- Introduction
- Full-stack Applications
- Follow me
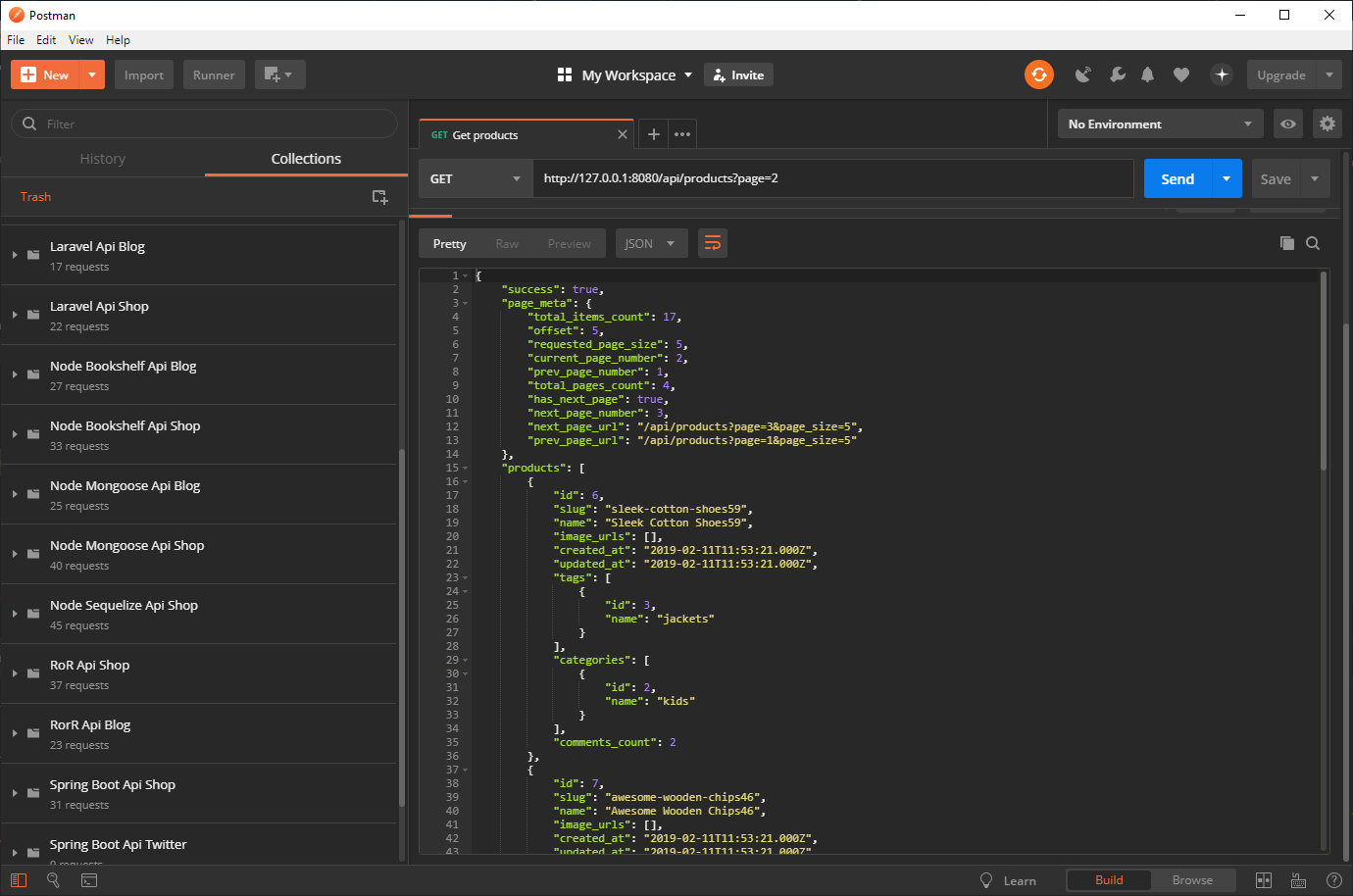
This is one of my E-commerce API app implementations. It is written in Node js, using Express and Bookshelf as the main dependencies. This is not a finished project by any means, but it has a valid enough shape to be git cloned and studied if you are interested in this topic. If you are interested in this project take a look at my other server API implementations I have made with:
- Spring Boot + Spring Data Hibernate
- Spring Boot + JAX-RS Jersey + Spring Data Hibernate
- Node Js + Sequelize
- Node Js + Bookshelf
- Node Js + Mongoose
- Python Django
- Flask
- Golang go gonic
- Ruby on Rails
- AspNet Core
- Laravel
The next to come are:
- Spring Boot + Spring Data Hibernate + Kotlin
- Spring Boot + Jax-RS Jersey + Hibernate + Kotlin
- Spring Boot + mybatis
- Spring Boot + mybatis + Kotlin
- Asp.Net Web Api v2
- Elixir
- Golang + Beego
- Golang + Iris
- Golang + Echo
- Golang + Mux
- Golang + Revel
- Golang + Kit
- Flask + Flask-Restful
- AspNetCore + NHibernate
- AspNetCore + Dapper
This client side E-commerce application is also implemented using other client side technologies:
- Spring Boot + Spring Data Hibernate
- Go + Gin Gonic
- NodeJs + Mongoose
- Laravel
- Ruby on Rails + JBuilder
- Django + Rest-Framework
- Asp.Net Core
- Flask + Flask-SQLAlchemy
The next to come are:
- Spring Boot + Spring Data Hibernate + Kotlin
- Spring Boot + Jax-RS Jersey + Hibernate + Kotlin
- Spring Boot + mybatis
- Spring Boot + mybatis + Kotlin
- Asp.Net Web Api v2
- Elixir
- Golang + Beego
- Golang + Iris
- Golang + Echo
- Golang + Mux
- Golang + Revel
- Golang + Kit
- Flask + Flask-Restful
- AspNetCore + NHibernate
- AspNetCore + Dapper
The next come are
- Angular NgRx-Store
- Angular + Material
- React + Material
- React + Redux + Material
- Vue + Material
- Vue + Vuex + Material
- Ember
- Spring Boot + Spring Data Hibernate
- Spring boot + Spring Data Reactive Mongo
- Spring Boot + Spring Data Hibernate + Jersey
- NodeJs Express + Mongoose
- Nodejs Express + Bookshelf
