You can read about why I started this package here.
- Quickstart
- Supported languages
- Themes
- Special highlighting tags
- Commonmark integration
- Adding or extending languages
composer require tempest/highlight:dev-mainHighlight code like this:
$highlighter = new \Tempest\Highlight\Highlighter();
$code = $highlighter->parse($code, 'php');- PHP
- HTML
- Blade
- SQL
- CSS
- JavaScript
- Twig
- YAML
- JSON
- XML
- GDScript
For HTML rendering, you can use one of the provided themes that comes with this package:
@import "../vendor/tempest/highlight/src/Themes/highlight-light-lite.css";You can build your own CSS theme with just a couple of classes:
.hl-keyword {
color: #4F95D1;
}
.hl-property {
color: #46b98d;
}
.hl-attribute {
font-style: italic;
}
.hl-type {
color: #D14F57;
}
.hl-generic {
color: #9D3AF6;
}
.hl-value {
color: #000;
}
.hl-variable {
color: #000;
}
.hl-comment span,
.hl-comment {
color: #888888;
}
.hl-blur {
filter: blur(2px);
}
.hl-strong {
font-weight: bold;
}
.hl-em {
font-style: italic;
}
.hl-addition {
display: inline-block;
min-width: 100%;
background-color: #00FF0033;
}
.hl-deletion {
display: inline-block;
min-width: 100%;
background-color: #FF000022;
}Note that pre tag styling isn't included in this package.
use Tempest\Highlight\Highlighter;
use Tempest\Highlight\Themes\LightTerminalTheme;
$highlighter = new Highlighter(new LightTerminalTheme());
echo $highlighter->parse($code, 'php');This package offers a collection of special tags that you can use within your code snippets. These tags won't be shown in the final output, but rather adjust the highlighter's default styling. All these tags work multi-line, and will still properly render its wrapped content.
You can add these tags within your code to emphasize or blur parts:
{_ content _}adds the.hl-emclass{* content *}adds the.hl-strongclass{~ content ~}adds the.hl-blurclass
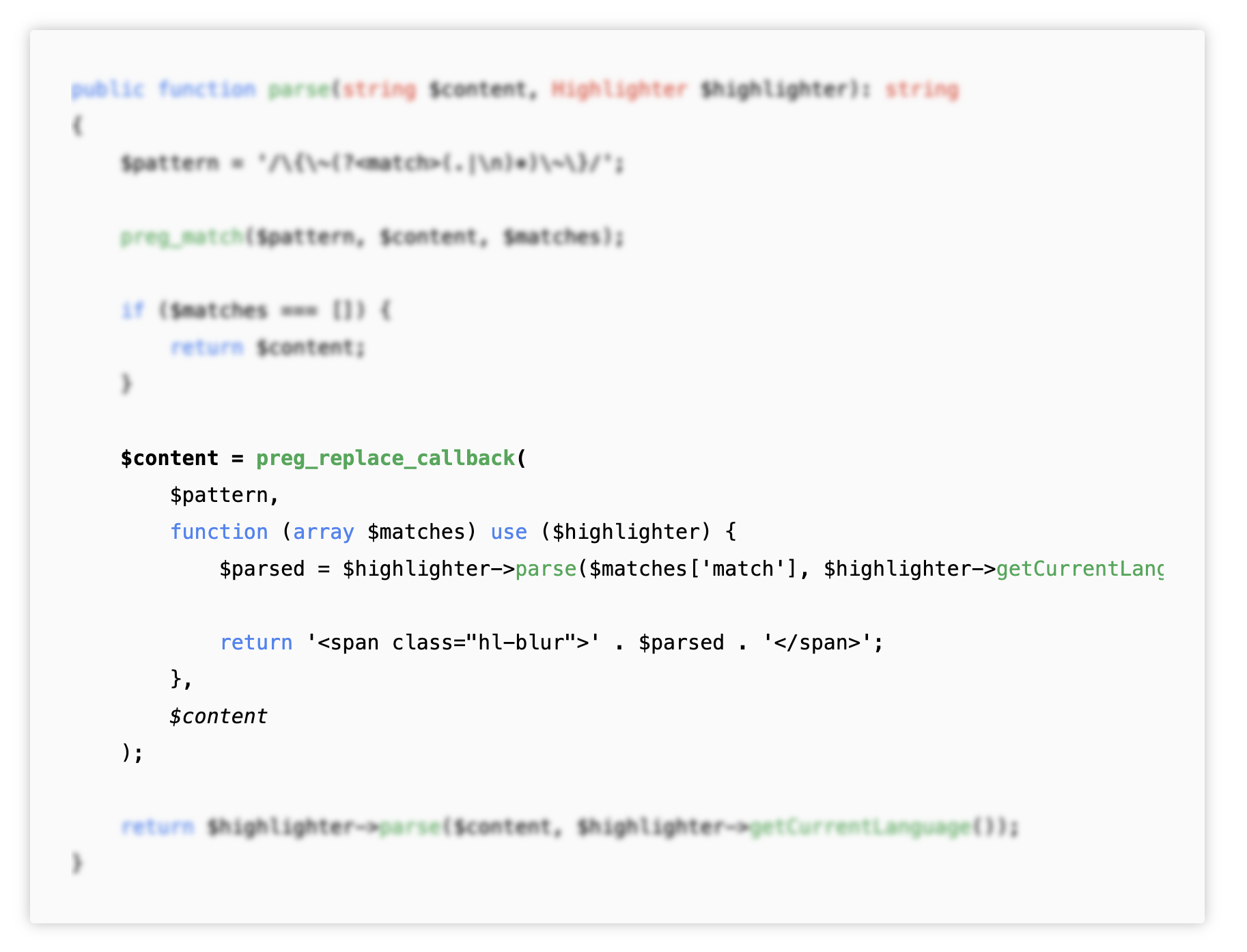
Here's an example:
{~public function parse(string $content, Highlighter $highlighter): string
{
$pattern = '/\{\~(?<match>(.|\n)*)\~\}/';
preg_match($pattern, $content, $matches);
if ($matches === []) {
return $content;
}~} // This part is blurred
{*$content = preg_replace_callback(*} // This line is bold
$pattern,
function (array $matches) use ($highlighter) {
$parsed = $highlighter->parse($matches['match'], $highlighter->getCurrentLanguage());
return '<span class="hl-blur">' . $parsed . '</span>';
},
{_$content_} // This line is cursive
