
🚧 This project is still in heavy development. Please note that there are likely to be major API changes. Please submit issues and suggestions to us.
Univer is an open-source alternative to Google Sheets, Slides, and Docs.
Highlights:
- 📈 Univer is designed to support both spreadsheets and documents. Slides will be supported as well in the future.
- ⚙️ Univer is easily embeddable, allowing seamless integration into your applications.
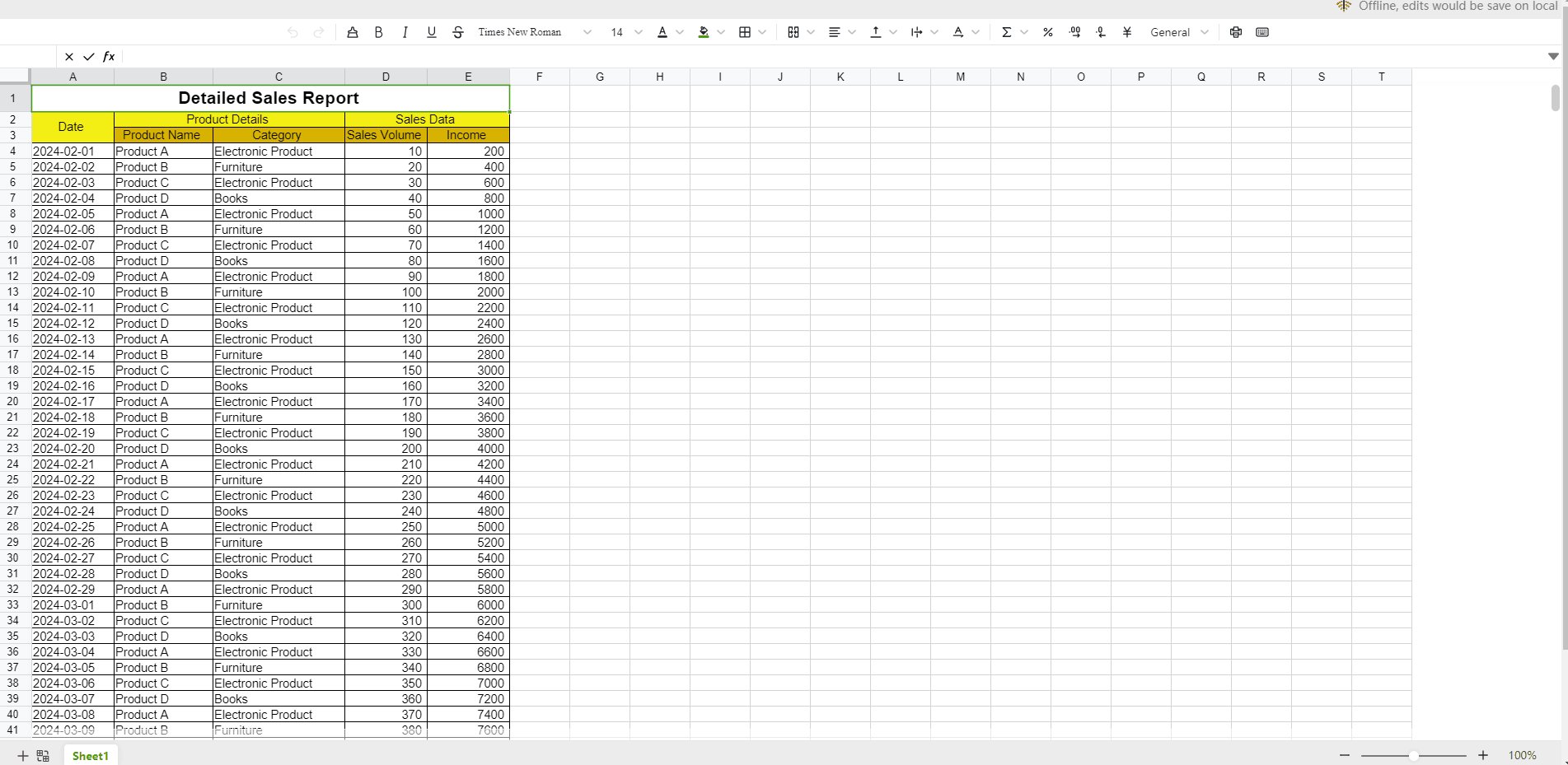
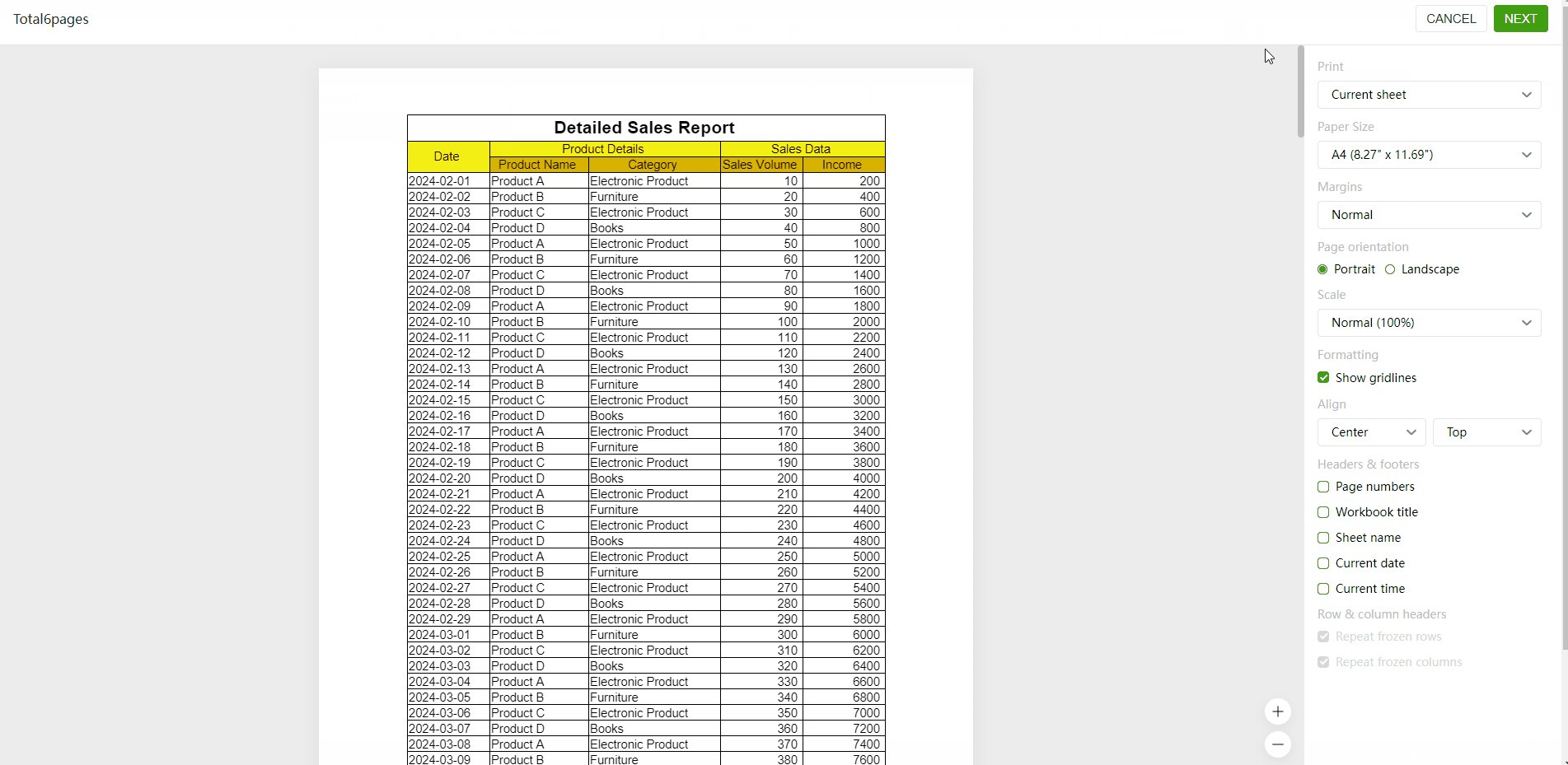