- Nodejs Express + Sequelize
- Go + Gin-Gonic + Gorm
- Ruby On Rails
- Ruby On Rails + JBuilder
- Laravel
- AspNet Core
- AspNet Web Api 2
- Python + Flask
- Python + Django
- Python + Django + Rest Framework
- Angular NgRx-Store
- Angular + Material
- React + Material
- React + Redux + Material
- Vue + Material
- Vue + Vuex + Material
- Ember
- Vanilla javascript
- Spring Boot + Spring Data + Jersey
- Spring Boot + Spring Data
- Spring Boot Reactive + Spring Data Reactive
- Go with Gin Gonic
- Laravel
- Rails + JBuilder
- Rails
- NodeJs Express + Sequelize
- NodeJs Express + Bookshelf
- NodeJs Express + Mongoose
- Python Django
- Python Django + Rest Framework
- Python Flask
- AspNet Core
- AspNet Web Api 2
- NodeJs Express + Knex
- Flask + Flask-Restful
- Laravel + Fractal
- Laravel + ApiResources
- Go with Mux
- AspNet Web Api 2
- Jersey
- Elixir
- Angular NgRx-Store
- Angular + Material
- React + Material
- React + Redux + Material
- Vue + Material
- Vue + Vuex + Material
- Ember
- Vanilla javascript
- Youtube Channel I publish videos mainly on programming
- Blog Sometimes I publish the source code there before Github
- Twitter I share tips on programming
As with most node js projects, do the following
- git clone the project
- Rename the .env.example to .env and change the settings according to what you need, I recommend using MySQL, with SQLite you may sometimes have errors.
- npm install
- npm start
- Authentication / Authorization
- Paging
- CRUD operations on products, comments, tags, categories

- Orders, guest users may place an order

-
Bookshelf ORM
- associations: hasMany, belongsTo, belongsToMany
- scopes
- virtuals
- base
- knex
- complex queries
-
express
- middlewares
- authentication
- authorization
-
seed data with faker js
-
misc
- project structure
- dotenv
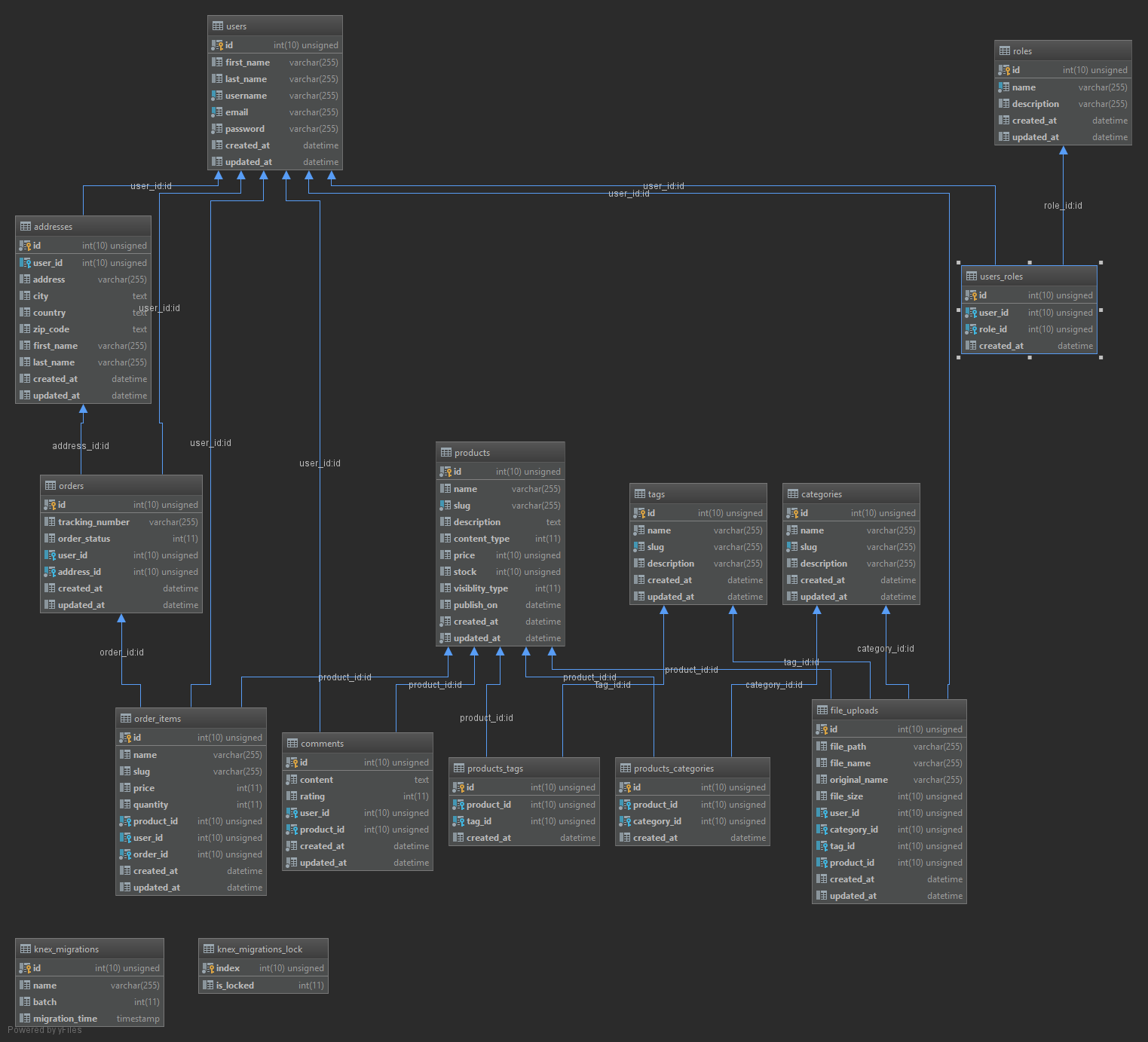
The project is meant to be educational, to learn something beyond the hello world thing we find in a lot, lot of tutorials and blog posts. Since its main goal is educational, I try to make as much use as features of APIs, in other words, I used different code to do the same thing over and over, there is some repeated code but I tried to be as unique as possible so you can learn different ways of achieving the same goal. Project structure:
