I've decided to discontinue the development of this plugin to concentrate my efforts on other projects.
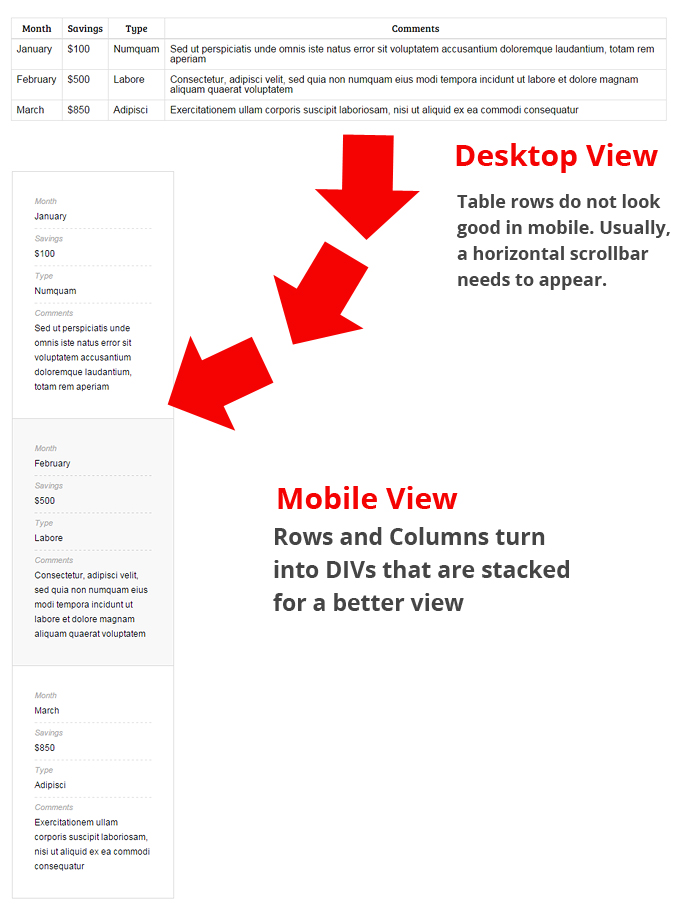
A short and simple jQuery plugin that will fix your tables in mobile view. New rows of your original data is created and displayed through media queries
Just like a regular jQuery plugin, you need to have jQuery included in page to use. Then simply call inside a document .ready() with your selectors and options included.
You can pass several options when calling the plugin. Check the table below for an explanation of how the options work.
| Option | Type | Description | Default Value |
|---|---|---|---|
classPrefix |
string | class prefix for CSS styling | sr |
firstRowHeader |
bool | does first row of table a heading? | true |
showLabels |
bool | show labels (column names) in mobile? | true |
altRowStyle |
bool | add a class for alternating rows | true |
For more details, read my post here: http://michaelsoriano.com/better-html-table-responsive-view-jquery-plugin/