This is a password generator built with vanilla JavaScript and Bootstrap. Features include the ability to select the password length and major character types. In addition, the user can copy to the clipboard and check the vulnerability of the generated password against the Pwned Passwords API. Demo the app here.
Password Generator
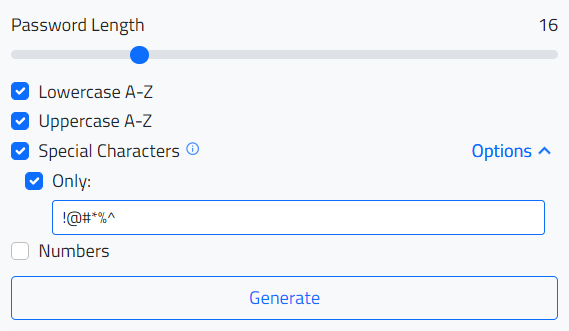
This password generator is designed to output complex and safe passwords to meet common password requirements. The generator allows for passwords of up to 64 characters and a combination of character types including the lowercase and uppercase alphabet (A to Z), special characters (ASCII up to #126) or user defined special characters, and numbers (0 - 9).
Additional features include the ability to copy passwords to the browser clipboard and check the generated password's vulnerability (i.e. if it has been compromised in a data breach) against the Pwned Passwords API.

- JavaScript
- Bootstrap
- Pwned Passwords API
- Web Crypto API
Open the live demo here.
The initial planned project scope was limited to creating a simple password generator that allowed the user to select a password length, special characters, and numbers. After leaving it as is for several months I returned to the project to re-evaluate and decided to update several aspects and add new features. The revisions included an updated password generating alorithm and additional features that improve the quality of life for the user, such as copy to clipboard and check password vulnerability lookup.
In the design and revist to the project, JavaScript frameworks have been intentionally omitted, this was to practice the fundamentals as well as leave many development problems left unsolved for me to figure out.
There were many new and welcomed challenges which arose while developing this project, some of which included readable streams (having only worked with well defined JSON prior), regular expression pattern matching for input validation and data sanitization, architecture redesign, and extensive HTML templating.
-
Architecture
- The application is built with a Model View Controller (MVC) architecture pattern and utilizes an object-oriented programming (OOP) approach to organize and manage object instances.
- The application is built with a Model View Controller (MVC) architecture pattern and utilizes an object-oriented programming (OOP) approach to organize and manage object instances.
-
Password Algorithm & Validation
- The algorithm to create the a password takes a random number from crypto.getRandomValues() (Web Crypto API) to select the character type (az, AZ, 09, SC) at each index up to the user defined password length, at each index another random value is generated to assign as the character value of the index from the ASCII decimal value corresponding to the range of the character type.
- According to MDN:
Note: Math.random() does not provide cryptographically secure random numbers. Do not use them for anything related to security. Use the Web Crypto API instead, and more precisely the window.crypto.getRandomValues() method.
- For this reason, it seemed like a good opportunity to use the Web Crypto API instead of the Math.random() method.
- According to MDN:
- From the ASCII decimal values the indexes are converted to the readable Latin characters.
- After the password is generated, the password is tested against a regular expression pattern matching to ensure the generated password contains at lease one of each character type the user has chosen, if not it will try again.
- If the password passes the character type validation, the password is shuffled once more. While not necessarily required, it was a nice feature to add as it utilizes a Fisher-Yates shuffle.
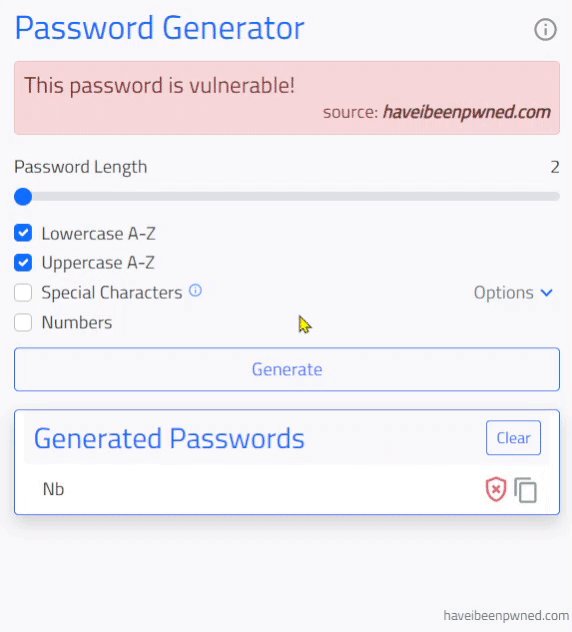
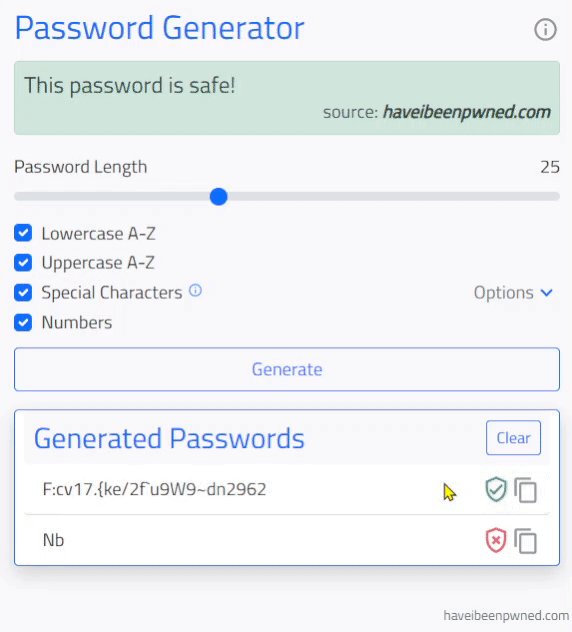
- Checking the generated password's vulnerability against the Pwned Passwords API requires the password to be hashed, the first five characters (prefix) of the hash is sent in the fetch request and all passwords with matching prefix characters are returned as hashes (less the prefix). The generated password hash suffix (last 35 characters) are compared against the returned list from the API.
- The algorithm to create the a password takes a random number from crypto.getRandomValues() (Web Crypto API) to select the character type (az, AZ, 09, SC) at each index up to the user defined password length, at each index another random value is generated to assign as the character value of the index from the ASCII decimal value corresponding to the range of the character type.
-
Form & Data Validation
- The form validation (client side) includes the following:
- User must select at least one (1) character type.
- The password length must be greater than or equal to the number of character types selected, e.g. if a-z, A-Z, and special characters are checked, the password length must be greater than or equal to three (3).
- Using regular expressions pattern matching, the user input may only contain special characters, and of which the HTML vulnerable characters (< > & " ' \) are converted to HTML entity codes to sanitize the inputs.
- If the 'Only' user defined special characters field is selected, the input must have special characters, a logic function and HTML form input 'required' is enabled.
- If the 'Only' user defined special characters field is not selected, the input field is disabled.
- As the user input of special characters is limited to only special characters and encodes the vulnerable special characters, Cross Site Scripting attacks methods are reduced.
- The form validation (client side) includes the following:
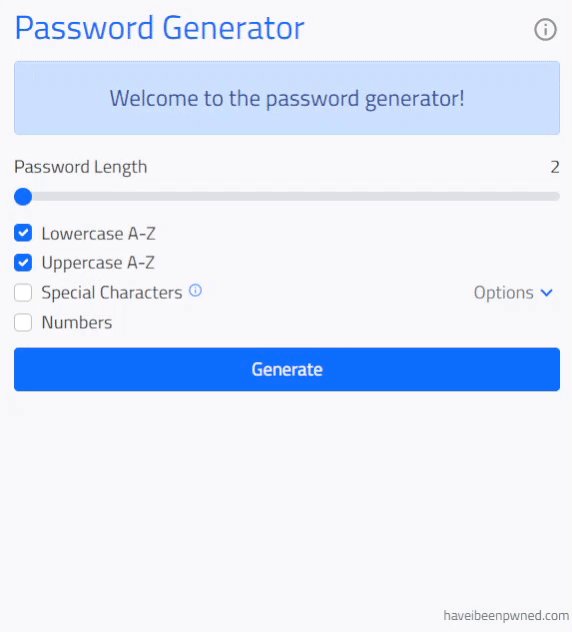
This is the basic usage of the application:
-
User populates the form to the desired password conditions and clicks 'Generate' to submit the form.

