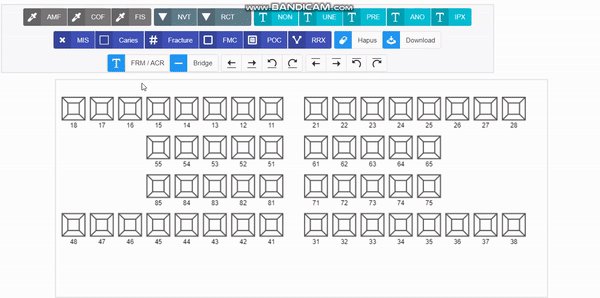
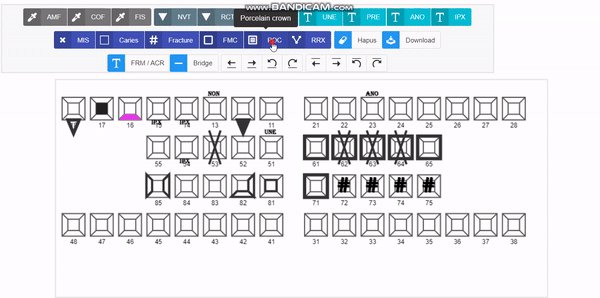
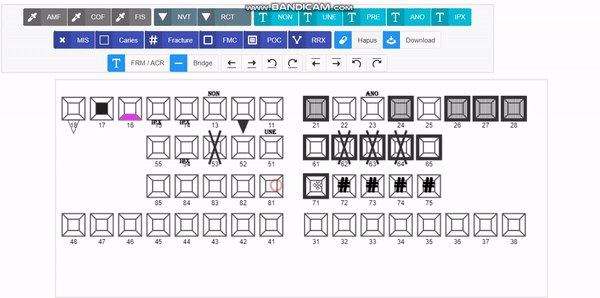
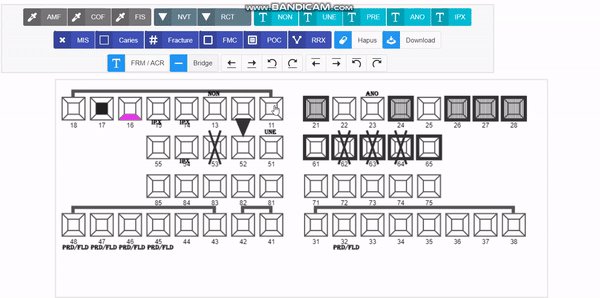
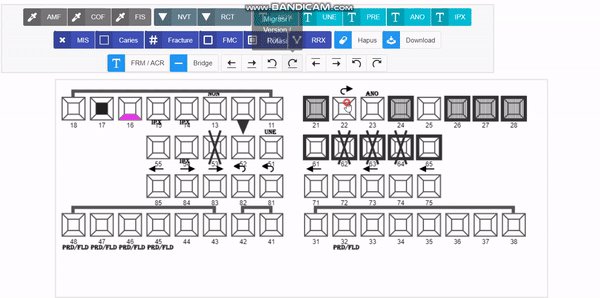
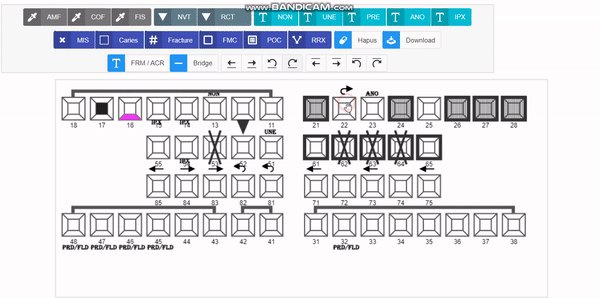
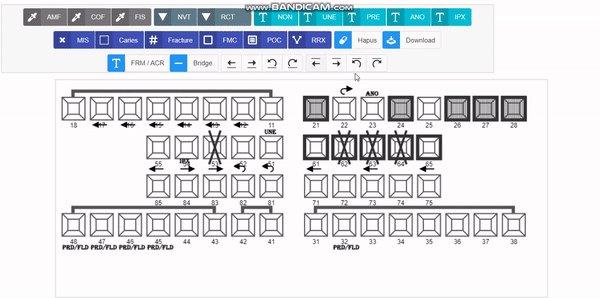
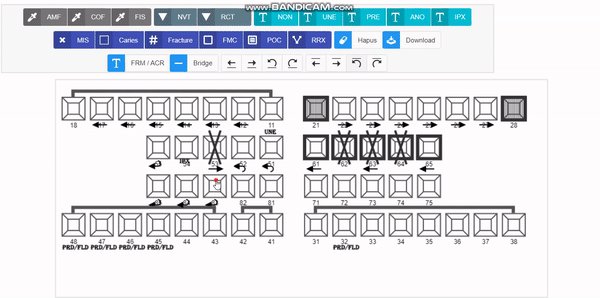
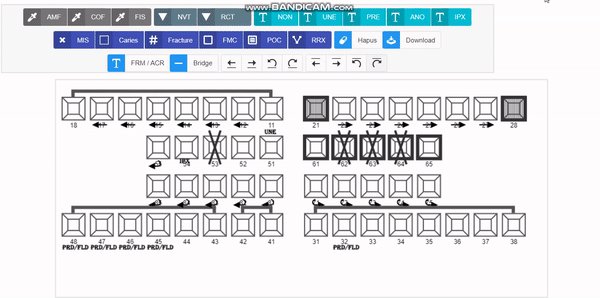
Easy to use jQuery plugin for creating Odontogram using HTML5 Canvas.
