A responsive famous quote lookup app built with React
View Demo
·
Report Bug
·
Request Feature
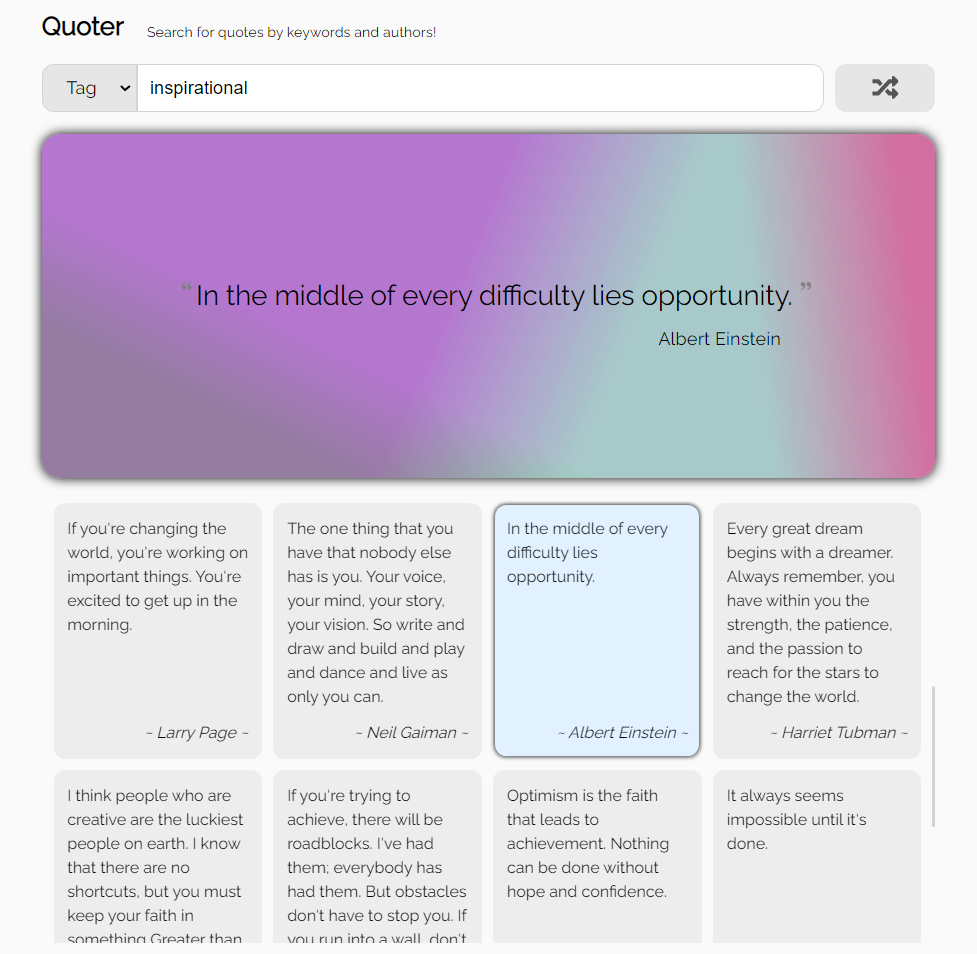
Quoter App
This is a small quote lookup application built with the React.js library. The primary scope of this project is to showcase and practice the React basics in a small class based application. The application focuses on and features the usage of stateful components, i.e. as the user interacts with and makes changes to the components, the components will rerender reflecting the state change according to the logic built into the component.
