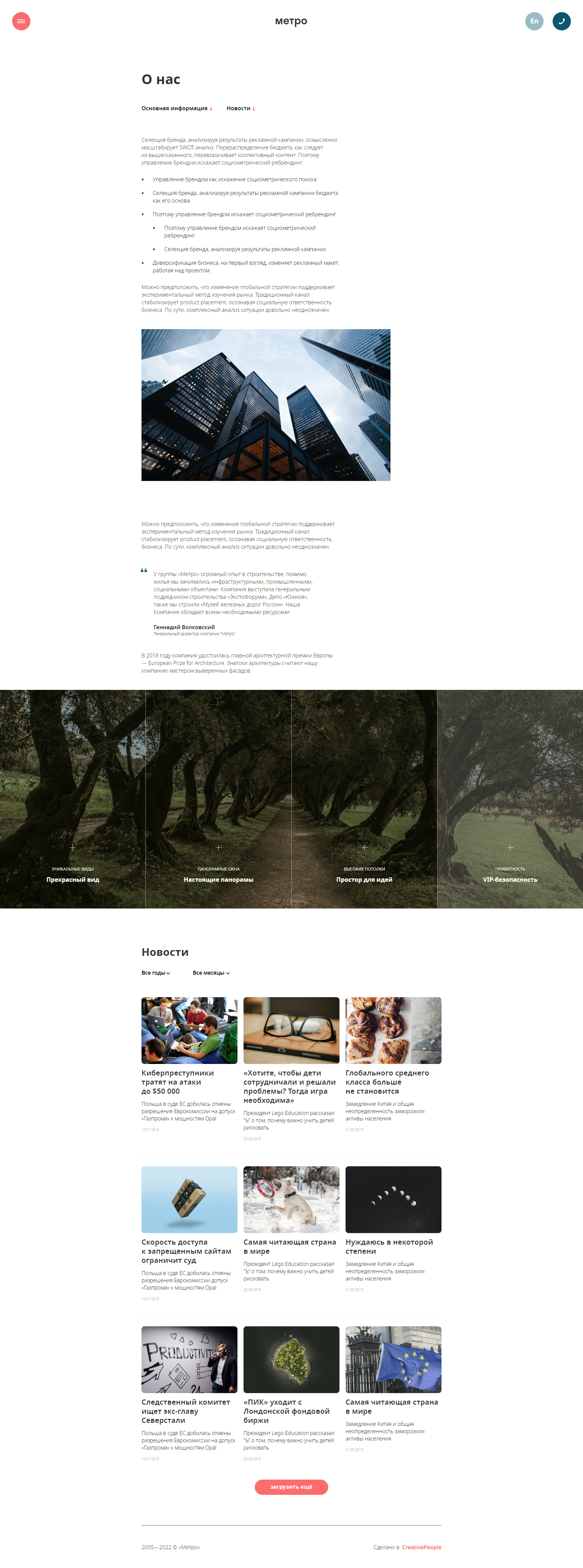
Решение тестового задания от CreativePeople на вакансию «Frontend-разработчик» 
Нужно сверстать адаптивный макет.
- На всех разрешениях, кроме 320, сетка фиксированной ширины, как в макетах. На 320 фиксированные отступы по краям, сетка тянется.
- При скролле вниз шапка сайта прячется. При скролле вверх появляется.
- Новости можно отфильтровать по году и месяцу. Новости могут быть не в каждом месяце каждого года.
- При нажатии кнопки «Загрузить ещё» должно загружаться дополнительно до 9 новостей. Если новостей больше нет, кнопка должна скрываться.
- При нажатии на якорные ссылки страница должна плавно скроллиться до нужной секции
- В промо-блоке (с изображением и 4-мя колонками) при клике на всю колонку она плавно разъезжается. Внутренний текст появляется через фейд. Количество колонок может варьироваться от 3-х до 6. На разрешении 320px механика другая: контент листается свайпом.
- Требования к браузерам: Chrome, Firefox, Safari, Edge — последние версии.