- models: Mvc, it is our domain data.
- dtos: it contains our serializers, they will create the response to be sent as json. They also take care of validating the input(feature incomplete)
- controllers: well this is the mvC, our business logic.
- routes: they register routes to router middleware
- middleware: some useful middleware, mainly the authentication and authorization middleware.
- config: the database configurer.
- seeder: contains the file that seeds the database, some developers prefer to generate seed skeleton files and seed the database using knex cli. I did not in this case, in the future I will have in my Github page a project like this one but only using Knex.
- .env the env file from where to populate the process.env node js environment variable
- public: contains the uploaded files.
- Init knex, this will generate some knexfile.js and migrations node_modules.bin\knex.cmd init
- Generate migrations for each table we want to create node_modules.bin\knex.cmd migrate:make create_products_categories
- Run migration files to create tables node_modules.bin\knex.cmd migrate:latest
- Seed database with:
node seeder\seeds.jsornpm run seednode_modules.bin\knex.cmd migrate:rollback node_modules.bin\knex.cmd seed:make seed_subscriptions node_modules.bin\knex.cmd seed:run
- The app is lacking validation other than basic authentication.
- Better error handling.
- Implement transactions in createOrder and createTag and createCategories the least.
- Use batch functions in seeds for bulk inserts.
- Review data types of columns, some are only varchar(255) which may not be enough.
- Refractor the code, either use snake case style or camel case Style, not mix.
- Better way of loading models, I have seen many implementations that read any files in the models folder and load them, it is just a matter of time before I take one of those snippets or write one by my own.