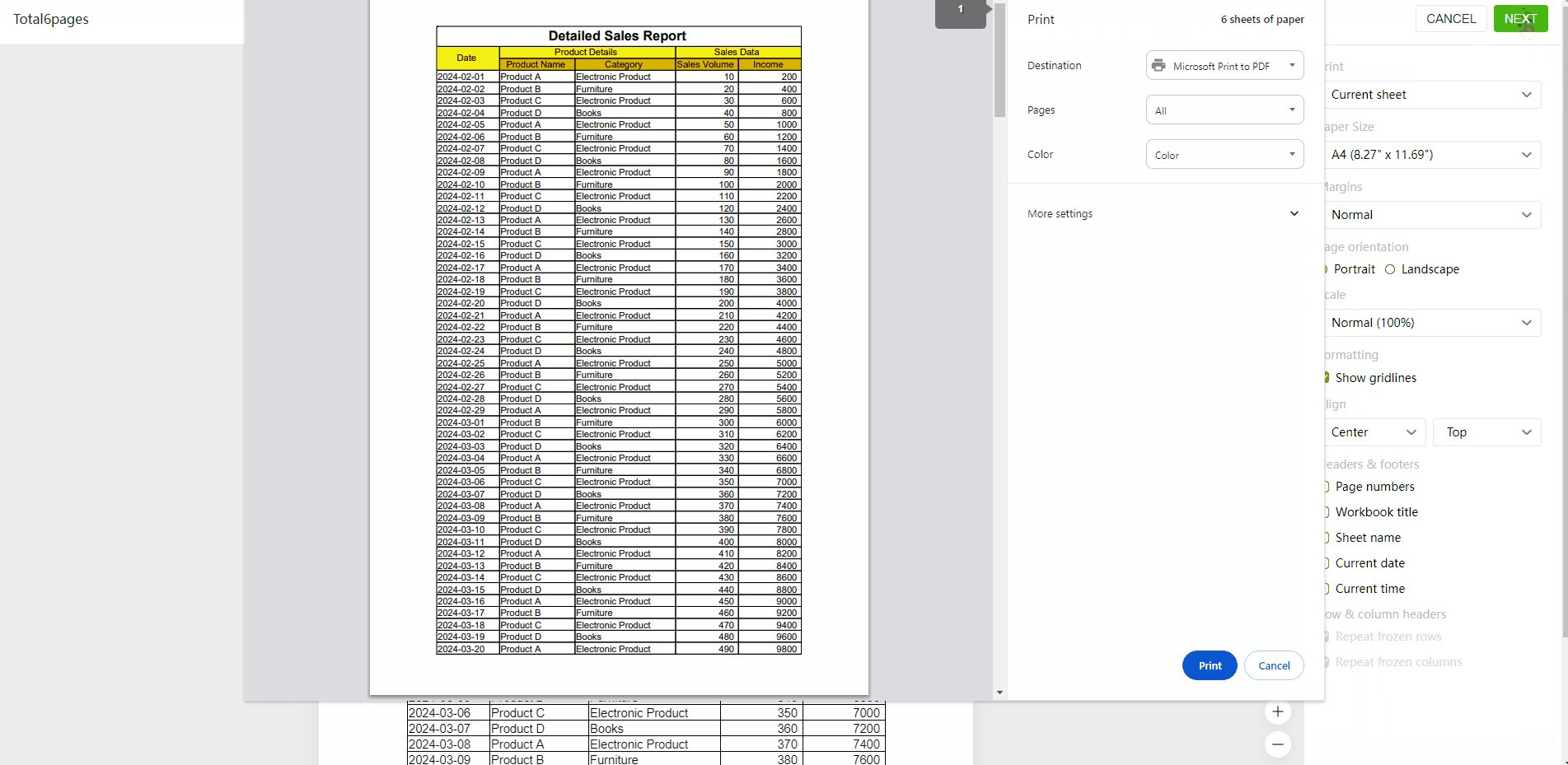
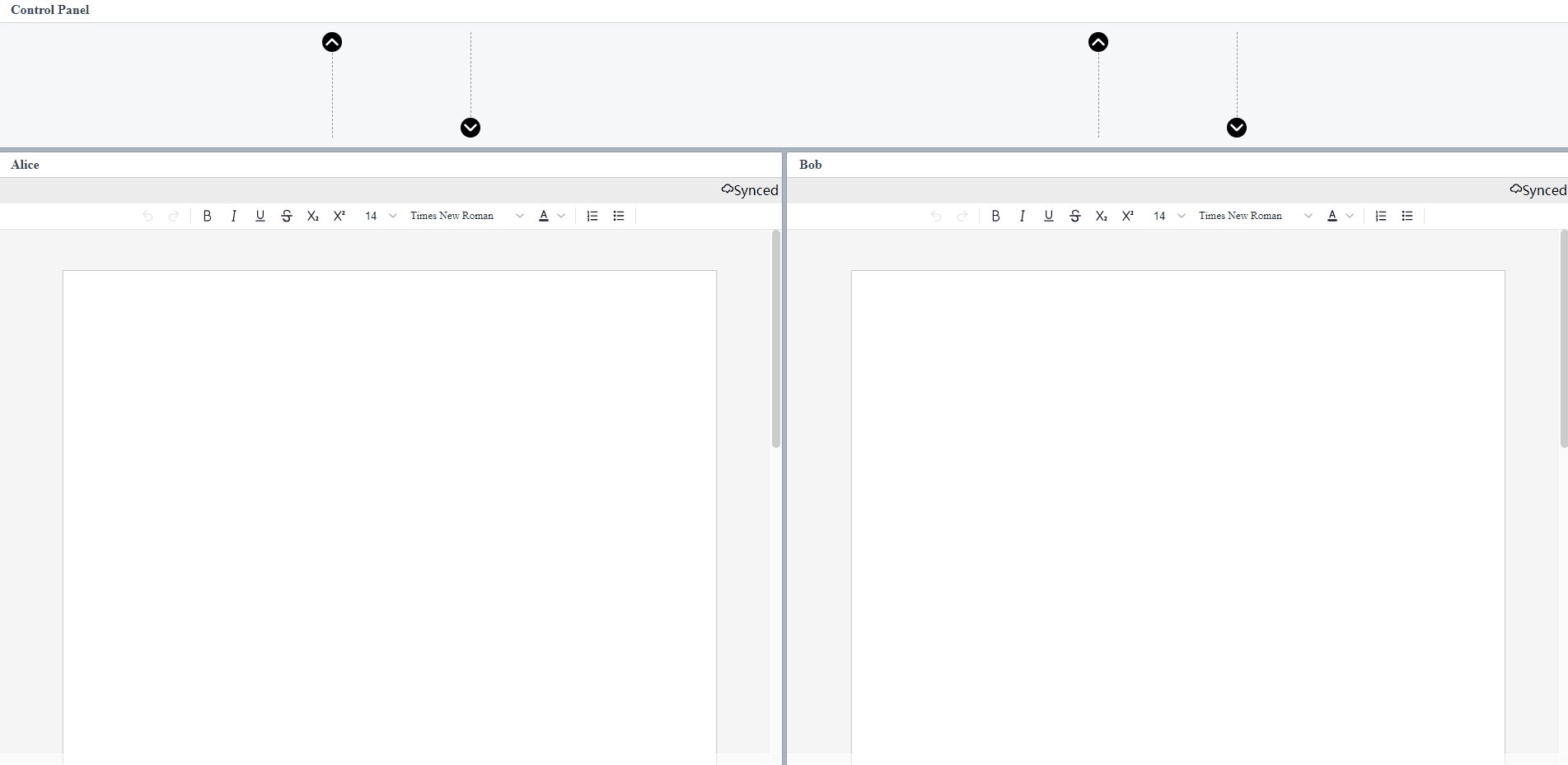
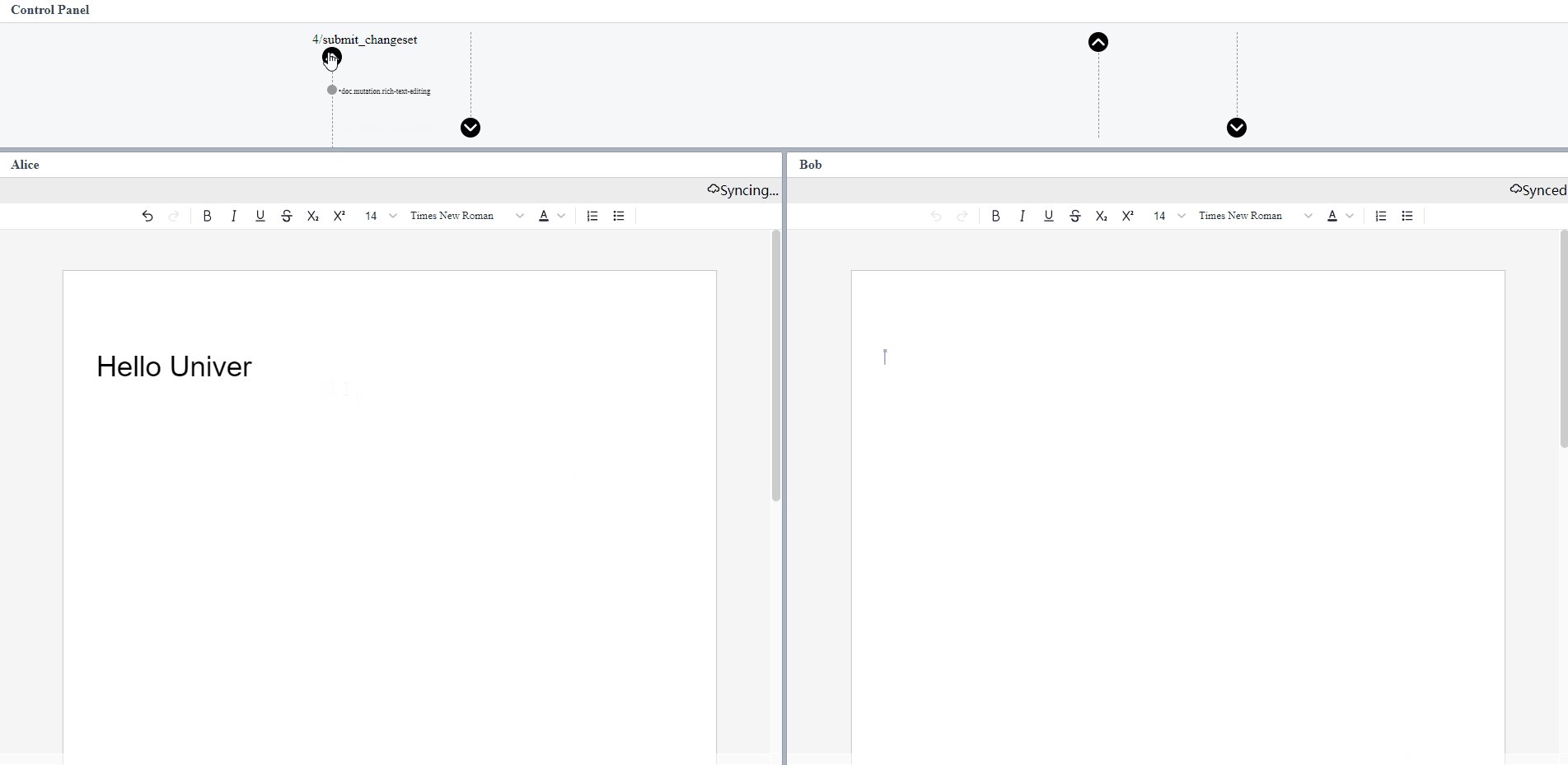
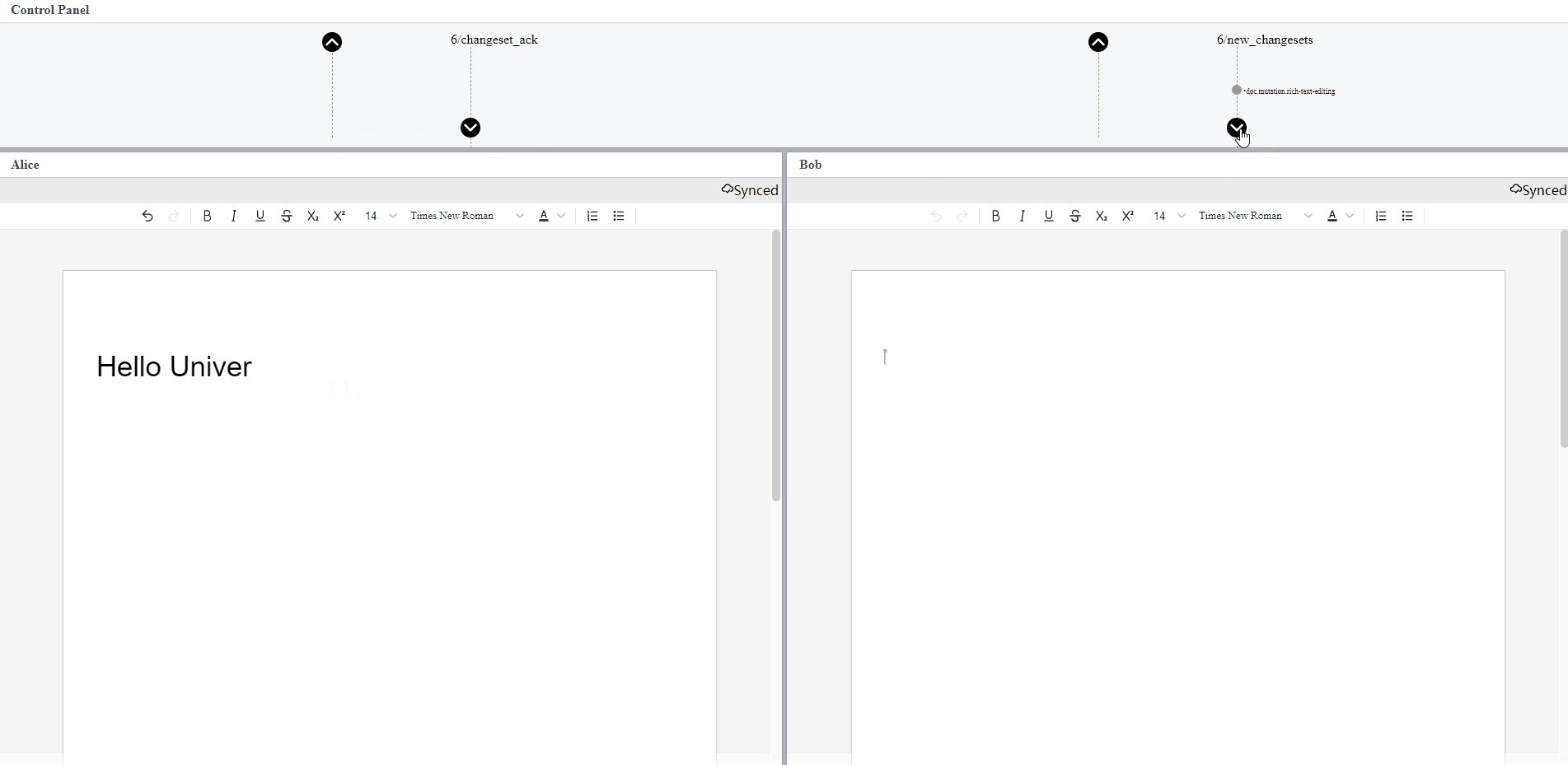
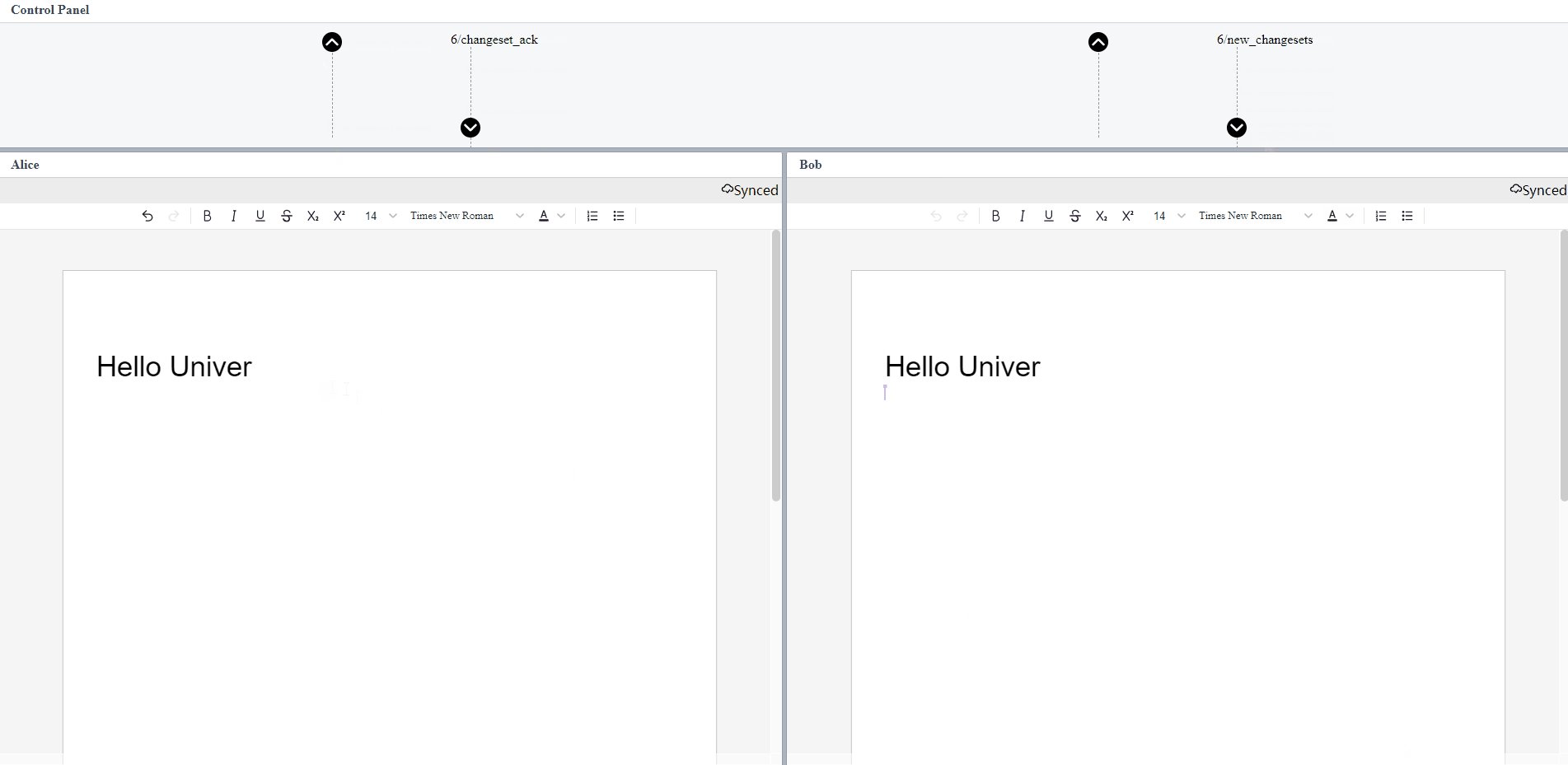
- 🎇 Univer is powerful, offering a wide range of features including formulas, conditional formatting, data validation, filtering, collaborative editing, printing, import & export and more features on the horizon.
- 🔌 Univer is highly extensible, thanks to its plug-in architecture and Facade API that makes it a delight for developers to implement their unique requirements on the top of Univer.
- 💄 Univer is highly customizable, allowing you to personalize its appearance using themes. It also provides support for internationalization (i18n).
- ⚡ Univer in performant.
- ✏️ Univer boasts an efficient rendering engine based on canvas, capable of rendering various document types flawlessly. The rendering engines supports advanced typesetting features such as punctuation squeezing, text and image layout and scroll buffering.
- 🧮 Univer incorporates a lightning-fast formula engine that can operate in Web Workers or even on the server side.
- 🌌 Univer is a highly integrated system. Documents, spreadsheets and slides can interoperate with each others and even rendered on the same canvas, allowing information and data flow within Univer.
We recommend to import Univer as a npm package. Please checkout the Quick Start section on the documentation website. We also have an online playground which can help you preview Univer without setting up the development environment.
