I18Next HMR🔥 webpack plugin that allows reloading translation resources on the client & the server
- Node.js v10 or above
- Webpack 4.x - 5.x
$ npm install --save-dev i18next-hmrAdd the plugin to your webpack config (or nextjs).
// webpack.config.js
const { I18NextHMRPlugin } = require('i18next-hmr/plugin');
module.exports = {
...
plugins: [
new I18NextHMRPlugin({
localesDir: path.resolve(__dirname, 'static/locales'),
localesDirs: [
// use this property for multiple locales directories
]
})
]
};// i18next.config.js
const i18next = require('i18next');
i18next.init(options, callback);
if (process.env.NODE_ENV !== 'production') {
const { applyClientHMR } = require('i18next-hmr/client');
applyClientHMR(i18next);
}// server.js
const express = require('express');
const i18n = require('./i18n');
if (process.env.NODE_ENV !== 'production') {
const { applyServerHMR } = require('i18next-hmr/server');
applyServerHMR(i18n);
}
const port = process.env.PORT || 3000;
(async () => {
const server = express();
server.get('*', (req, res) => handle(req, res));
await server.listen(port);
console.log(`> Ready on http://localhost:${port}`);
})();Start the app with NODE_ENV=development
The lib will trigger i18n.reloadResources([lang], [ns]) on the server side with lang & namespace extracted from the translation filename that was changed.
- if you are using webpack-node-externals specify
i18next-hmrin thewhitelist. - use a relative path to
node_modules, something like:// server.entry.js if (process.env.NODE_ENV !== 'production') { const { applyServerHMR } = require('../node_modules/i18next-hmr/server'); applyServerHMR(i18n); }
