My-Reads is a React-based web application that allows users to discover, search, and manage their book collections. Whether you're an avid reader or just looking for your next read, My-Books provides a user-friendly experience to organize your reading list.
- Search: Easily find books by title, or author using our powerful search functionality.
- Shelves: Organize your books into custom shelves like "Want to Read," "Currently Reading," and "Read."
Visit My-Reads and start exploring your next favorite book. Create an account to save your personalized bookshelves and keep track of your reading journey.
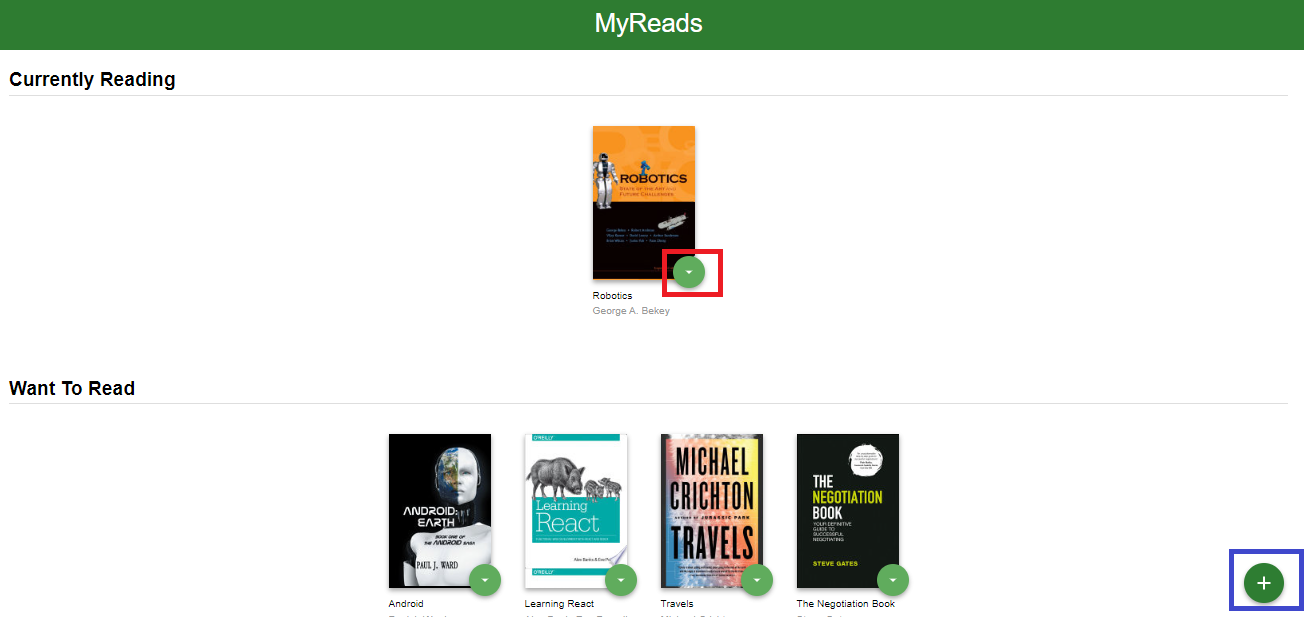
On the main page, users can view their books and shelf information.
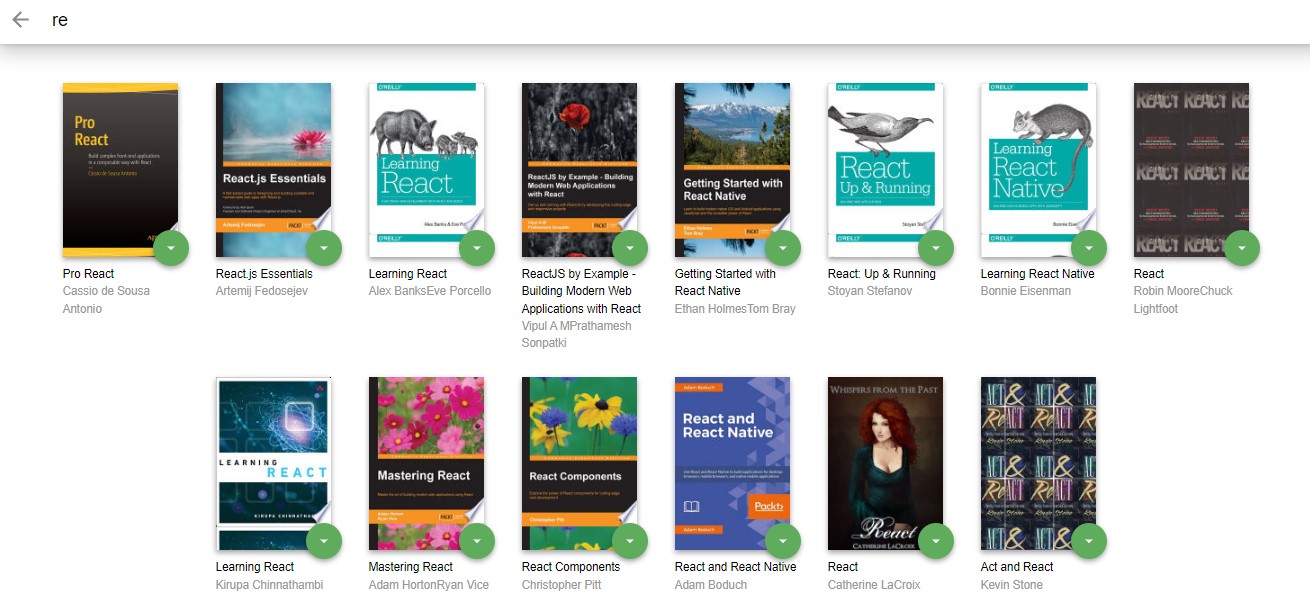
On the search page, users can easily search for new books.
The backend API uses a fixed set of cached search results and is limited to a particular set of search terms, which can be found in SEARCH_TERMS.md. That list of terms are the only terms that will work with the backend, so don't be surprised if your searches for Basket Weaving or Bubble Wrap don't come back with any results.