Univer bases on a plugin architecture. You can install the following packages to enhance the functionality of Univer.
| Name | Description | Version |
|---|---|---|
| core | Implements plugin system and architecture of Univer. It also provides basic services and models of different types of documents. |  |
| data-validation | Implements data validation features in Univer. |  |
| design | Implements the design system on Univer. It provides CSS and a component kit based on React. |  |
| docs | Implements basic logics of rich text editing features. It also facilitates text editing in other types of documents. |  |
| docs-ui | Provides user interface of Univer Documents |  |
| engine-formula | It implements a rendering engine based on Canvas and is extensible for |  |
| engine-numfmt | It implements a number format engine. |  |
| engine-render | It implements a rendering engine based on canvas context2d. |  |
| facade | It serves as an API layer to make it easier to use Univer |  |
| find-replace | It implements find and replace features in Univer. |  |
| network | It implements network services based on WebSocket and HTTP. |  |
| rpc | It implements a RPC mechanism and methods to sync data between different replicas of Univer documents. |  |
| sheets | Basic logics of spreadsheet features. |  |
| sheets-conditional-formatting | It implements conditional formatting in Univer Spreadsheets. |  |
| sheets-conditional-formatting-ui | It implements conditional formatting in Univer Spreadsheets. |  |
| sheets-data-validation | It implements data validation in Univer Spreadsheets. |  |
| sheets-find-replace | It implements find and replace features in Univer Spreadsheets. |  |