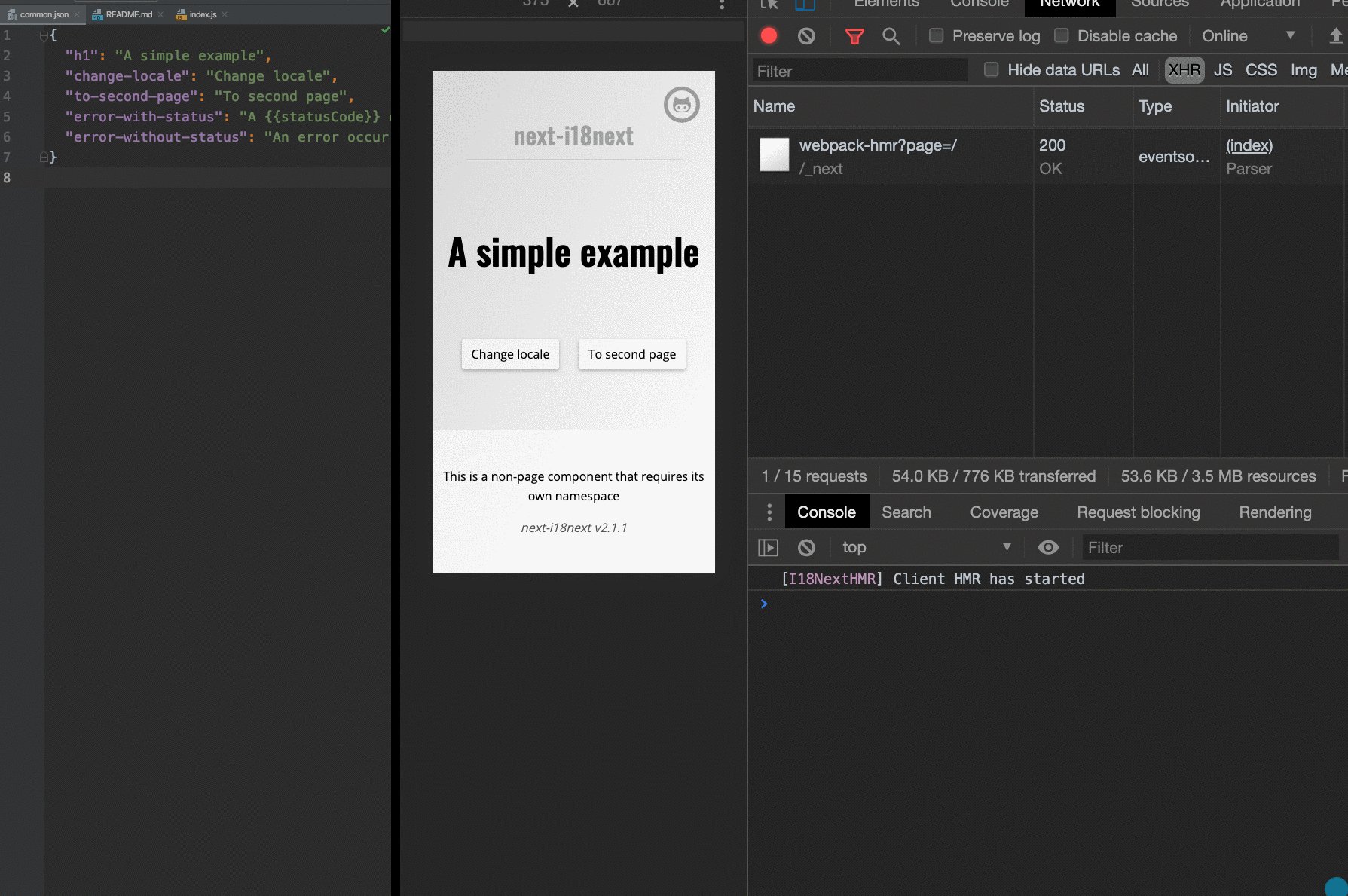
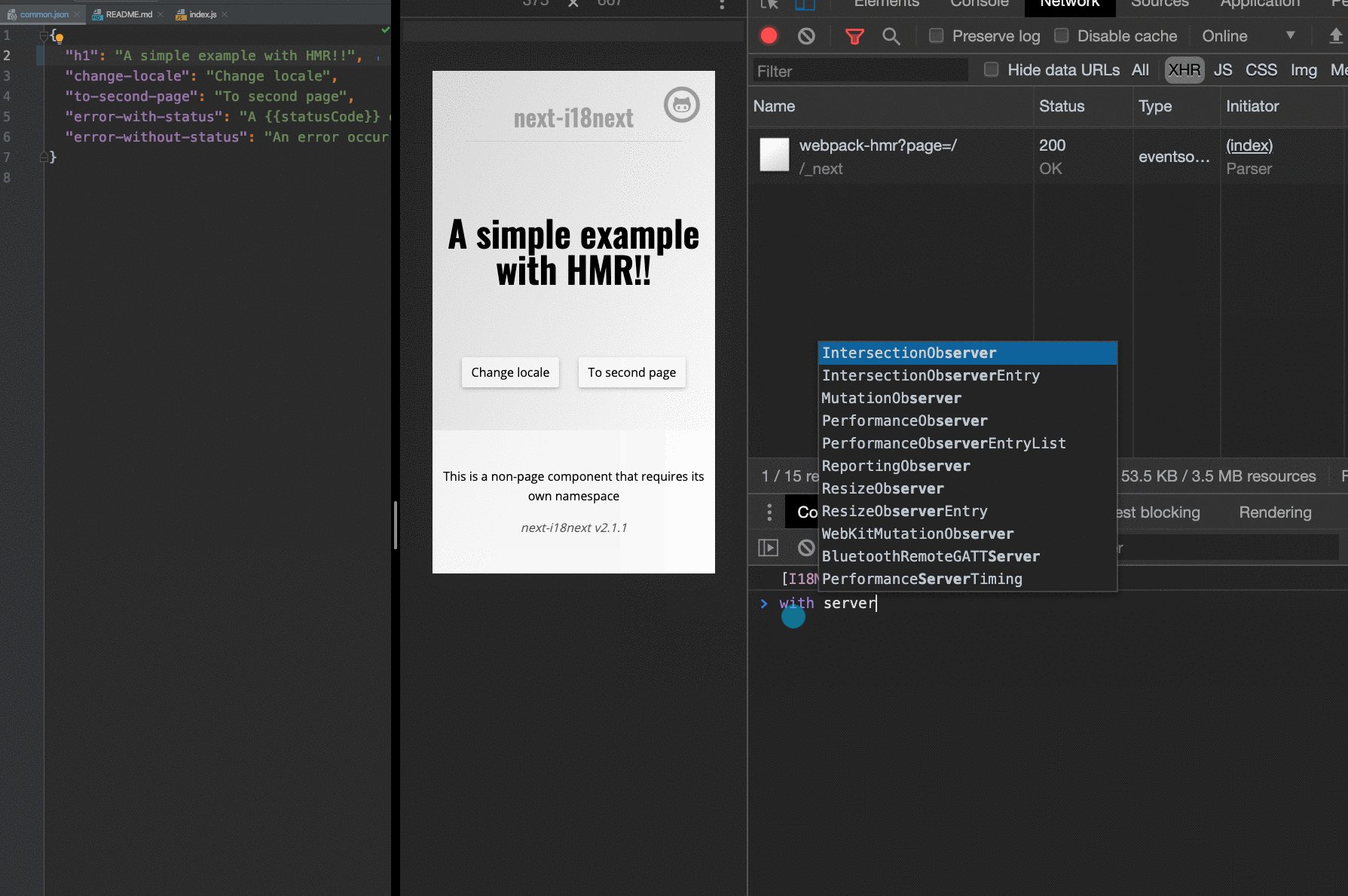
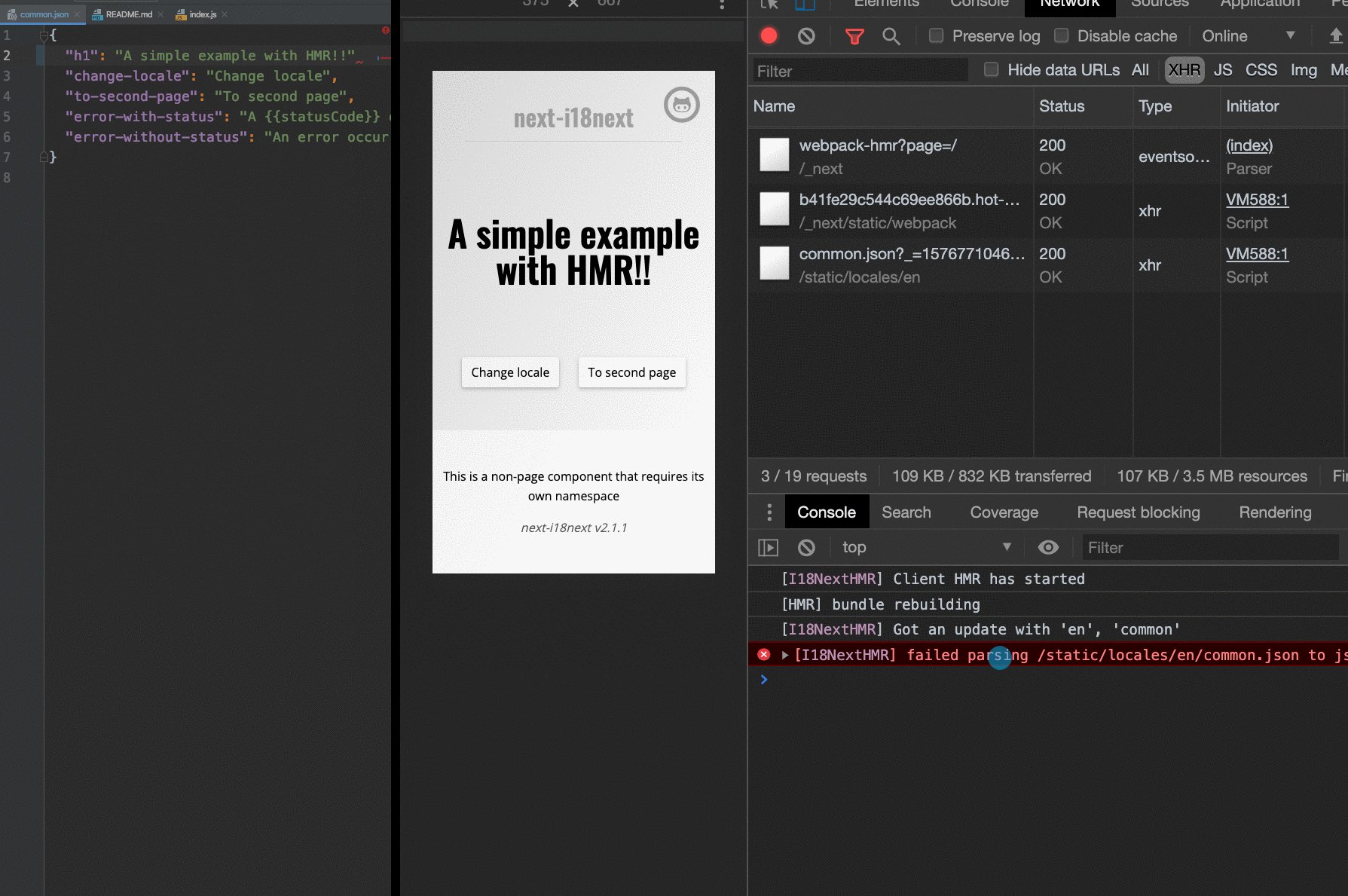
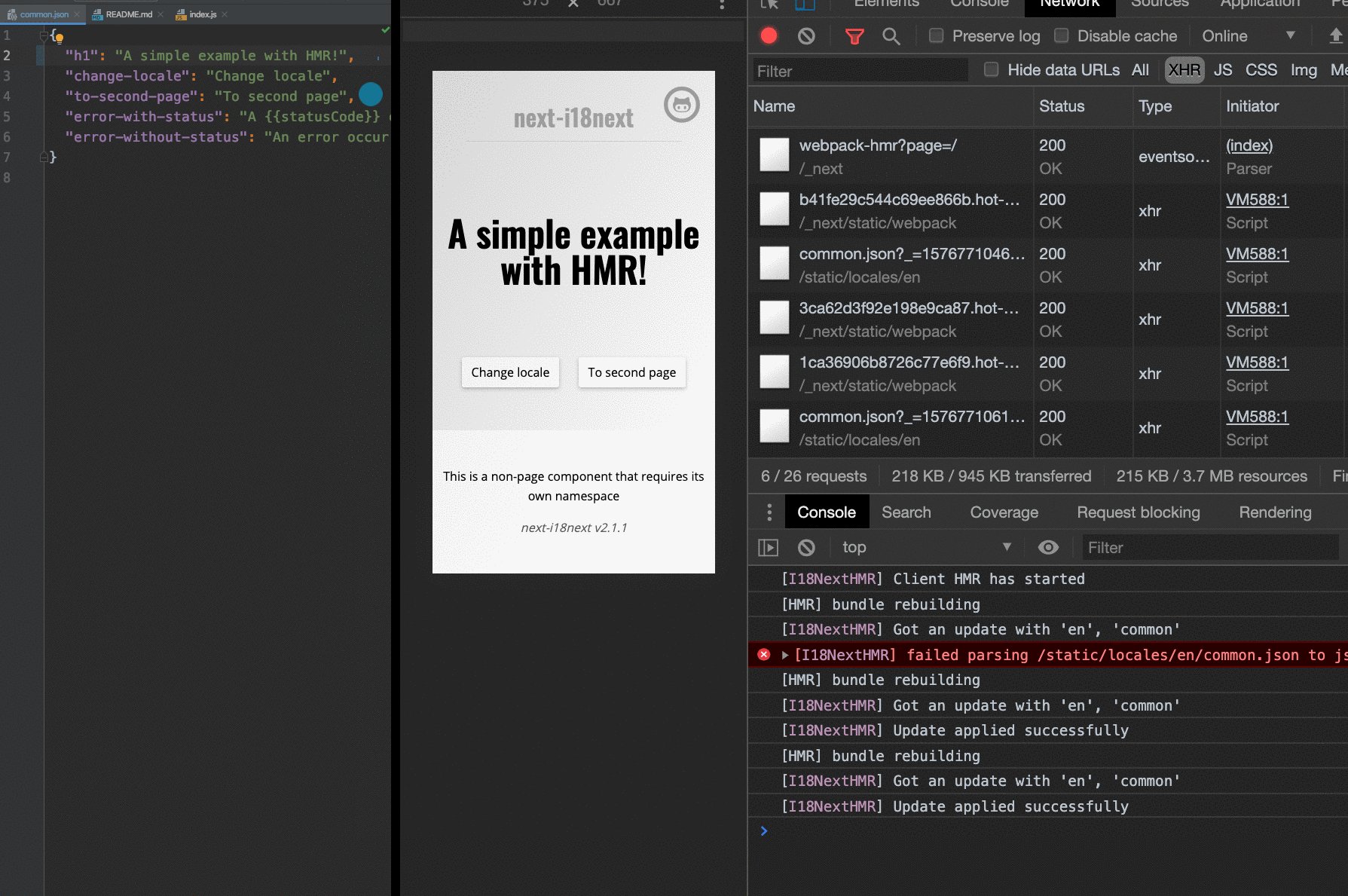
The lib will invoke Webpack's HMR to update client side, that will re-fetch (with cache killer) the updated translation files and trigger i18n.changelanguage(lang) to trigger listeners (which in React apps it will update the UI).
Working examples can be found in the examples folder.