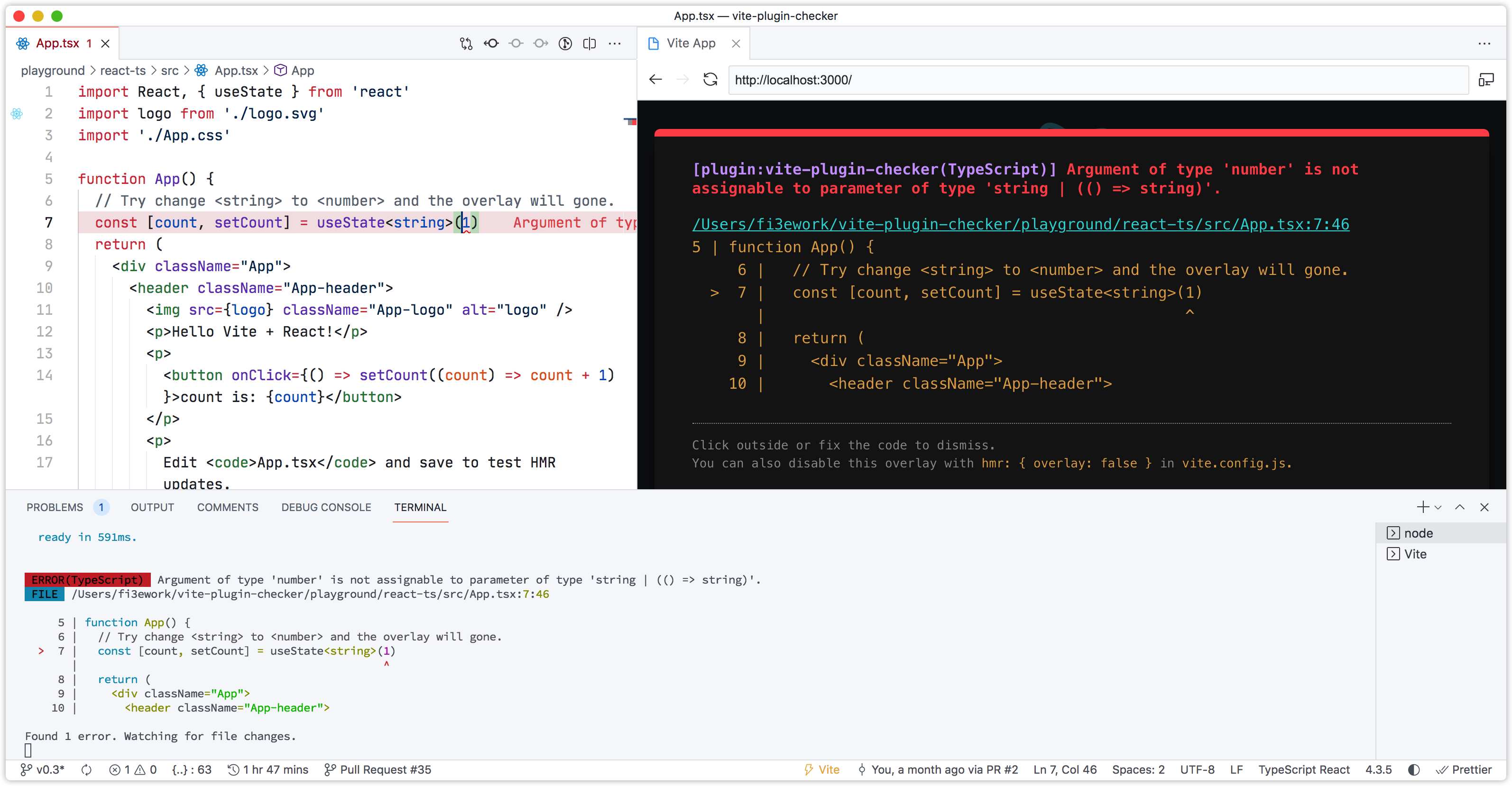
- ❄️ Prompt errors in Vite HMR overlay and terminal console
- 🌗 Support both serve and build mode
Install plugin.
yarn add vite-plugin-checker -DAdd it to Vite config file.
// vite.config.js
import checker from 'vite-plugin-checker'
export default {
plugins: [checker({ typescript: true })], // e.g. use TypeScript check
}Open localhost page and start development 🚀.
It's recommended to open browser for a better terminal display, see #27.
Detailed configuration is in advanced config section.
-
Make sure typescript is installed as a peer dependency.
-
Add
typescriptfield to plugin config.
export default {
plugins: [checker({ typescript: true } /** TS options */)],
}- Make sure vls is installed as a peer dependency, plugin will use vls as the check server.
yarn add vls -D- Add
vlsfield to plugin config.
module.exports = {
plugins: [checker({ vls: true })],
}Only support checking in build mode since vue-tsc doesn't support watch mode for now.
-
Make sure vue-tsc is installed as a peer dependency.
-
Add
vueTscfield to plugin config. -
(Optional) The type check is powered by
vue-tscso it supports Vue2 according to the documentation, you need to install@vue/runtime-domby yourself.
export default {
plugins: [checker({ vueTsc: true })],
}-
Make sure eslint is installed as a peer dependency.
-
Add
eslintfield to plugin config.
export default {
plugins: [
checker({
eslint: {
files: ['./src'],
extensions: ['.ts'],
},
}),
],
}Plugin can accept an object configuration.
export default {
plugins: [checker(config /** Object config below */)],
}| field | Type | Default value | Description |
|---|---|---|---|
| overlay | boolean |
Same as server.hmr.overlay |
Show Vite error overlay when there's an error |
| field | Type | Default value | Description |
|---|---|---|---|
| enableBuild | boolean |
true |
Enable checking in build mode |
For each checker config fields below:
- If the filed is not falsy. The corresponding checker server should be installed as a peer dependency.
- Set to
trueto use checker with it's default values - Leave the field blank or a falsy value to disable the checker
- Enable with an object advanced config
| field | Type | Default value | Description |
|---|---|---|---|
| root | string |
Vite config root |
Root path to find tsconfig file |
| tsconfigPath | string |
"tsconfig.json" |
Relative tsconfig path to root |
coming soon.
| field | Type | Default value | Description |
|---|---|---|---|
coming soon.
| field | Type | Default value | Description |
|---|---|---|---|
| field | Type | Default value | Description |
|---|---|---|---|
| files | string | string[] |
This value is required | The lint target files. This can contain any of file paths, directory paths, and glob patterns. (Details). |
| extensions | string[] |
['.js'] |
Specify linted file extensions, 'extensions' must be an array of non-empty strings, e.g. ['.jsx', '.js']. (Details). |
Run projects in playground/* to try it out.
pnpm i
npm run build
cd ./playground/<ONE_EXAMPLE> # ts / vls / vue-tsc / vanilla ts
npm run dev # test serve
npm run build # test buildMIT License © 2021 fi3ework