Initialize Odontogram, make sure the element is a Canvas.
$("#odontogram-canvas").odontogram({
width: "900px",
height: "420px"
});Set to Default mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_DEFAULT);Set to Delete mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_HAPUS);Set to AMF mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_AMF);Set to AMF mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_AMF);Set to COF mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_COF);Set to FIS mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_FIS);Set to NVT mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_NVT);Set to RCT mode.
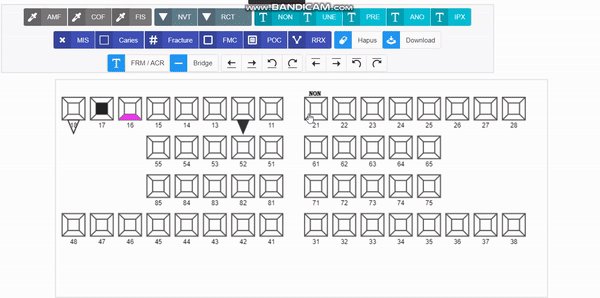
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_RCT);Set to NON mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_NON);Set to UNE mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_UNE);Set to PRE mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_PRE);Set to ANO mode.
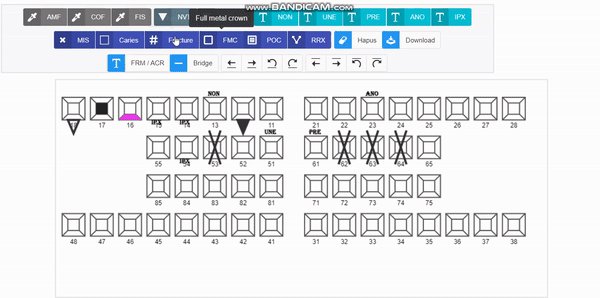
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_ANO);Set to CARIES mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_CARIES);Set to CFR mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_CFR);Set to FMC mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_FMC);Set to POC mode.
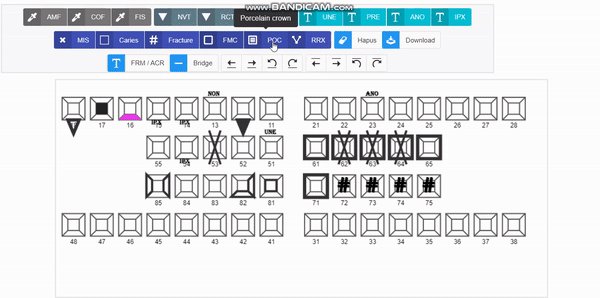
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_POC);Set to RRX mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_RRX);Set to MIS mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_MIS);Set to IPX mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_IPX);Set to FRM_ACR mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_FRM_ACR);Set to BRIDGE mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_BRIDGE);Set to ARROW_TOP_LEFT mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_ARROW_TOP_LEFT);Set to ARROW_TOP_RIGHT mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_ARROW_TOP_RIGHT);Set to ARROW_TOP_TURN_LEFT mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_ARROW_TOP_TURN_LEFT);Set to ARROW_TOP_TURN_RIGHT mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_ARROW_TOP_TURN_RIGHT);Set to ARROW_BOTTOM_LEFT mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_ARROW_BOTTOM_LEFT);Set to ARROW_BOTTOM_RIGHT mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_ARROW_BOTTOM_RIGHT);Set to ARROW_BOTTOM_TURN_LEFT mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_ARROW_BOTTOM_TURN_LEFT);Set to ARROW_BOTTOM_TURN_RIGHT mode.
$("#odontogram-canvas").odontogram('setMode', ODONTOGRAM_MODE_ARROW_BOTTOM_TURN_RIGHT);If you like the project please support with your contribution.
Thank you and Happy Coding :)