https://melissaintrees.github.io/Coding-Landing-Page/
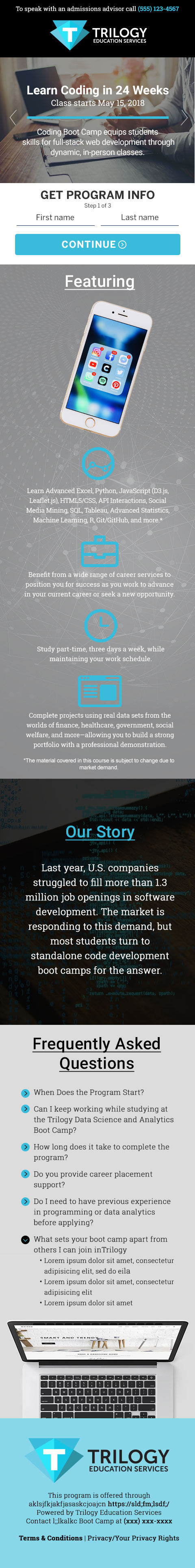
The challenge was to code a responsive landing page using these mock-ups. It has different features for mobile than it does for desktop screens for instance the slideshow changes from clickable to auto-rotating.
It was completed using HTML, CSS and Javascript as well as a couple of JS libraries to improve user flows. I've been coding websites in Javascript, HTML, and CSS for several years and I enjoyed this type of challenge since the more I work with these foundational languages, the more I am impressed by their expanding capabilities.