- We are here to practice testing in React Native.
- We are going to use React Native to create our App.
- We are going to use Typescript.
- We are going to use Jest to test our code and replace production code with Test Doubles.
- We are going to practice pair programming.
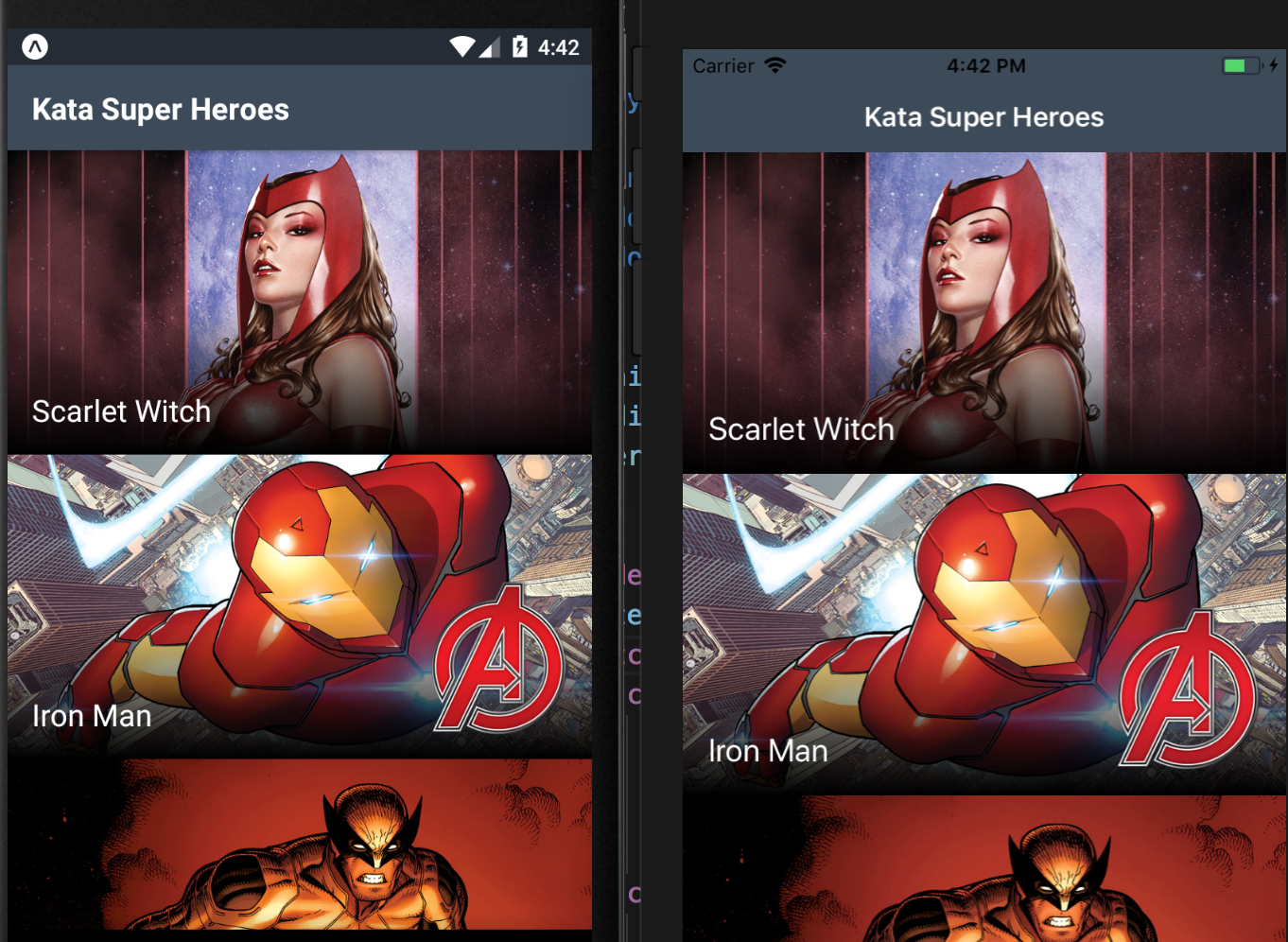
This repository contains a ReactNative application to show Super Heroes information:
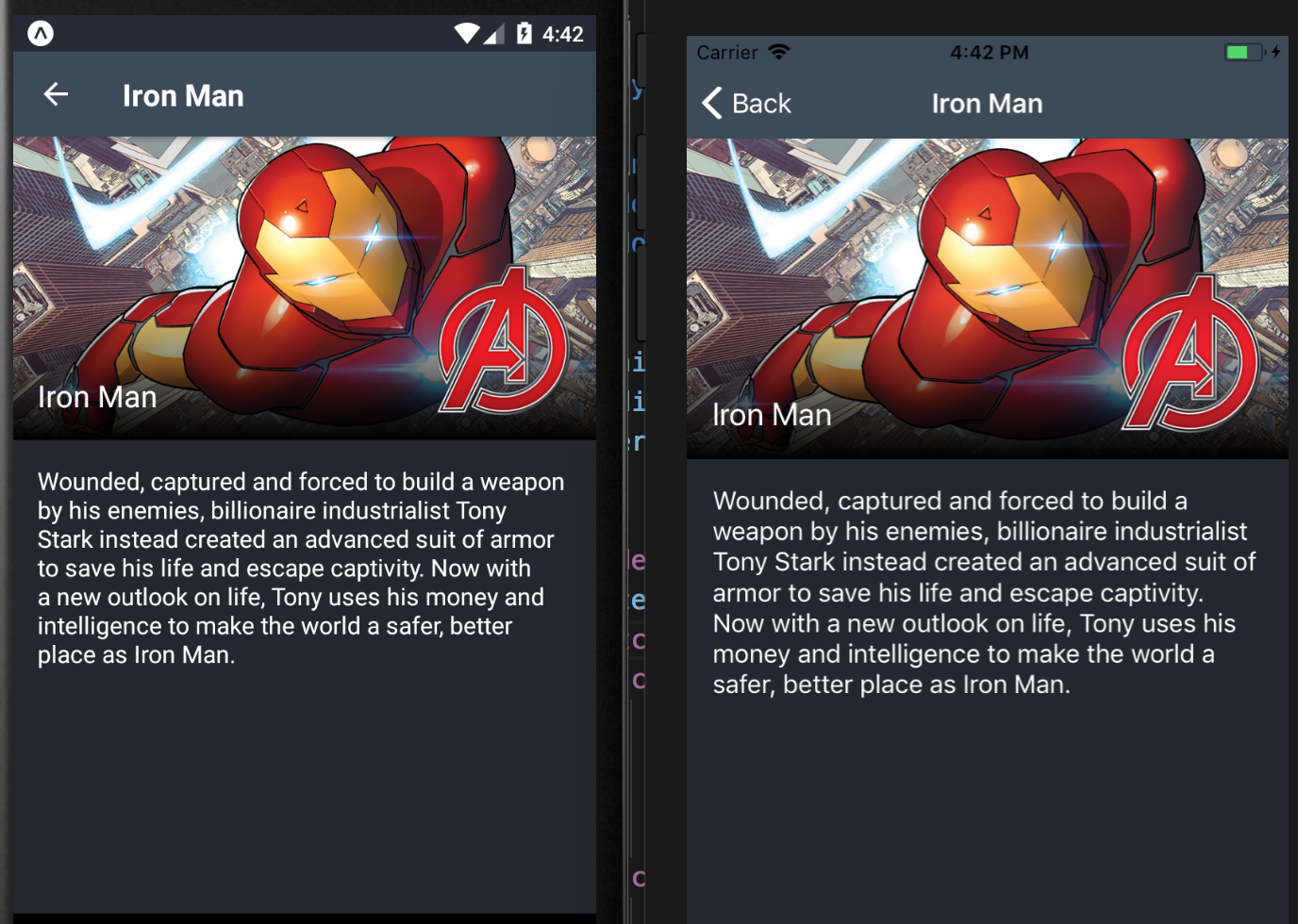
This Application is based on two screens:
MainScreenshowing a list of super heroes with name, photo and a special badge if is part of the Avengers Team.
SuperHeroDetailScreenshowing detailed information about a super hero like his or her name, photo and description.
The application architecture, dependencies and configuration is ready to just start writing tests. In this project you'll find Jest configured to be able to replace production code with test doubles easily and to be able to interact with the application user interface from the component viewpoint.
Your task as Software Engineer is to write all the tests needed to check if the app is working as expected.
This repository is ready to build the application, pass the checkstyle and your tests in Travis-CI environments.
Our recommendation for this exercise is:
-
Before starting
- Fork this repository.
- Checkout
kata-super-heroesbranch. - Execute the application, explore it manually and make yourself familiar with the code.
- Execute
yarn testand watch the only test it contains pass.
-
To help you get started, these are some test cases already written. Take a look at the
__tests__folders.
-
If you get stuck,
masterbranch contains already solved tests for the whole app. -
You will find some utilities around the code to help you test the app properly.
If you've covered all the application functionality using automated tests try to continue with the following tasks:
- Add a pull to refresh mechanism to the main screen and test it.
- Modify
SuperHeroDetailScreento handle an error case where the name of the super hero used to start this activity does not exist and show a message if this happens. - Modify the project to handle connection errors and show a message to the user to indicate something went wrong.
There are some links which can be useful to finish these tasks:
- ReactNativePlayground.
- SuperHeroes Kata in Kotlin.
- React Native guide.
- Jest documentation.
- Typescript cheat sheet.
Data provided by Marvel. © 2017 MARVEL
Copyright 2018 Karumi
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.