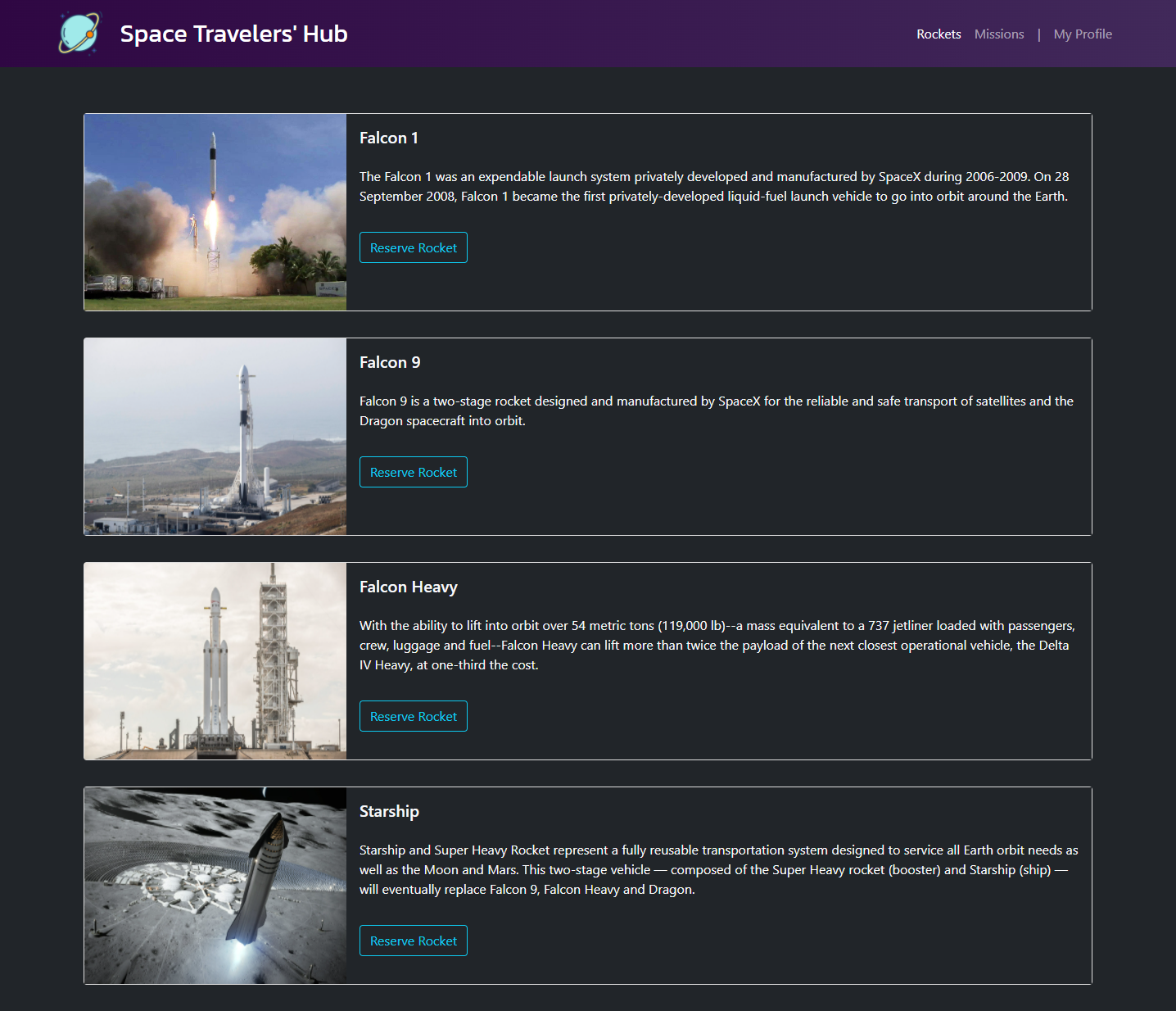
A web application for a company that provides commercial and scientific space travel services. This application users to book rockets and join selected space missions. Following medium-fidelity wireframe. Created using React, Bootstrap and live data from the SPACEX API.
- React
- Redux
- React-Bootstrap
To get a local copy up and running follow these simple example steps.
Install Node and npm using the npm install command on your command line.
Clone this repository by typing git clone https://github.com/melaniesigrid/space_travelers_hub.git on your terminal.
Run npm install on your command line.
Navigate to the project directory cd space_travelers_hub, and run npm start.
Run npm test.
👤 Melanie Arellano
- GitHub: @melaniesigrid
- Twitter: @SiriMoon11
- LinkedIn: LinkedIn
👤 Daniel Ufeli
- GitHub: @danielufeli
- Twitter: @danielufeli
- LinkedIn: LinkedIn
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Hat tip to all of our partners, colleagues and mentors at Microverse.
This project is MIT licensed.