npm install material-ui-editorimport Editor from 'material-ui-editor'
// ...
render() {
return (
<div>
//...
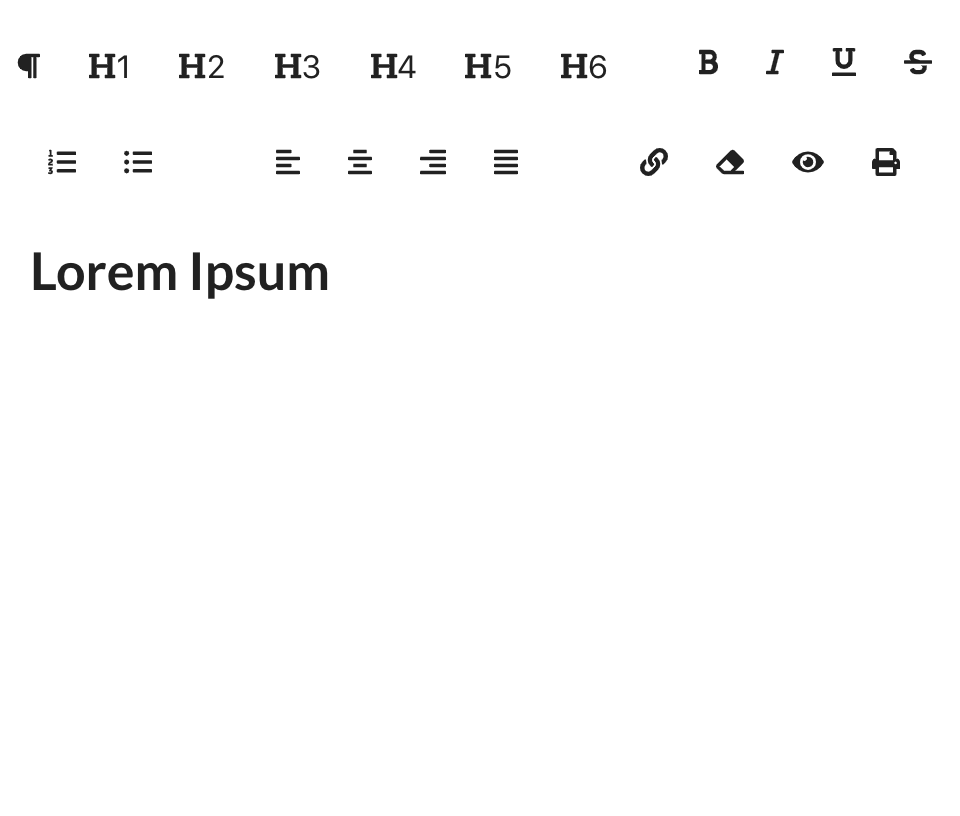
<Editor content={"<h1>Lorem Ipsum</h1>"}
onChange={(content)=>{}}/>
</div>
)
}| Name | Type | Default | Description |
|---|---|---|---|
| content | string |
'' | HTML or a text string as an input |
| onChange* | func |
onChange handler of the Editor. | |
| editorStyle | object |
{ minHeight: 300, maxHeight: 350, overflowY: 'scroll', outline: 'none' } | Override the editorStyle style. |
* required property
The files included in this repository are licensed under the MIT license.