This repo contains a Processing sketch to control FlipDot panels from AlfaZeta. It uses a virtual display you can draw and animate on that then gets cast to your FlipDot display panels.
Note: if you don't have a FlipDot display you can still use this software as a FlipDot simulator.
- For the JavaScript version see CastCanvas
- For the FlipDigit library see this repo
FlipDot-Processing.mp4
Flip-dots or Flip-disc, are made of small disks with a permanent magnetic that physically flip back and forth revealing one side or the other. Powered by a small electromagnetic to flip it retains its state even after power is disconnected. Click here if you’d like to know more.
The AlfaZeta XY5 FlipDot display includes its own controller board that communicates over a RS485 serial connection using its own protocol. This repo simplifies connecting and streaming images to the FlipDot display.
Remember if you don't have a FlipDot display you can still use this software as a FlipDot simulator.
- FlipDot panel from AlfaZeta
- 24V PSU (1A per panel)
- RS285 converter
-
- ETH: ETH-UKW485SR140 (best for high framerates)
-
- ETH: Waveshare
-
- ETH: PUSR
-
- USB RS485 Amazon, Aliexpress
- Software: Processing 4
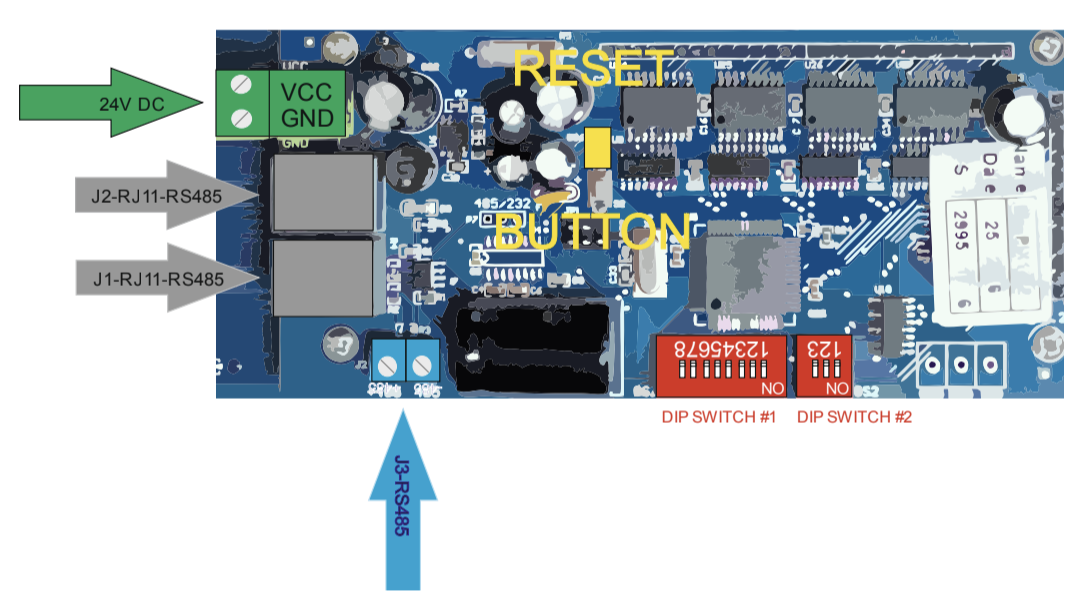
Each 28x14 panel is made up of two 7x28 panels on one board, each with their controller we need to daisy chain together.
!SAFETY PRECAUTION! If you don't know what you're doing, ask for help. 24V might not kill you but it will hurt and break your equipment.
- Connect 24V power supply to the 23V DC in screw terminals
- Connect RS485 +/- with a JR11 plug or the screw terminals
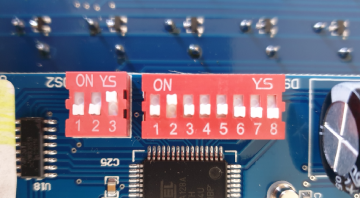
Each controller has two DIP switches that need to be set. 3-pin Baud-rate and 8-pin Panel address
Communication transfer rate is set as follows. For my setup I went with the fastest value of 57600 ↓↑↑ as I found 9600 too slow to handle 20fps.
| Value | ON | Baud rate |
|---|---|---|
| 0 | ↓↓↓ | N/A |
| 1 | ↑↓↓ | N/A |
| 2 | ↓↑↓ | N/A |
| 3 | ↑↑↓ | 9600 |
| 4 | ↓↓↑ | 19200 |
| 5 | ↑↓↑ | 38400 |
| 6 | ↓↑↑ | 57600 |
| 7 | ↑↑↑ | 9600 |
| OFF |
This is the address ID used when pushing out the image data, each panel listens for its data.
| Pins | Description |
|---|---|
| 0-5 | Address in binary code (natural) |
| 6 | Magnetising time: OFF: 500μs(default), ON: 450μs |
| 7 | Test mode: ON/OFF. OFF = normal operation |
Note: Reducing the magnetising time to 450μs will flip the dots faster but runs the risk of them not flipping at all.
To send frame data from your computer to the display you can do so over ETH or USB. For small display USB is fine but larger display will require an ETH solution.
See suggested serial products above.
PC > ETH > ETH-RS485 convertor > FlipDot panels
For an ETH solution set the following settings in config.pde
Set castOver to 1
List all ETH convertor IP addresses and port numbers in netAdapters
PC > USB-RS485 convertor > FlipDot panels
For an USB solution set the following settings in config.pde
Set castOver to 2
List all USB convertor COMs port address and baud rate serialAdapters
Install Processing 4 for your system and launch FlipDot/FlipDot.pde
config.pde
Make sure you have set your convertor type as shown above.
Set config_cast to true to cast data.
Next set the FlipDot panels and display settings config.pde. For a Single 28x14 panel you can leave config.pde as it is.
Add a config line for each FlipDot panel you have:
panels[0] = new Panel(0, 1, 0, 0);
- Adapter ID (see net/serialAdapters)
- Panel ID (set on the 3-pin DIP switch)
- X-position in total display
- Y-position in total display
Finally set the number of panels you have in the following line: Panel[] panels = new Panel[2];
See config.pde for more example and layouts.
Now you can draw and animation whatever you want! Everything gets drawn to virtualDisplay, I recommend looking at example_anim.pde and example_blips.pde for some example on coding animations.
Don't forget to share your creations with me @motus_art on IG/TW