The aim of this task is to test your ability to map a server-side data to a client side UI.
We have provided for you a mocked out version of an endpoints for a posts, comments and users.
An example API call looks as follows:
import { getPosts } from './data';
getPosts().then((posts) => {
console.log(posts);
});Note! The delay between calling API and receiving an answer is random, meaning you cannot assume that calls will respond in the same order they were called. This is to simulate variance in response time of real server requests.
All API mocks can be found in this file.
- Display the list of posts with their authors and number of comments
- Add possibility to see all comments for selected post sorted by date
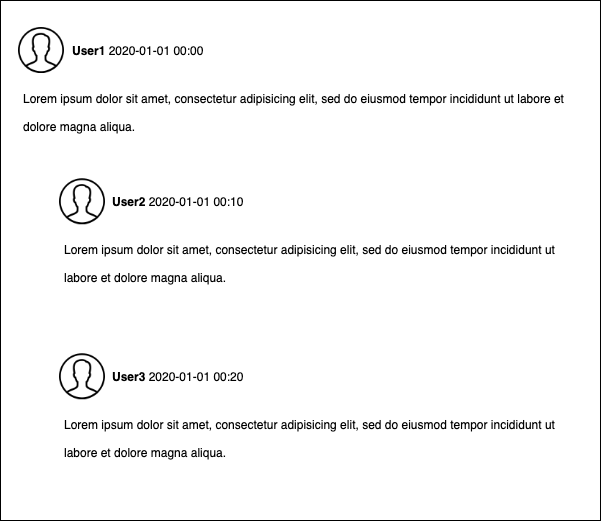
- You can use following wireframe as reference
- Focus on performance and efficiency
- Your solution should be written using vanilla JavaScript (or Typescript, but no frameworks please) and suitable for a production environment