-
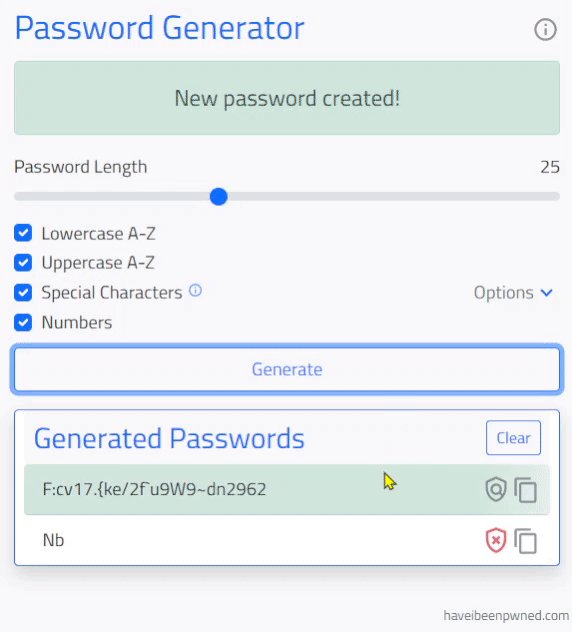
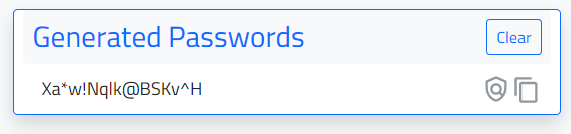
Upon output of the generated password the user may:

-
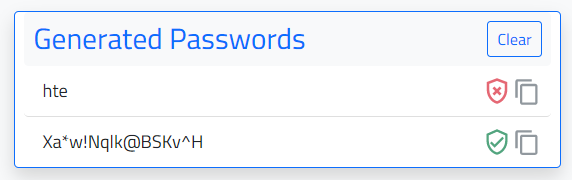
click the icon with a shield search icon
which will compare the generated password to the Pwned Password API database of compromised passwords.

-
click the copy icon
to copy the password to the browsers clipboard for ease of use elsewhere.
-
-
Other actions includes a help/instructions button
and the ability to clear the current list of generated passwords with 'Clear'.
Additional features may include:
- Expanding the character base to extended ASCII
- Allow user to enter a password and check it against the Pwned Passwords API
Distributed under the MIT License. See LICENSE.txt for more information.




