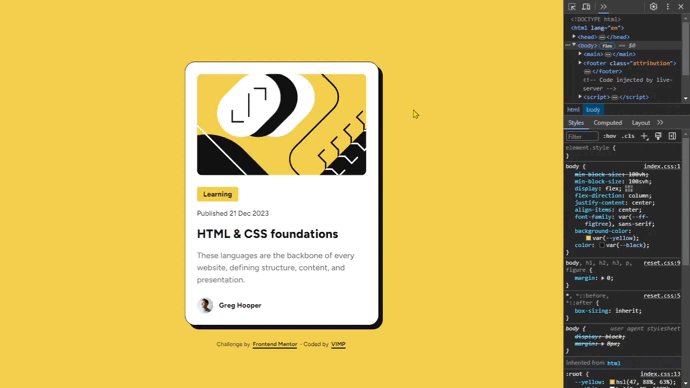
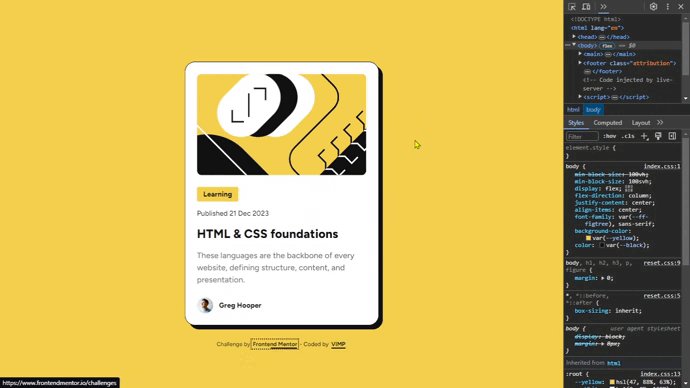
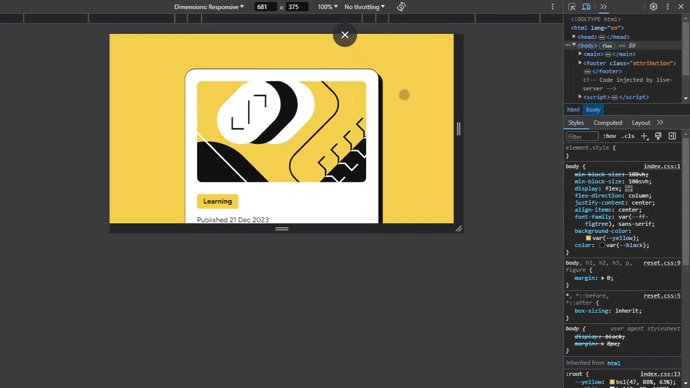
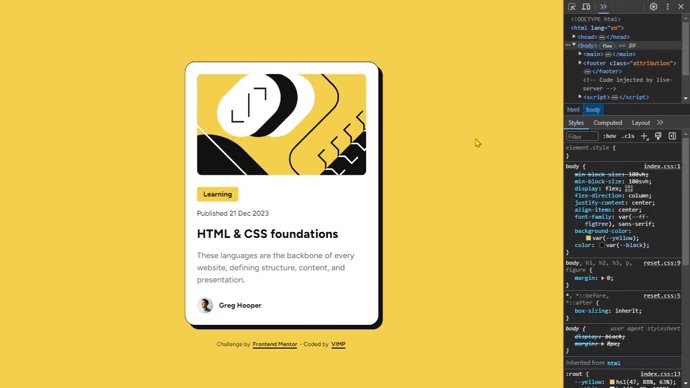
This is a solution to the Blog preview card challenge on Frontend Mentor.
Frontend Mentor challenges help you improve your coding skills by building realistic projects.
🔳 Links
🔳 Author
Users should be able to:
🎯 See hover and focus states for all interactive elements on the page
✅ Semantic HTML5 markup
✅ CSS custom properties
✅ Flexbox
✅ Mobile-first workflow
✨ Frontend Mentor - @mendezpvi