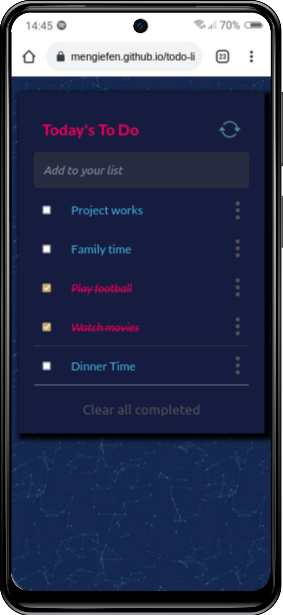
This project allows users to add/remove todo-list from a list. This is done by using JavaScript ES6.
- Major languages: HTML, CSS, JavaScript
- Technologies used: Github, Linters, Webpack
Clone the repository and setup the linter
- npm ( Node Package Manager )
- git and Github Account
To get a local copy up and running follow these simple example steps.
- Open terminal
- Change the directory you want put the repo
- Then run i. Run git clone git@github.com:mengiefen/awesome-books.git ii. cd repo-name/
-
Webhint linter
npm install --save-dev hint@6.x -
Stylelint linter
npm install --save-dev stylelint@13.x stylelint-scss@3.x stylelint-config-standard@21.x stylelint-csstree-validator@1.x -
ESLint linter
npm install --save-dev eslint@7.x eslint-config-airbnb-base@14.x eslint-plugin-import@2.x babel-eslint@10.x
- Webhint linter -
npx hint .on the root of your directory of your project. - Stylelint linter
npx stylelint "**/*.{css,scss}"on the root of your directory of your project.
- ESLint linter
npx eslint .on the root of your directory of your project.
👤 Mengstu Fentaw
- Github: @mengiefen
- Twitter: @MengistuFentaw
- Linkedin: @mengefen
- To morning session team,reviewers and standup team memebers.
FOLLOW THIS LINK TO SEE THE LIVE DEMO
This project is MIT licensed.