);
{~return $highlighter->parse($content, $highlighter->getCurrentLanguage());
}~}This is the end result:
You can use these two tags to mark lines as additions and deletions:
{+ content +}adds the.hl-additionclass{- content -}adds the.hl-deletionclass
{-public class Foo {}-}
{+public class Bar {}+}As a reminder: all these tags work multi-line as well:
public function before(TokenType $tokenType): string
{
$style = match ($tokenType) {
{-TokenType::KEYWORD => TerminalStyle::FG_DARK_BLUE,
TokenType::PROPERTY => TerminalStyle::FG_DARK_GREEN,
TokenType::TYPE => TerminalStyle::FG_DARK_RED,
TokenType::GENERIC => TerminalStyle::FG_DARK_CYAN,
TokenType::VALUE => TerminalStyle::FG_BLACK,
TokenType::COMMENT => TerminalStyle::FG_GRAY,
TokenType::ATTRIBUTE => TerminalStyle::RESET,-}
};
return TerminalStyle::ESC->value . $style->value;
}You can add any class you'd like by using the {:classname: content :} tag:
<style>
.hl-a {
background-color: #FFFF0077;
}
.hl-b {
background-color: #FF00FF33;
}
</style>
```php
{:hl-a:public class Foo {}:}
{:hl-b:public class Bar {}:}
```
Within inline Markdown code tags, you can specify the language by prepending it between curly brackets:
`{php}public function before(TokenType $tokenType): string`
You'll need to set up commonmark properly to get this to work.
If you're using league/commonmark, you can highlight codeblocks and inline code like so:
use League\CommonMark\Environment\Environment;
use League\CommonMark\Extension\CommonMark\CommonMarkCoreExtension;
use League\CommonMark\Extension\CommonMark\Node\Block\FencedCode;
use League\CommonMark\MarkdownConverter;
use Tempest\Highlight\CommonMark\CodeBlockRenderer;
use Tempest\Highlight\CommonMark\InlineCodeBlockRenderer;
$environment = new Environment();
$environment
->addExtension(new CommonMarkCoreExtension())
->addRenderer(FencedCode::class, new CodeBlockRenderer())
->addRenderer(Code::class, new InlineCodeBlockRenderer())
;
$markdown = new MarkdownConverter($environment);Keep in mind that you need to manually install league/commonmark:
composer require league/commonmark;This package makes it easy for developers to add new languages or extend existing languages.
In order to build your own highlighter functionality, you need to understand three concepts of how code is highlighted: patterns, injections, and languages. Continue reading.
You can also watch this video to get a better understand of the package's architecture: