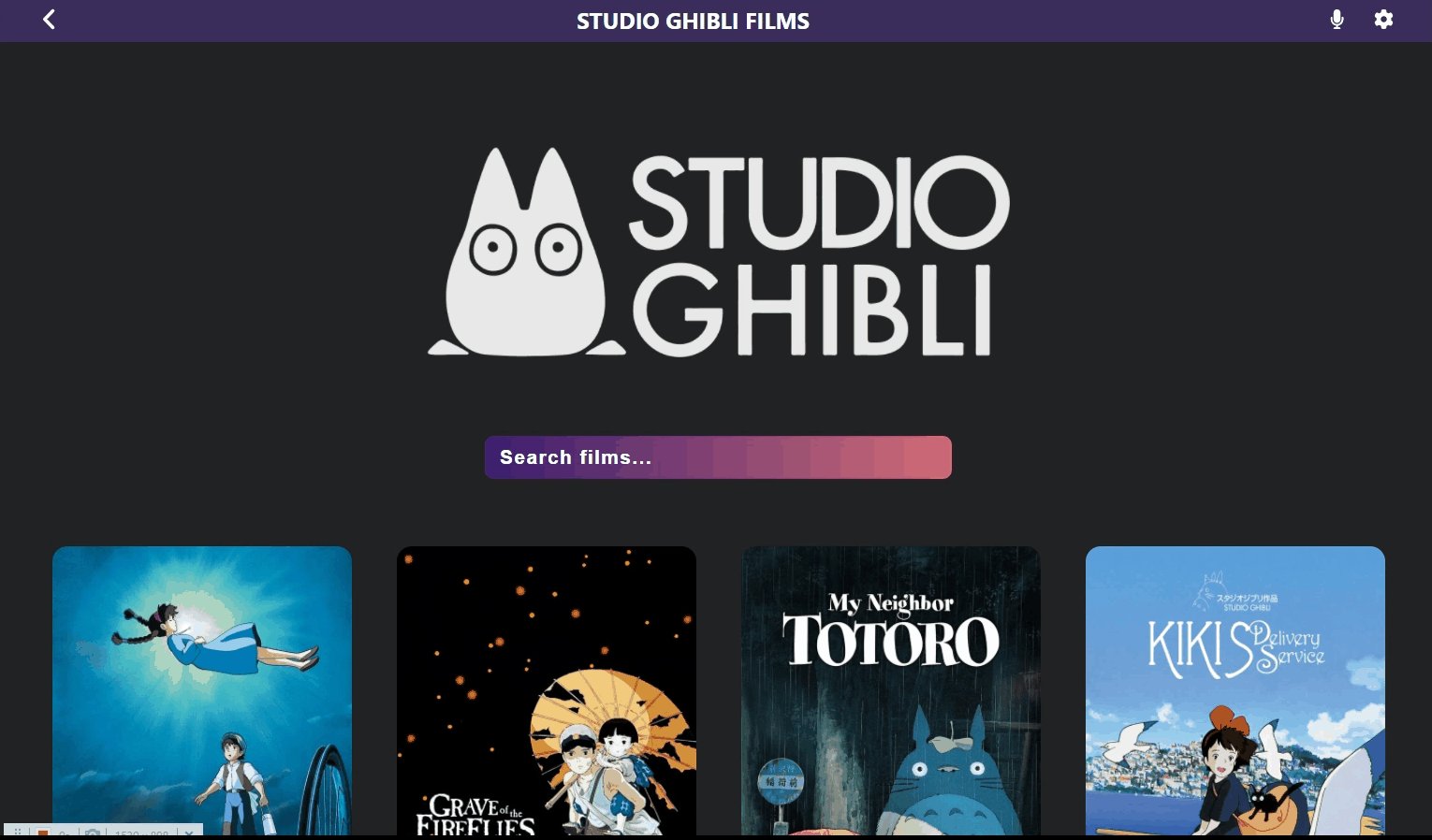
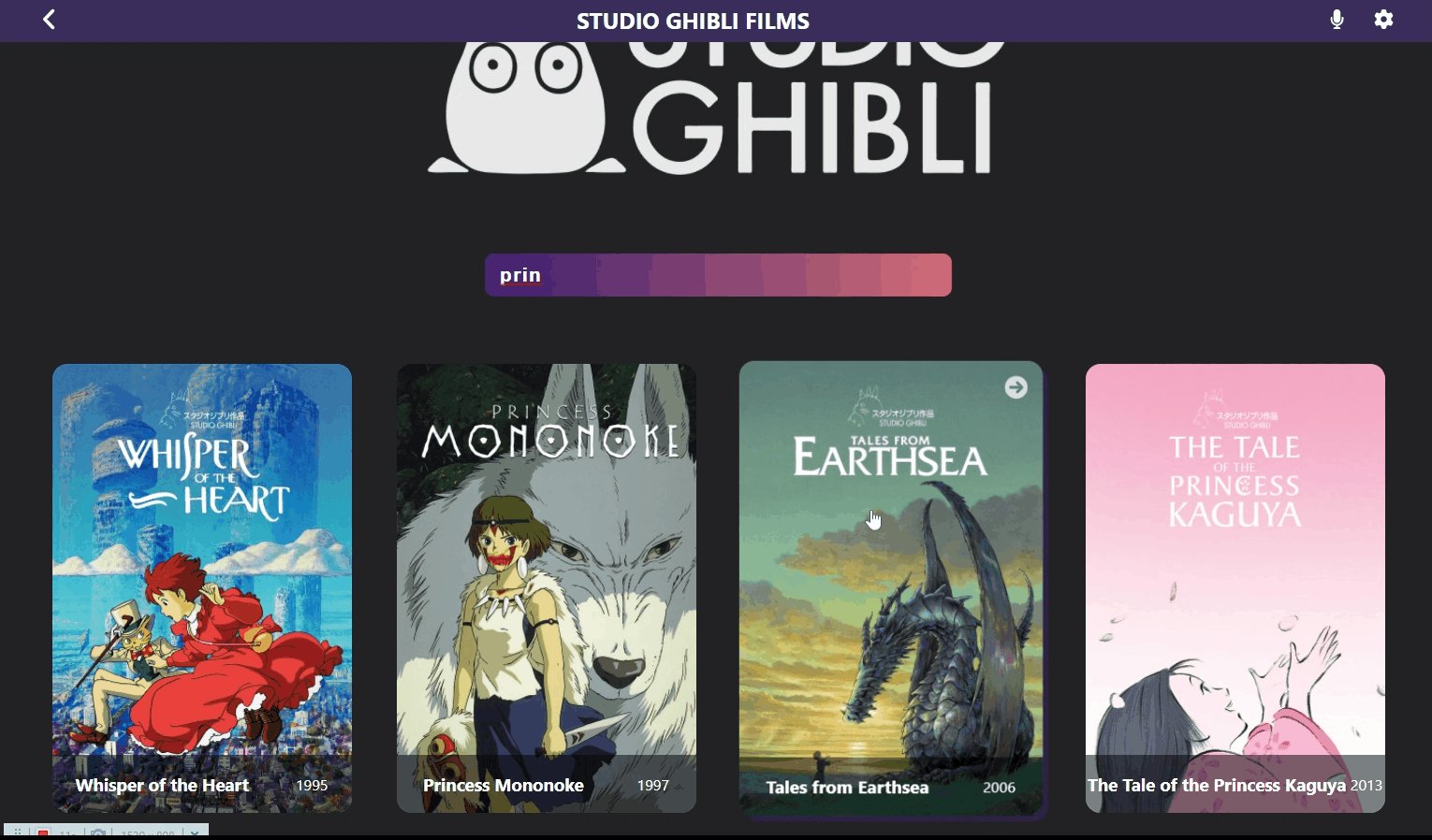
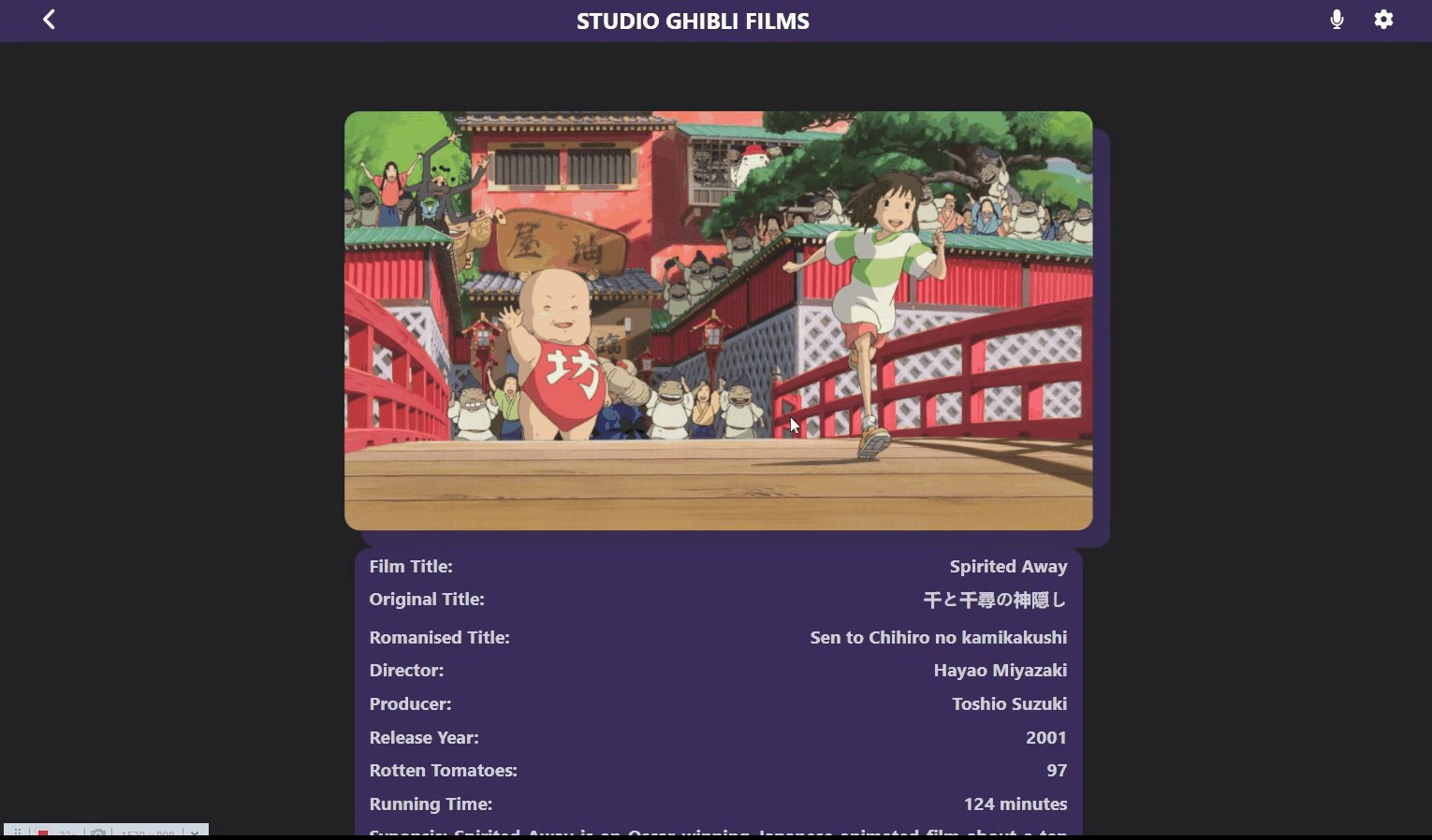
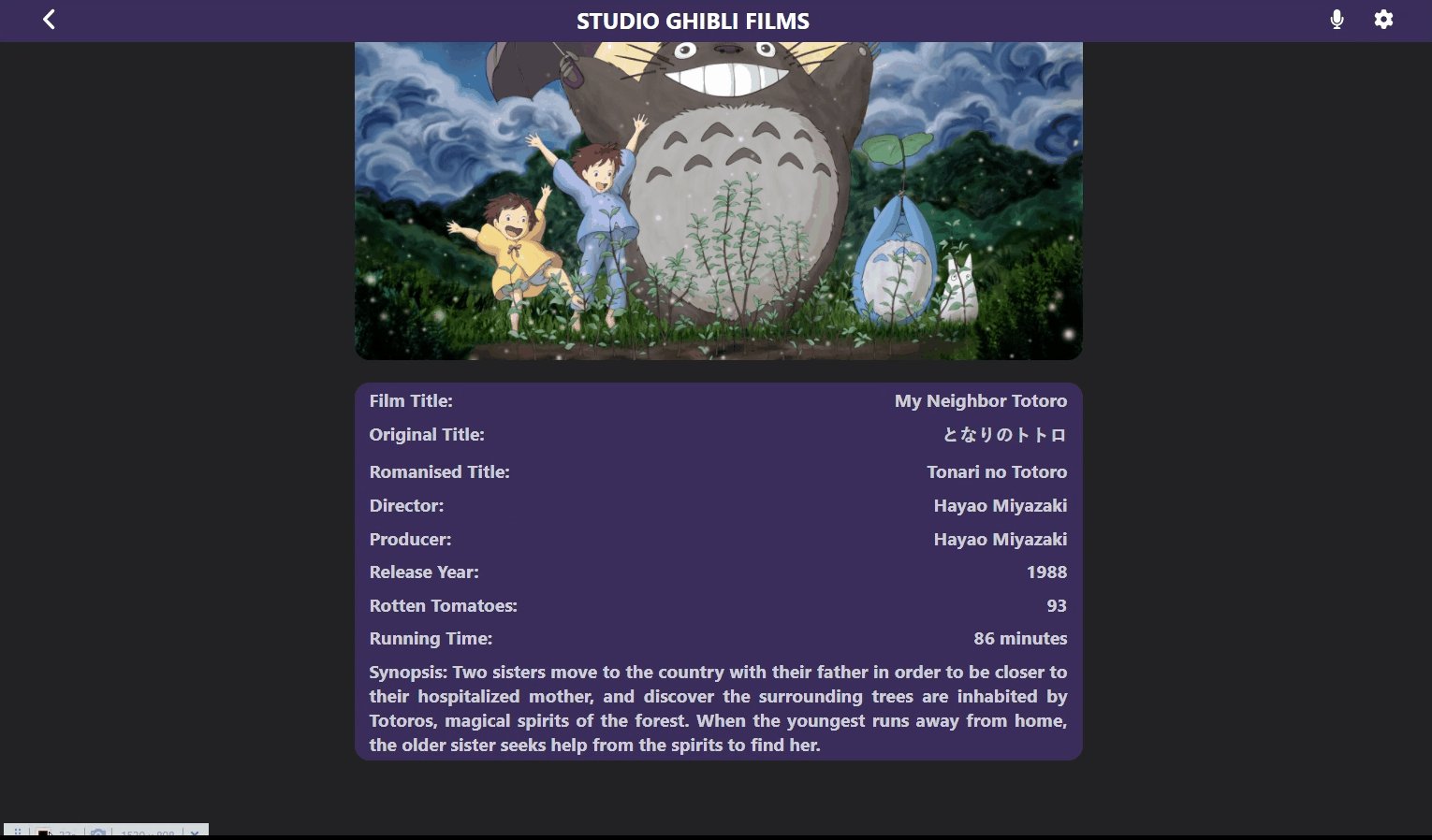
A web application that uses the Studio Ghibli API to provide an index of their films and details so you can choose your favorite to watch. You can click on each card to get more details, and search by any of the details provided by the app: title, director, producer, etc!
- React
- Redux
- Jest
- The Studio Ghibli API
To get a local copy up and running follow these simple example steps.
Install Node and npm using the npm install command on your command line.
Clone this repository by typing git clone https://github.com/melaniesigrid/studio_ghibli.git on your terminal.
Run npm install on your command line.
Navigate to the project directory cd studio_ghibli, and run npm start. Or, you may view the live demo here: https://melaniesigrid.github.io/studio_ghibli
Run npm test on your command line.
👤 Melanie Arellano
- GitHub: @melaniesigrid
- Twitter: @SiriMoon11
- LinkedIn: LinkedIn
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Hat tip to all of my code reviewers and partners at Microverse, for your support, advice and inspiration. To the creators of the Studio Ghibli API. Made according to design guidelines by Nelson Sakwa on Behance.
This project is MIT licensed.