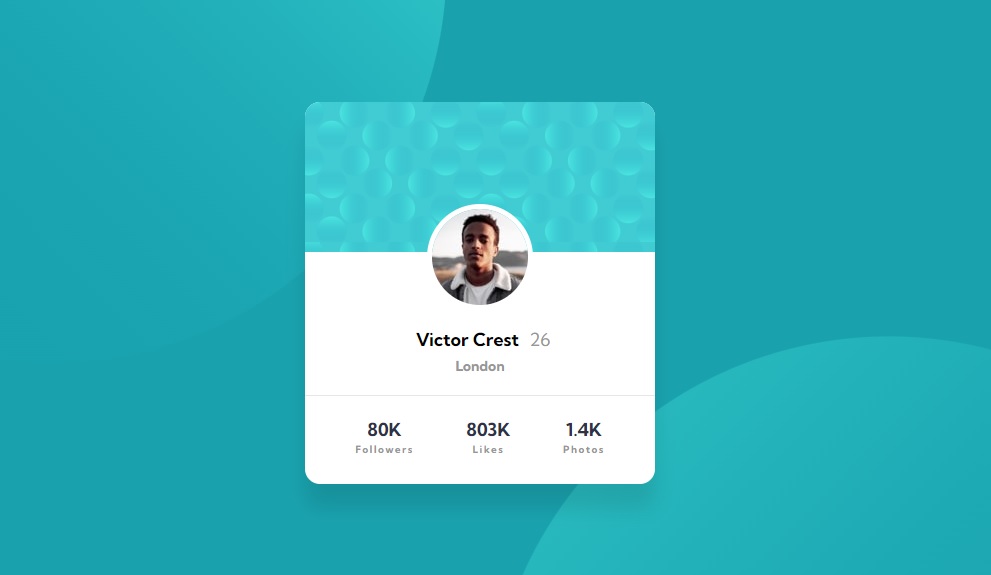
This is a solution to the Profile card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
- Build out the project to the designs provided
- Solution URL: My solution URL
- Live Site URL: My live site
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
I use multiple background images for body element.
body{
font-size: var(--name-stats-font-size);
font-family: var(--Kumbh-Sans-font);
background-color: var(--Dark-cyan);
background-image: url(images/bg-pattern-top.svg), url(images/bg-pattern-bottom.svg);
background-repeat: no-repeat, no-repeat;
background-position: bottom 35vh right 50vw, top 50vh left 50vw;
/*background-position: top 50vh left 10vw, bottom -515px right -125px;*/
/*background-size: 800px auto, 800px auto;*/
}Relative length units:
Relative length units are relative to something else, perhaps the size of the parent element's font, or the size of the viewport. The benefit of using relative units is that with some careful planning you can make it so the size of text or other elements scales relative to everything else on the page.
CSS Multiple Backgrounds
In this chapter you will learn how to add multiple background images to one element.
- Website - Mehdi Adham
- Frontend Mentor - @mehdi-adham