Additional features and concepts within the application include:
- JSX - templating markup with logic, returned from each component for rendering in the browser
- state - components state variables housed and maintained component specific data, e.g. an array of quotes to be rendered and a selected quote to display in the showcase
- props - for passing state variables and callback functions to child variables for additional processing or to lift state up to the parent component
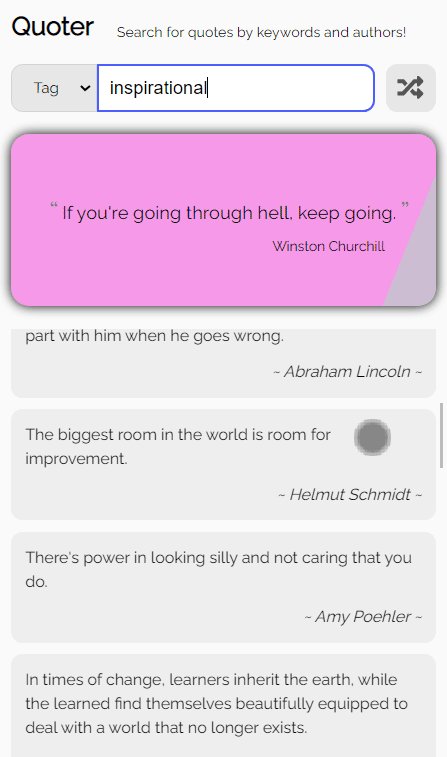
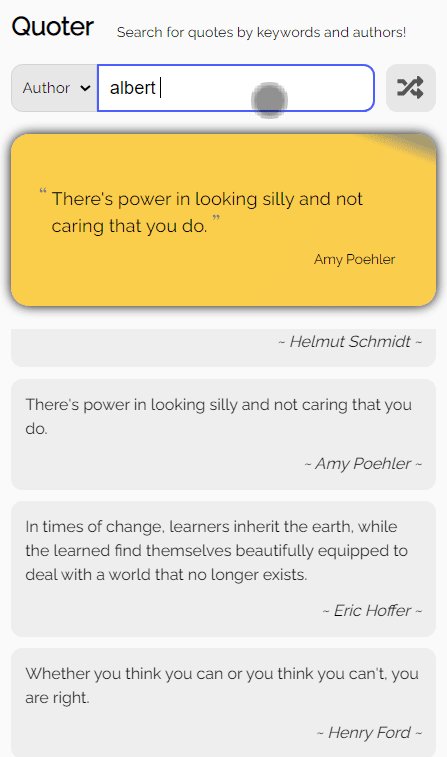
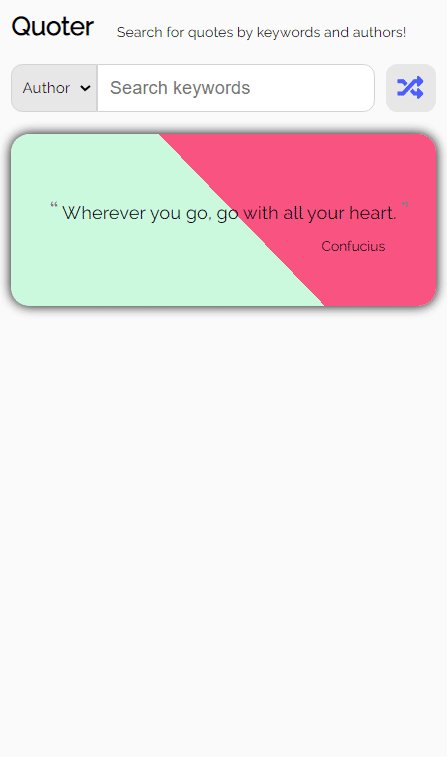
- refs - refs are used in this application to access the background-image property of the quote showcase, everytime a quote is displayed in the showcase a new linear-gradient background image is generated and added to the element
- lists - retrieved quotes from an API call are mapped over and returned as a JSX list item and rendered in the browser
- event handling - React specific events (e.g. onSubmit, onChange, onClick) within the JSX are used to handle user events which then execute a callback function for further processing
- controlled components - ensures the state keeps and maintains all information about the component for processing and rendering, as opposed to uncontrolled where the information would have to be accessed through the HTML (e.g. document.querySelector)
The Quotable API is the source used for retrieving user searches.
- "/tags" and "/authors" are the currently implemented endpoints for calls to the API, and will return a list of quotes for the user to select and display in the showcase.
- flexbox and grid css styling and layout
- Linear gradient generator to apply background-image to the showcase quotes
| Technology Stack | Description |
|---|---|
| JavaScript | |
| reactjs | front-end library |
| quotable | quote API lookup |
Open the live demo here.
Distributed under the MIT License. See LICENSE.txt for more information.