Sobel Filter algorithm in JavaScript.
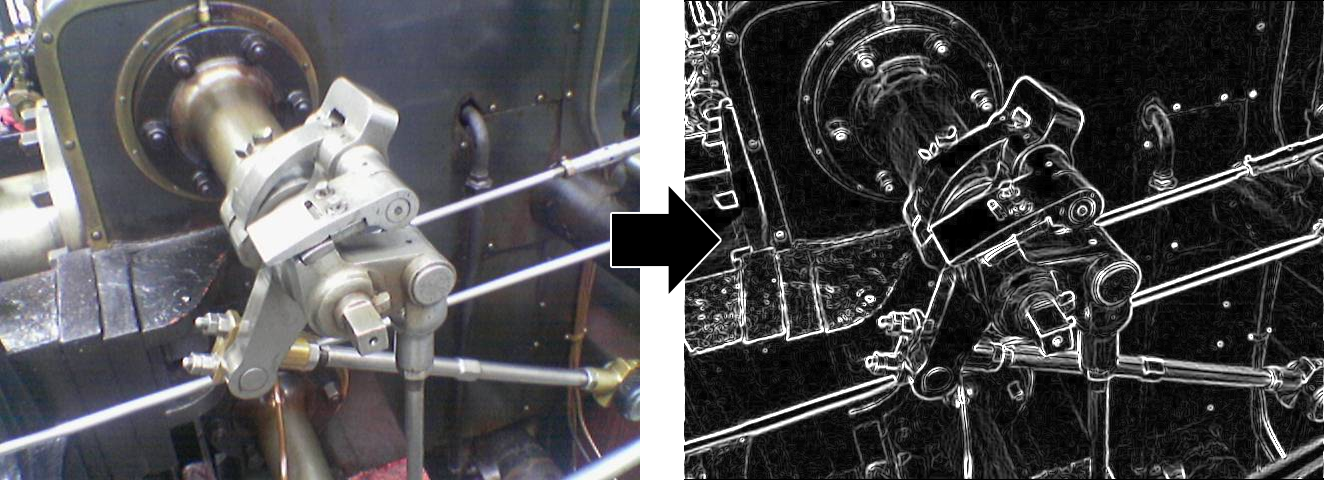
Sobel Filter is an algorithm often used for edge detection.
https://lab.miguelmota.com/sobel
npm install sobelvar canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var image = new Image();
image.src = 'images/valve.png';
image.onload = drawImage;
function drawImage(event) {
var width = image.width;
var height = image.height;
canvas.width = width;
canvas.height = height;
context.drawImage(image, 0, 0);
var imageData = context.getImageData(0, 0, width, height);
// Sobel constructor returns an Uint8ClampedArray with sobel data
var sobelData = Sobel(imageData);
// [sobelData].toImageData() returns a new ImageData object
var sobelImageData = sobelData.toImageData();
context.putImageData(sobelImageData, 0, 0);
}Same example as above but using a Web Worker:
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var image = new Image();
image.src = 'images/valve.png';
image.onload = drawImage;
function drawImage(event) {
var width = image.width;
var height = image.height;
canvas.width = width;
canvas.height = height;
context.drawImage(image, 0, 0);
var imageData = context.getImageData(0, 0, width, height);
var ww = new Worker('/webWorker.js');
ww.postMessage(imageData);
ww.onmessage = function(event) {
var sobelData = event.data;
// Sobel.toImageData() returns a new ImageData object
var sobelImageData = Sobel.toImageData(sobelData, width, height);
contextSobel.putImageData(sobelImageData, 0, 0);
};
}In webWorker.js:
importScripts('/sobel.js');
self.onmessage = function(event) {
// Sobel constructor returns an Uint8ClampedArray with sobel data
var sobelData = Sobel(imageData);
self.postMessage(sobelData);
};Check out the full example in the example folder.