| sheets-formula | It implements formula in spreadsheets. |  |
| sheets-numfmt | It implements number format in spreadsheets. |  |
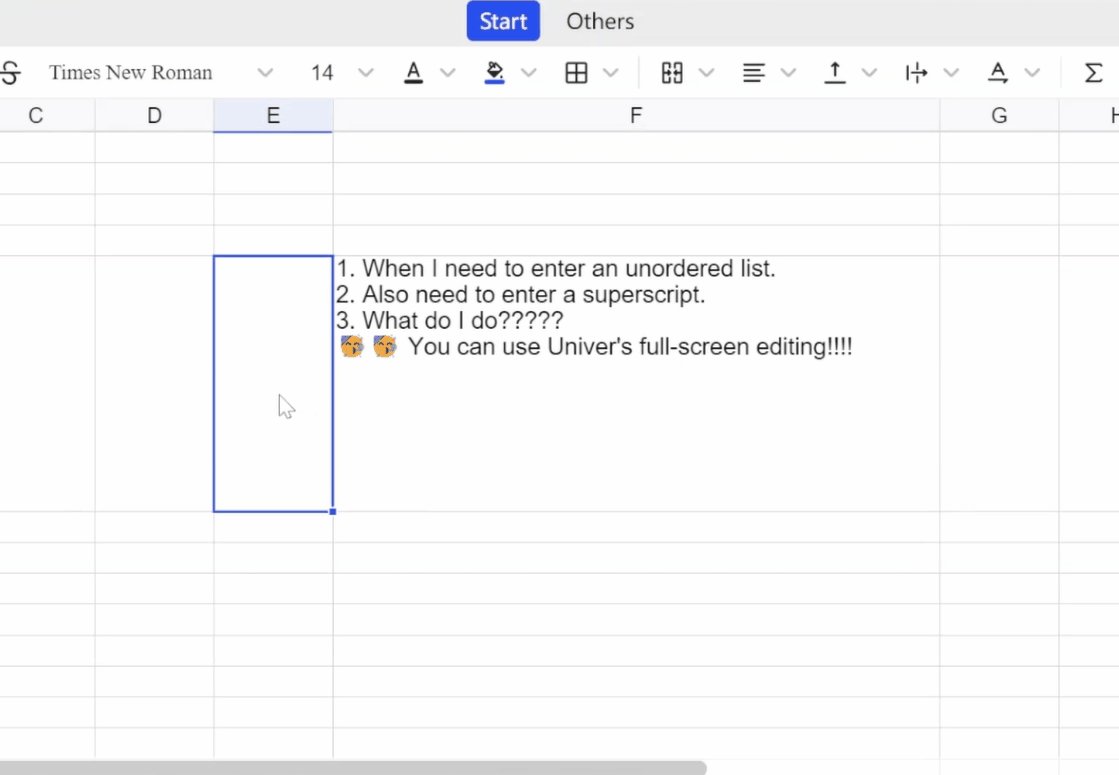
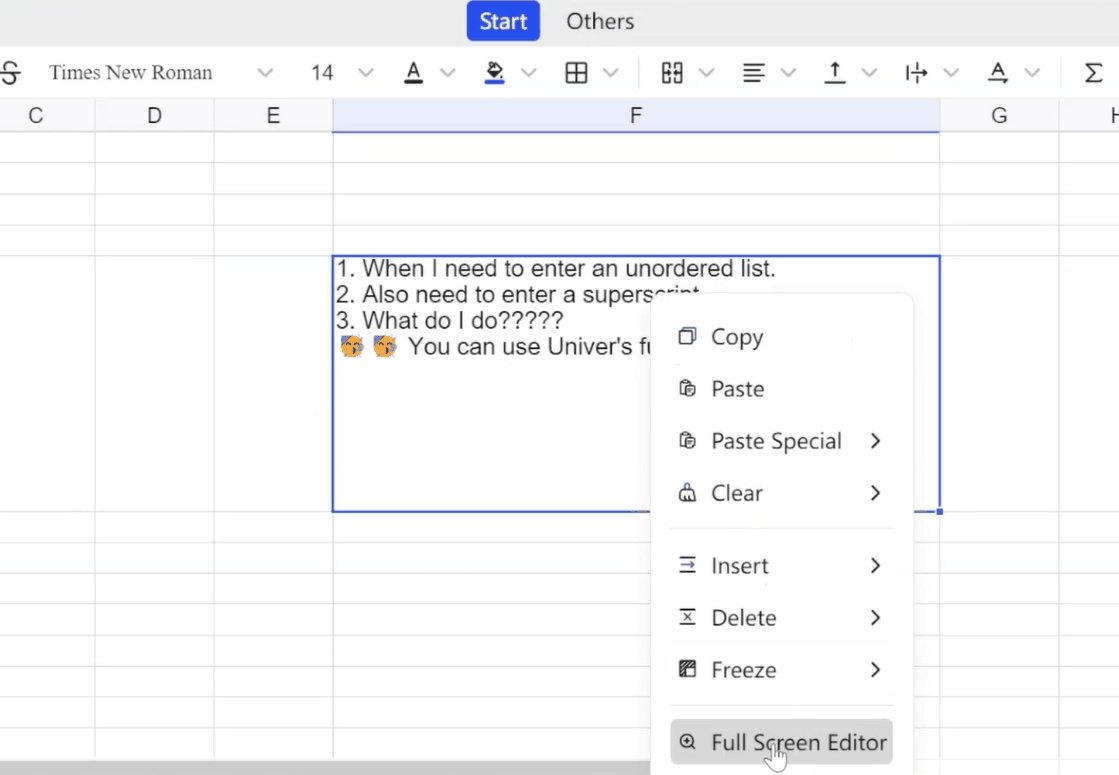
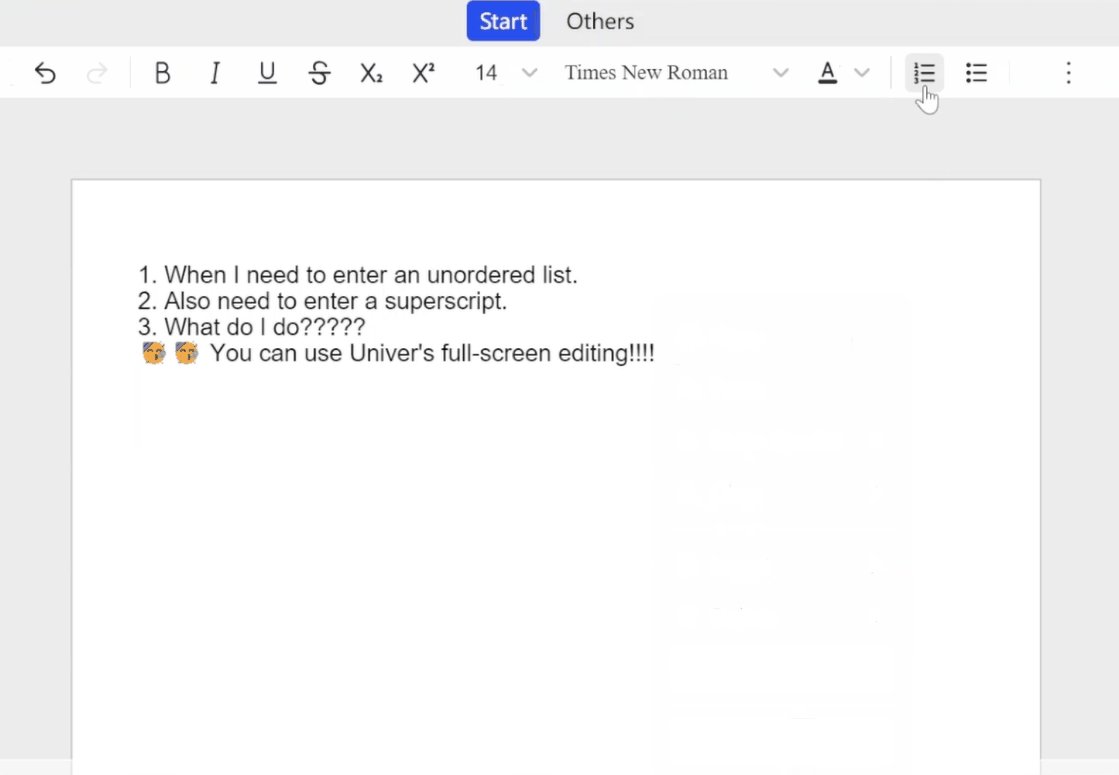
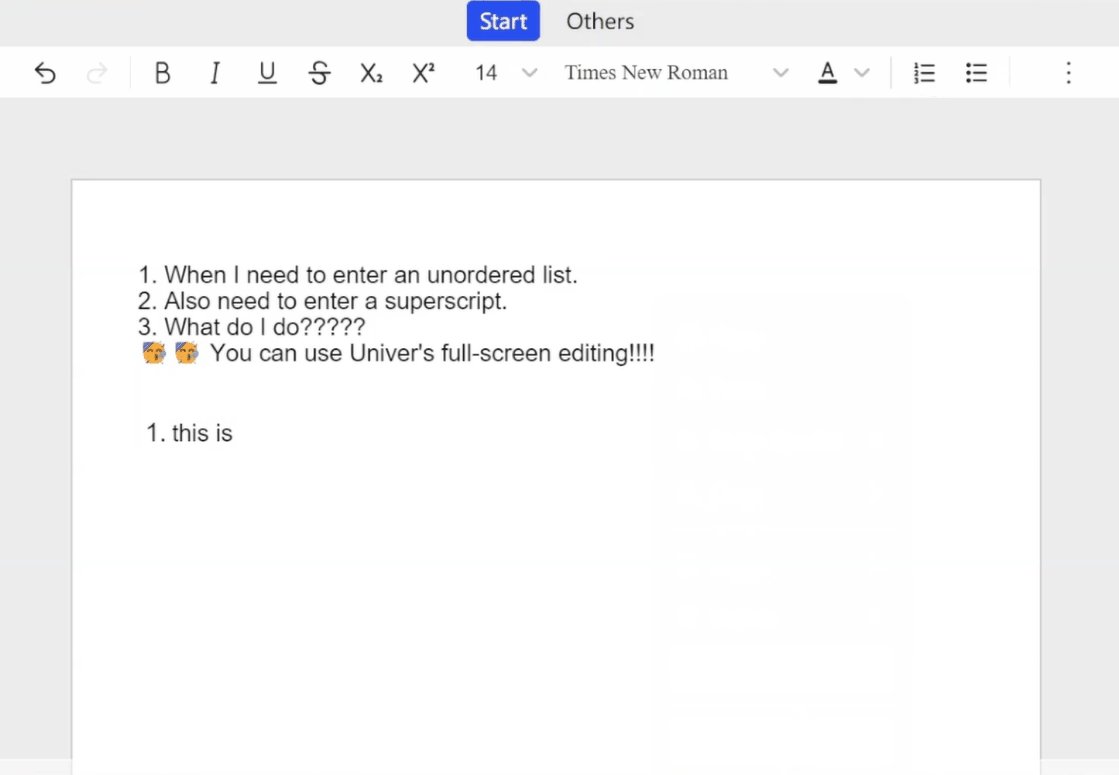
| sheets-zen-editor | It implements Zen editing mode in spreadsheets. |  |
| sheets-ui | Provides user interface of Univer Spreadsheets |  |
| ui | Implements basic user interactions with Univer and workbench layout based on React. |  |
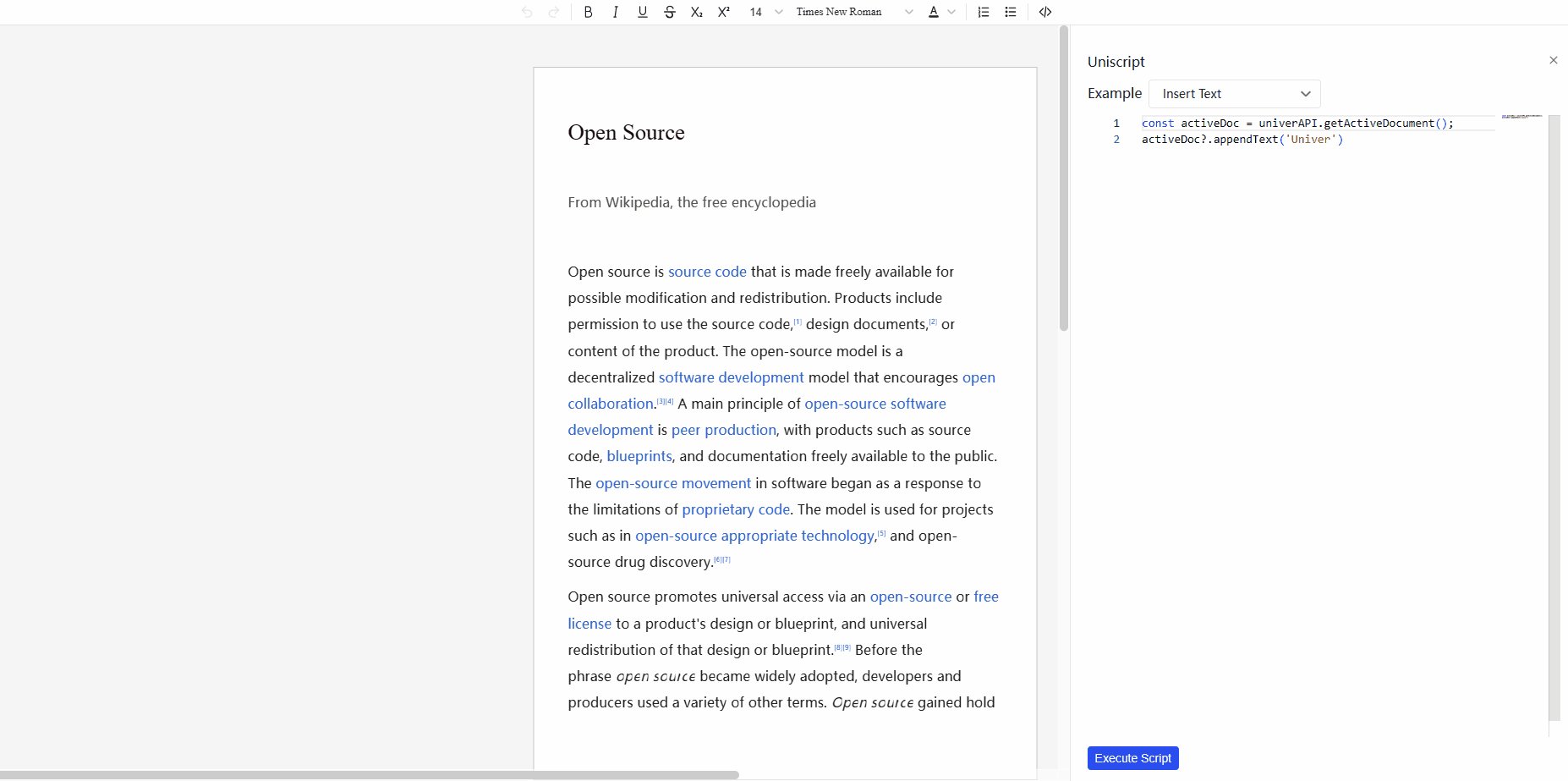
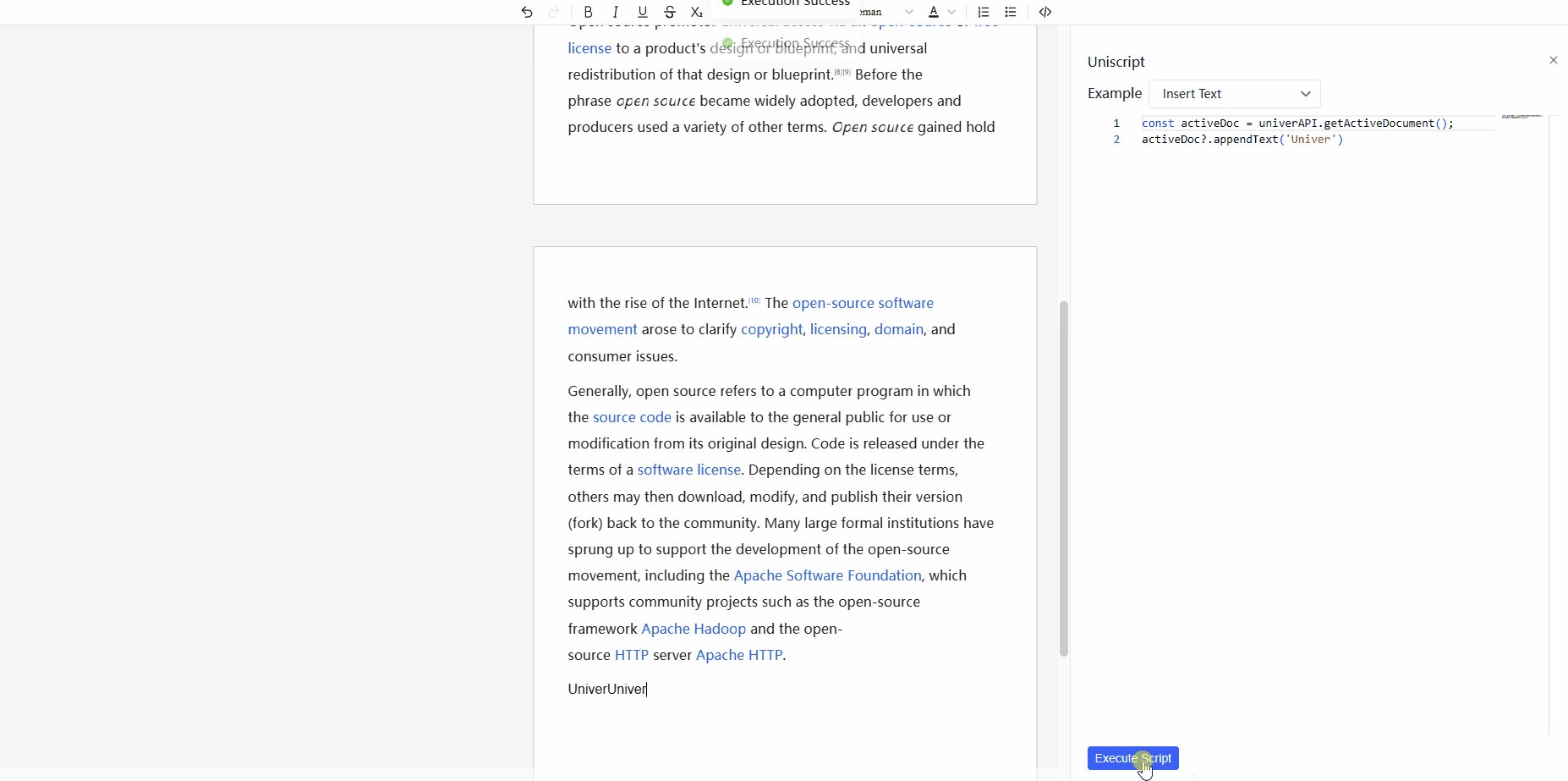
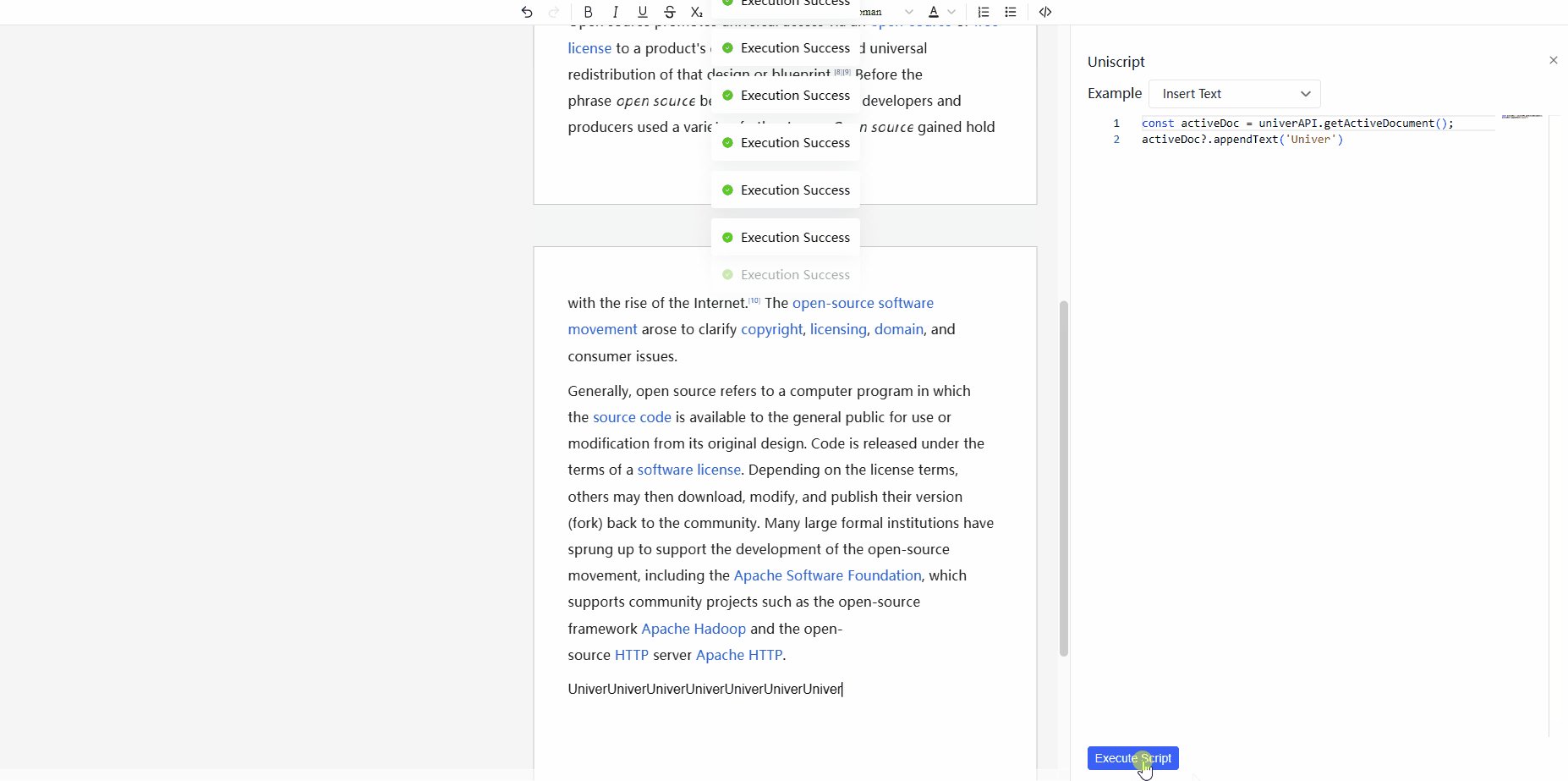
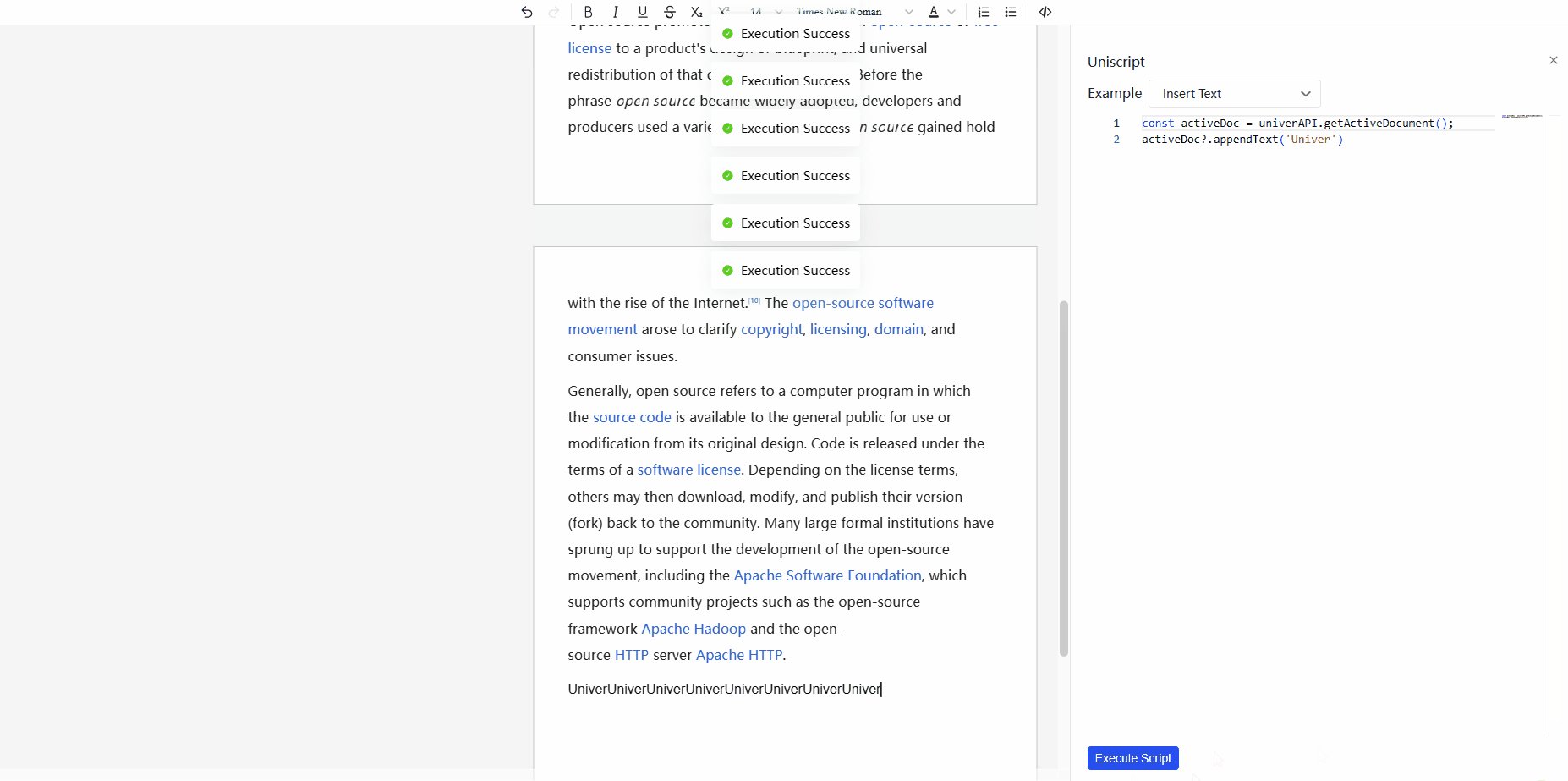
| uniscript (experimental) | Implements a DSL based on Typescript that empowers users to accomplish more sophisticated tasks |  |
We appreciate any kinds of contributing. You can submit issues or feature requests to us. Please read our contributing guide first.
If you would like to contribute code to Univer, please refer to the contributing guide as well. It would guide you through the process of setting up the development environment and submitting a pull request.
The growth and development of the Univer project rely on the support of its backers and sponsors. If you are interested in supporting our project, we kindly invite you to consider becoming a sponsor. You can sponsor us through Open Collective.
Thanks to our sponsors, just part of them are listed here because of the space limit, ranking is no particular order:
Univer is distributed under the terms of the Apache-2.0 license.
Copyright © 2019-2024 Shanghai DreamNum Technology Co., Ltd. All rights reserved